1. javascript(자바스크립트)?
1) 객체 기반의 스크립트 프로그래밍 언어
2) 목적 : 웹 페이지에서 사용자의 반응 처리
사용자의 특정 이벤트나 입력값을 받아서 동적으로 처리를 할 목적으로 고안된 언어
3) html - 웹 페이지 구조(내용) 정의
css - 웹 페이지의 레이아웃(스타일) 정의
javascript - 웹페이지의 동작 처리 정의
ㄱ. html 내용 변경
ㄴ. html 속성 변경
ㄷ. html 스타일(css) 변경
ㄹ. html 요소를 숨기기/보이기
등등 할 수 있다.
4) 사용자의 경험(UX)/사용자의 인터페이스(UI)를 향상 시키기 위한 방법으로 js를 주로 사용한다.
5) javascript는 주로 웹 브라우저(클라이언트)에서 주로 사용되는 언어였으나,
지금은 서버 측 프로그램을 개발할 때도 사용된다(확대) - ex) node.js
6) javascript는 다운로드 / 설치 X -> 브라우저에 내장(javascript 엔진)
브라우저 종류/버전 javascript X
7) 자바 스크립트 표준 : ECMAScript(에크마 스크립트)라는 협회에서 표준화 시킴
표준 공식 이름 : ECMA-262
8) js는 <script></script> 라는 태그 안에 코딩한다.
<script type="text/javascript" language=""></script> 과거에는 이렇게 썻는데 위에 태그로 표준화되어서 안써도 된다.
9) html 문서 안에서 script 태그는 원하는 위치에 원하는 수만큼 사용(배치)할 수 있다.
- 중간 중간에 script 태그가 있으면 디스플레이 속도가 늦어짐.
- html 태그 바깥에 넣어도 보여지기는 하지만 이렇게 사용하지 않음
- head 닫기 태그 바로 위나 body 닫기 태그 바로 위에 넣는다. -> 디스플레이 속도를 늦추지 않기 위해 body의 닫기 태그 위에 코딩한다!
10) 동일한 코드가 여러 페이지에서 반복적으로 사용된다면 외부 자바스크립트 파일(???.js)을 만들어서 사용할 수 있다.
11) 외부 자바스크립트 파일은 아래와 같이 script 태그 안에 src로 파일명을 가져와야한다.
<script src="myScript2.js"></script>
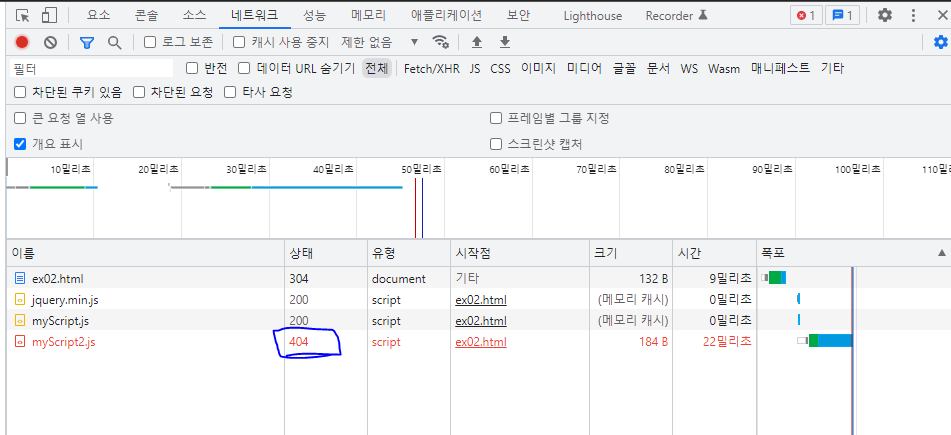
* 만약 외부 자바스크립트 파일 경로가 다르거나 파일이 존재하지 않으면 적용이 안되기 때문에 F12를 눌러 개발자도구 - 네트워크에서 잘 가져오는지를 확인해보자
> 상태가 404사 인것은 서버에서 가져오지 못한다는 뜻!

