1. javascript 함수(function)
1) javascript 함수 선언 형식
function 함수명(매개변수, 매개변수...){
[return 리턴값;]
}
2) 함수 호출하는 3가지 방법
(1) 이벤트가 발생할 때 함수 호출 = 이벤트 핸들러
onclick ="test();"
function test(){
}

(2) javascript 코드에서 함수 호출

(3) 자동(자체호출) - js 클로저 할 때 다시 설명해주실 예정
3) javascript 객체 속성에 저장된 함수
- javascript 객체는 {} 선언
- 객체는 속성이라고 하는 명명된 값들의 컨테이너이다.

- dispinfo 속성에 저장된 함수에서의 this는 person 객체 자기 자신을 나타낸다.
[콘솔 결과]

4) () 없이 함수 호출할 때

[콘솔 결과]

* 숫자, 문자, 불린형을 나타내는 객체
> 사용을 잘 안함. 객체를 생성하면 실행 속도가 늦어지기 때문에..
- new Number(); = 숫자를 나타내는 객체
- new String(); = 문자를 나타내는 객체
- new Boolean(); = 불린형을 나타내는 객체

* javascript에는 Date라는 내장된 객체가 있다.
- 이벤트 처리 안에서의 this란? 이벤트가 발생하는 요소를 말한다.

[결과]

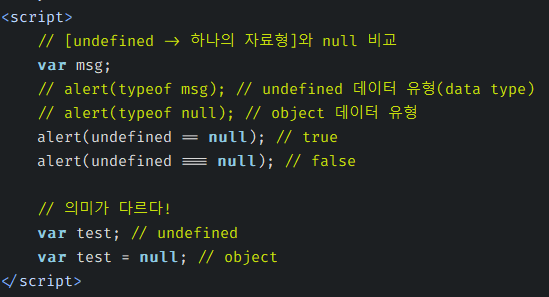
* [undefined -> 하나의 자료형]와 null 비교

[결과]


2. javascript에서 문자열 다루기
1) javascript 문자열은 홑따옴표, 쌍따옴표를 사용한다.
2) javascript 문자열은 0개 이상의 문자집합이다.
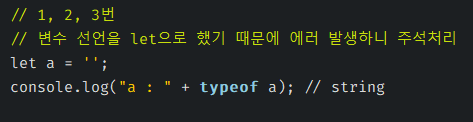
3) javascript 문자열의 데이터 유형은 string 이다.

[결과]

4) 문자열 길이 속성 : length 속성

[결과]

5) 두 문자열 비교 : ==

[결과]

6) 문자열 앞의 공백 제거 : trim() 함수

[결과]

7) 두 문자열 연결 : +, concat()

[결과]

8) 대문자, 소문자 문자열 변환 : toUpperCase(), toLowerCase()

[결과]

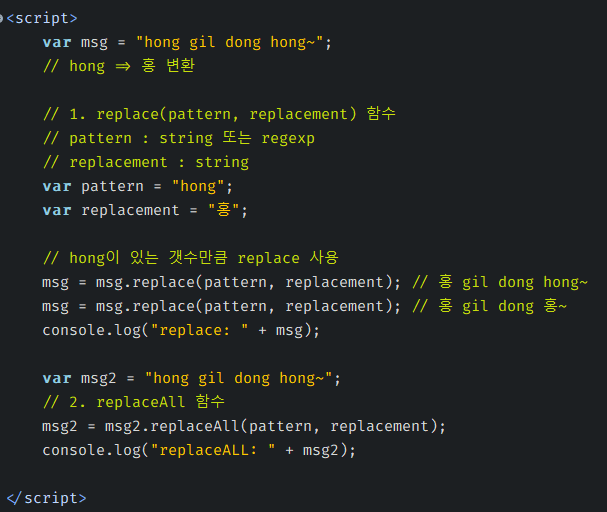
9) 문자열 바꾸기 : replace(), replaceAll()

[결과]

