728x90
반응형
전체코드)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>....</title>
<style>
table, th, td {
border: 1px solid gray;
}
table{
width:50%;
margin:0 auto;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td><input type="checkbox" class="all">모두 선택</td>
<td>Name</td>
<td>Loc</td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" id="ck1"></td>
<td>Animi.</td>
<td>Hic.</td>
</tr>
<tr>
<td><input type="checkbox" id="ck2"></td>
<td>Esse.</td>
<td>Fuga.</td>
</tr>
<tr>
<td><input type="checkbox" id="ck3"></td>
<td>Fuga.</td>
<td>Ducimus?</td>
</tr>
<tr>
<td><input type="checkbox" id="ck4"></td>
<td>Beatae.</td>
<td>Optio.</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" aling="center">
<button>선택 확인</button>
</td>
</tr>
</tfoot>
</table>
<p id="demo">체크된 체크박스의 id 속성값을 출력</p>
<script>
$("tfoot button").click(function (event) {
$(":checkbox:not(.all):checked").each(function (i, element) {
// Name 노드 (노드 node != 요소 element)
var name = element.parentElement.nextElementSibling.childNodes[0].innerText;
console.log(name);
// id 출력하는 코딩
// console.log(element.id)
$("#demo").html(function (index, htmlString) {
return htmlString + "<li>" + element.id + "</li>";
}) ;
// "<li>" + element.id + "</li>"; 이 코딩을 순수한 제이쿼리 코딩으로 바꾼다면..
// $("<li></li>").text(element.id); 이렇게 코딩한다.
});
});
$(":checkbox.all").click(function (event) {
$(":checkbox:not(.all)").prop("checked", $(this).prop("checked") );
});
$(":checkbox:not(.all)").click(function (event) {
// 삼항연산자 코딩
let len = $("checkbox:not(.all):checked").length;
$(":checkbox.all").prop("checked", len == 4 ? true : false);
// if문 코딩
/*
if($(":checkbox:not(.all):checked").length == 4){
$(":checkbox.all").prop("checked", true);
} else{
$(":checkbox.all").prop("checked", false);
}
*/
});
</script>
</body>
</html>
*** 중요 ***
element.nextElementSibling : 요소의 형제요소
요소의 부모 태그(td)의 형제태그(td)의 자식 문자열 ( <td><td>Name</td> )
이렇게 찾아가는 것을 DOM 조작이라고 한다.
> var name = element.parentElement.nextElementSibling.innerText;
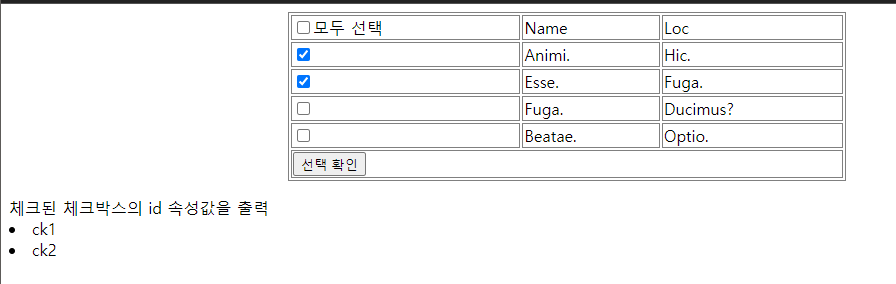
결과)

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days04/days05 (0) | 2022.06.02 |
|---|---|
| [SIST] Web_javascript_input 태그에 숫자만 입력받기(영어, 한글 등 입력 불가) (0) | 2022.06.01 |
| [SIST] Web_javascript_days02 복습 (0) | 2022.06.01 |
| [SIST] Web_jquery_days03_항목 목록 가져오기 (0) | 2022.06.01 |
| [SIST] Web_javascript_days03/days04 (0) | 2022.05.31 |