12) 외부 자바스크립트 파일 사용(장점)
- html 코딩과 js 코딩 분리 관리 : 유지, 보수, 확장 용이
- 캐싱된 js파일 : 페이지의 로드 속도 향상
13) 변수를 선언할 때 var와 let로 선언할 수 있다.
ex) var test1
let test2
2. javascript의 innerText 속성
- 원래 있던 문자열을 가지고 오거나 내용을 추가해서 화면에 보여주는 속성
- innerText 속성은 태그 안에 있는 문자를 가져오기도 하고 = 을 써서 대입할 수도 있음
코드예시)
<body>
<h3>ex01_02.html</h3>
</body>
<script>
var h3elemt = document.querySelector("h3"); // h3 요소를 가져와서 h3elemt 변수에 담겠다.
h3elemt.innerText += " - html 내용을 js로 변경"; // 원래 있던 문자열에 내용을 추가해서 화면에 보이겠다.
</script>
결과)

3. javascript에서 class 속성을 추가하는 방법 3가지
1) classList와 add()
- 클래스를 읽어와서 add()를 사용해 요소에 클래스 속성을 추가할 수 있다.
2) className
- 클래스를 읽어와서 클래스 속성을 추가할 수 있다.
3) setAttribute()
- setAttribute(속성명, 속성값)
- 선택한 요소의 속성 값을 설정한다.
코드예시)
<style>
.inputcls{
padding: 5px;
border: 1px solid gray;
width: 400px;
background-color: blue;
}
</style>
<body>
<input type="text" id="txtMsg" name="txtMsg" autofocus="autofocus" value="안녕">
<script>
// js로 input 요소에 class 속성(.inputcls)을 추가
// [1번째 방법] classList.add()
// document.querySelector("#txtMsg")
// document.getElementById("txtMsg")
// document.querySelector("input").classList.add("inputcls");
document.getElementById("txtMsg").classList.add("inputcls");
// [2번째 방법] className
document.getElementById("txtMsg").className = "inputcls";
// [3번째 방법] setAttribute
document.getElementById("txtMsg").setAttribute("class", "inputcls");
</script>
</body>
결과)

예제1) 버튼 클릭을 하면 p태그에 문자를 추가하기
코드)
<body>
p태그의 innerText 입력 :
<input type="text" id="txtMsg" name="txtMsg" autofocus="autofocus" value="안녕">
<br>
<button onclick="btn_click();">Click Me!</button>
<p id="demo"></p>
<script>
function btn_click() {
var message = document.getElementById("txtMsg").value;
var pelemt = document.getElementById("demo");
pelemt.innerText = message;
}
</script>
</body>
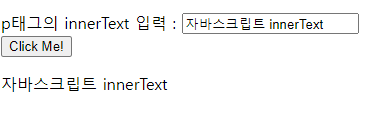
결과)

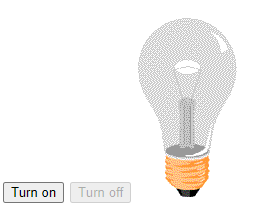
예제2-1) 버튼을 클릭하여 이미지 변경 및 버튼 비활성화하기 - 전구 불키기
코드예시)
<body>
<button onclick="bulb_on();">Turn on</button>
<button disabled="disabled" onclick="bulb_off();">Turn off</button>
<img src="../images/pic_bulboff.gif" alt="" id="imgbulb">
<script>
function bulb_on() {
let bulb = document.getElementById("imgbulb");
// 속성 변경 방법 1번째 - 요소.속성명 = "속성값";
bulb.src = "../images/pic_bulbon.gif";
// 속성 변경 방법 2번째 - setAttribute("속성명", "속성값")
// bulb.setAttribute("src", "../images/pic_bulbon.gif");
// disabled 속성은 활성화 및 비활성화 시키는 속성
document.querySelector("button:first-of-type").disabled=true; // Turn on 버튼 비활성화
document.querySelector("button:last-of-type").disabled=false; // Turn off 버튼 활성화
}
function bulb_off() {
let bulb = document.getElementById("imgbulb");
bulb.src = "../images/pic_bulboff.gif";
document.querySelector("button:first-of-type").disabled=false; // Turn on 버튼 활성화
document.querySelector("button:last-of-type").disabled=true; // Turn off 버튼 비활성화
}
</script>
</body>
결과)


예제2-2) 하나의 버튼을 클릭하여 이미지 변경 - 전구 불키기
코드예시)
<body>
<input disabled="disabled">
<button onclick="bulb_on_off(this);">Turn on</button> <!-- this를 넣으면 자기 자신을 넣음 -->
<img src="../images/pic_bulboff.gif" alt="" id="imgbulb">
<script>
function bulb_on_off(btn) { // btn == this
let bulb = document.getElementById("imgbulb");
if (btn.innerText == "Turn on") { // 같냐라고 물어보는 연산자는 ==
bulb.src = "../images/pic_bulbon.gif";
btn.innerText = "Turn off";
} else {
bulb.src = "../images/pic_bulboff.gif";
btn.innerText = "Turn on";
}
}
</script>
<script>
var sw = false; // 스위치 변수 선언
function bulb_on_off(btn) {
let bulb = document.getElementById("imgbulb");
// if문 사용
if (!sw) {
bulb.src = "../images/pic_bulbon.gif";
btn.innerText = "Turn off";
} else {
bulb.src = "../images/pic_bulboff.gif";
btn.innerText = "Turn on";
}
sw = !sw;
}
</script>
<script>
// sw 변수를 선언한 코딩이 제일 좋은 코딩
var sw = false; // 스위치 변수 선언
function bulb_on_off(btn) {
let bulb = document.getElementById("imgbulb");
// 삼항 연산자 사용
// sw가 true 전구의 불을 끄고, false라면 키겠다.
bulb.src = "../images/pic_bulb" + (sw ? "off" : "on") + ".gif";
// sw가 true라면 Turn on으로 버튼의 이름을 바꾸고, 아니라면 Turn off로 바꾸겠다.
btn.innerText = sw ? "Turn on" : "Turn off";
sw = !sw; // 버튼을 한 번 클릭한 다음 sw 변수의 값을 바꾸겠다.
}
</script>
</body>
결과)