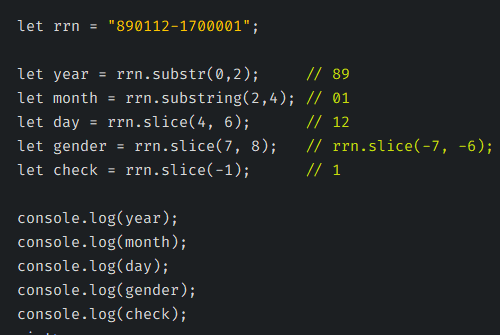
10) 원하는 위치의 문자열 잘라오기 : substr(), substring(), slice()
- rrn.substr(from, length);
> from : 시작하는 인덱스 값
> length : 잘라올 문자의 길이
> from 값만 주면 끝까지 잘라오겠다.
- rrn.substring(from, to);
> from : 시작하는 인덱스 값
> to : 마지막 인덱스 값 앞까지(ex. 7을 주면 인덱스 6번까지 가져옴)
> 음수 위치값 사용X
> from 값만 주면 끝까지 잘라오겠다.
- rrn.slice(from, to);
> from : 시작하는 인덱스 값
> to : 마지막 인덱스 값 앞까지
> 음수 위치값 사용 O
> from 값만 주면 끝까지 잘라오겠다.


[결과]

11) 구분자로 문자열 자르기 : split()
- split(pattern) : pattern을 기준으로 문자열을 잘라준다.
방법1)

방법2)

[결과]

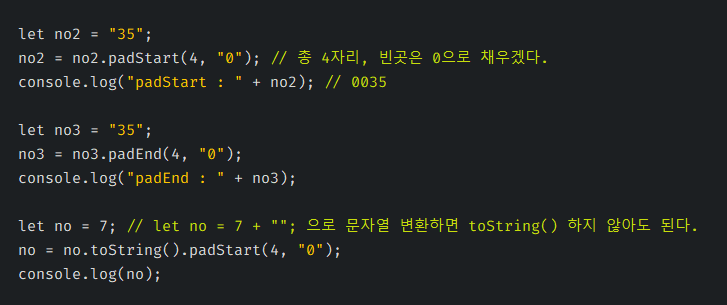
12) 원하는 자리수까지 만들고 빈자리에는 원하는 문자열로 채워넣기 - padStart(), padEnd()
- ECMAScript2017에 새로 추가된 메서드이다.
- padStart(문자열길이, 빈자리에 채워넣을 문자) : 좌측부터 자리수가 될 때 까지 원하는 문자를 채워넣는다.
- padEnd(문자열길이, 빈자리에 채워넣을 문자) : 우측부터 자리수가 될 때 까지 원하는 문자를 채워넣는다.
- 변수에 문자열이 아닌 숫자가 담겨있다면 문자열로 변환 후 메서드를 사용해야한다.
[코드예시]

[결과]

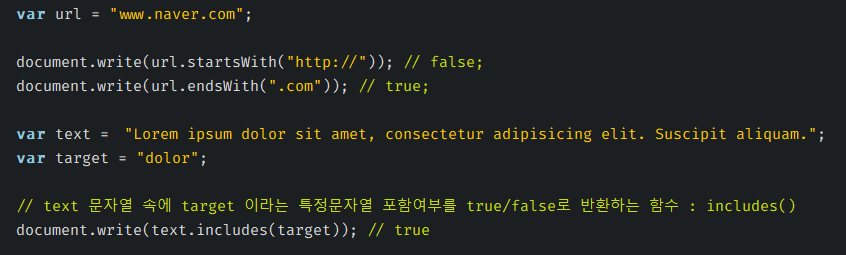
13) 특정 문자열로 시작하는지 또는 끝나는지 확인하는 메서드 - startsWith(), endsWith(), includes()

