728x90
반응형
1. 모두 선택 체크박스 처리 - 모두 선택이라는 체크 박스를 체크하면 나머지 모든 체크 박스를 체크하도록 코딩
<div>
<input type="checkbox">모두 선택
<br>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
</div>
ㄱ. js 코딩
<script>
document.querySelector("input[type='checkbox']:first-of-type").onclick = function () {
var ckbs = document.querySelectorAll("input[type='checkbox']:not(input[type='checkbox']:first-of-type)");
for (var i = 0; i < ckbs.length; i++) {
ckbs[i].checked = this.checked;
}
}
</script>
ㄴ. jquery 코딩
<script>
// jquery method 중 eq() : 해당하는 n 번째의 요소를 가져옴
// $(":chekcbox:first-of-type").click(function (event) {
$(":checkbox").eq(0).click(function (event) {
$(":checkbox:not(:first-of-type)").prop("checked", $(this).prop("checked"));
});
// 체크박스 중 1개라도 해제되면 모두선택 해제, 4개가 다 체크되면 모두선택 체크
$(":checkbox:not(:first-of-type)").click(function (event) {
if($(":checkbox:not(:first-of-type):checked").length == 4){
$(":checkbox").eq(0).prop("checked", true);
} else{
$(":checkbox").eq(0).prop("checked", false);
}
});
</script>2. p 태그를 동적으로 10개 생성하고, p 태그를 클릭할 때 그 p 태그를 숨기는 코딩을 하세요.
<style>
p{
border: 1px solid gray;
width: 200px;
text-align: center;
}
p:hover{
cursor: pointer;
background-color: gray;
color: white;
}
</style>
javascript 코딩
<script>
// js - createElement(), appendChild()
for (var i = 0; i < 10; i++) {