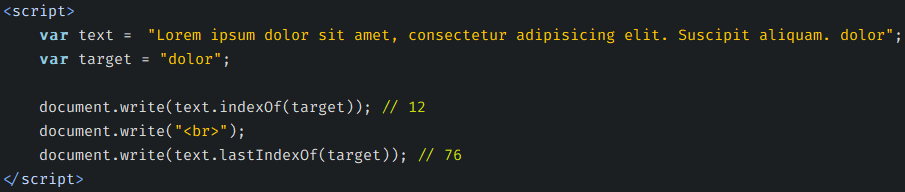
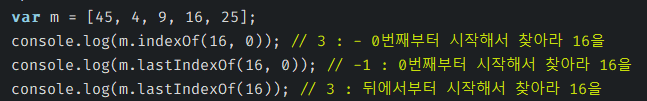
14) 원하는 문자열의 위치 값 찾기 - indexOf(), lastIndexOf()
- indexOf(찾을값, 찾기 시작할 위치값) : 앞에서 부터 찾기 시작해 찾은 위치 값을 돌려준다.
- lastIndexOf(찾을값, 찾기 시작할 위치값) : 뒤에서 부터 찾기 시작해 찾은 위치 값을 돌려준다.


3. javascript 정규표현식
1) 정규식(regex)은 텍스트 [ ] 검색 및 바꾸기 작업 사용
2) js 정규식의 선언 형식
/pattern/modifiers ( /패턴/수정자 )
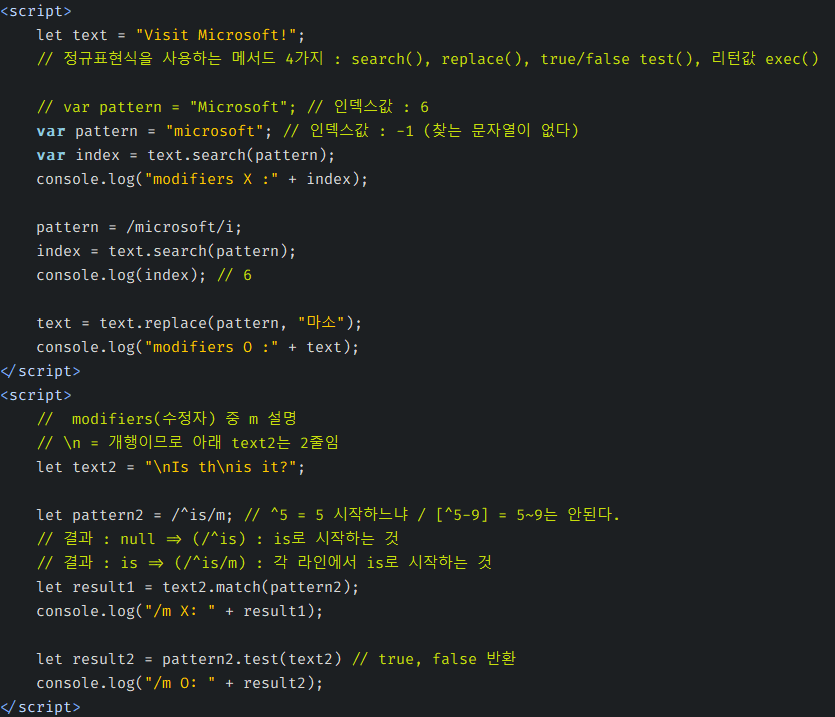
3) modifiers 종류 3가지 - i m g
i : 대소문자 구분 X
m : multiline 여러 줄까지 다 찾아라
g : 처음부터 끝까지 다 찾아라
* 정규표현식을 사용하는 메서드 4가지 : search(), replace(), true/false test(), 리턴값 exec()

[결과]

'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days02 복습 (0) | 2022.06.01 |
|---|---|
| [SIST] Web_jquery_days03_항목 목록 가져오기 (0) | 2022.06.01 |
| [SIST] Web_javascript_days01 복습 (0) | 2022.05.30 |
| [SIST] Web_javascript_days02 (0) | 2022.05.30 |
| [SIST] Web_jquery_days01(맛보기) (0) | 2022.05.29 |