let pelemt = document.createElement("p");
pelemt.innerText = "test - " + (i+1);
pelemt.onclick = function () {
// this.style.display = "none";
// event.srcElement : 이벤트를 받은 요소 여기서는 클릭된 요소
event.srcElement.style.display = "none"
}
document.body.appendChild(pelemt);
}
</script>
2-2. 위의 코딩을 jquery로 수정 하세요
<script>
for (var i = 0; i < 10; i++) {
// $("<p></p>").appendTo($("body")) // $("<p></p>") == document.createElement("p");
// c.appendTo(p) == p.append(c)
// appendTo() : 자식태그를 부모태그에 추가
// $("<p></p>").appendTo($("body"))
// append : 부모태그에 자식태그를 추가
// $("body").append($("<p></p>"))
// 아래와 같이 코딩하는 것을 메서드 체이닝
$("<p></p>").text("test - " + (i + 1)).click(function () {
$(this).hide();
// $("p").hide(); // 모든 p태그 숨김
}).appendTo($("body"));
}
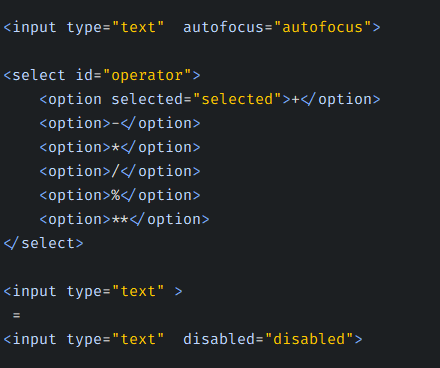
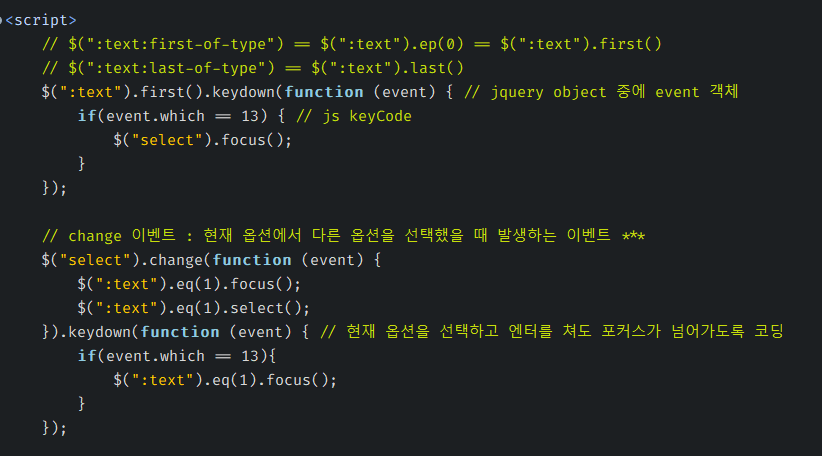
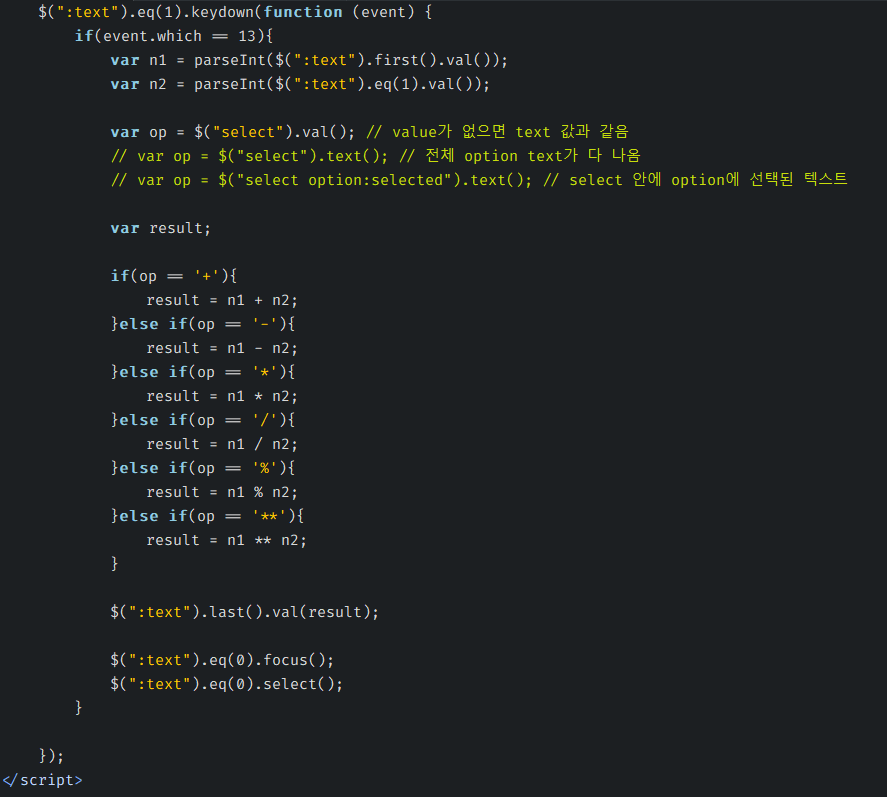
</script>3. 원하는 연산자를 선택 후 두 숫자 계산하기
코드)



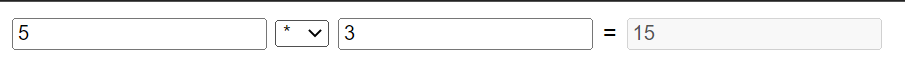
결과)

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_input 태그에 숫자만 입력받기(영어, 한글 등 입력 불가) (0) | 2022.06.01 |
|---|---|
| [SIST] Web_javascript_days03_체크된 체크박스의 id 속성값을 출력하기 (0) | 2022.06.01 |
| [SIST] Web_jquery_days03_항목 목록 가져오기 (0) | 2022.06.01 |
| [SIST] Web_javascript_days03/days04 (0) | 2022.05.31 |
| [SIST] Web_javascript_days01 복습 (0) | 2022.05.30 |