4. javascript에서 style(스타일) 변경하기
- alt, src 처럼 존재 자체가 속성인 것은 선택자.속성명 = "속성값"으로 설정하면 된다.
- style은 선택자.style.스타일속성명 = "속성값"으로 설정해야한다.
코드예시1) style 태그 안에 스타일 설정 후 변경
<style>
.demostyle{
color: red;
font-size: 35px;
border: 1px solid gray;
}
</style>
<body>
<button>스타일 변경</button>
<p id="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus laborum illo quasi eveniet et recusandae?</p>
<script>
document.querySelector("button").onclick = function () {
var demo = document.getElementById("demo");
// style 태그를 추가해서 스타일 클래스를 하나 선언 후 아래와 같이 코딩을 해도 된다.
demo.className = "demostyle";
}
</script>
</body>
코드예시2) script 태그 안에서 style을 지정
<body>
<button>스타일 변경</button>
<p id="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus laborum illo quasi eveniet et recusandae?</p>
<script>
document.querySelector("button").onclick = function () {
var demo = document.getElementById("demo");
// style을 하나씩 지정하는 방법
demo.style.color = "red";
// document.querySelector("body p#demo").style.color = "red";
// document.querySelector("pre+p#demo").style.color = "red";
demo.style.fontSize = "35px";
demo.style.border = "1px solid gray";
// style을 여러 개 지정하는 방법
demo.style = "color:red; font-size:35px; border: 1px solid gray;";
}
</script>
</body>
결과)


5. javascript에서 데이터를 출력하는 기능들
> window 객체는 생략이 가능하다
1. window.document.write();
2. window.alert() - 경고창으로 데이터 출력
코드)
<script>
alert("테스트");
</script>
결과)

3. console.log() - 브라우저 콘솔 창에 데이터 출력(디버깅 목적)
4. innerText - html 요소한테 출력하는 일(태그 안에 문자를 넣음) -> 문자 그대로 출력 == 제이쿼리의 text()
5. innerHTML - html 요소한테 출력하는 일(태그 안에 문자를 넣음) -> html에 적용을 시켜서 출력 == 제이쿼리의 html()
코드예시)
<body>
<p id="demo1">P</p>
<p id="demo2">P</p>
<script>
var html = "<table border='1' width='300px'>";
html += "<tr>";
html += "<th>deptno</th><th>dname</th><th>loc</th>";
html += "</tr>";
html += "<tr>";
html += "<td>10</td><td>dname</td><td>loc</td>"
html += "</tr>";
html += "<tr>";
html += "<td>20</td><td>dname</td><td>loc</td>"
html += "</tr>";
html += "<tr>";
html += "<td>30</td><td>dname</td><td>loc</td>"
html += "</tr>";
html += "<tr>";
html += "<td>40</td><td>dname</td><td>loc</td>"
html += "</tr>";
html += "</table>";
document.getElementById("demo1").innerText = html;
document.getElementById("demo2").innerHTML = html;
console.log(html);
document.write(html);
</script>
</body>
결과)

6. javascript에서 다음 형제 요소, 이전 형제 요소 가져오기
- nextElementSibling : 다음 형제 요소 가져오기
- previousElementSibling : 이전 형제 요소 가져오기
7. querySelector 와 querySelectorAll
querySelector()
- 선택자에 해당하는 한 개의 요소 반환
querySelectorAll()
- 선택자와 일치하는 모든 요소를 반환
- 반환 타입은 리스트 타입이며, 인덱스를 통해 조작할 수 있다.(시작은 0부터)
8. input 태그 중 type이 라디오 버튼인 것의 check된 값을 가져오기
- input태그요소.checked를 하면 check된 값을 가져온다.
- 선택자.value를 하게되면 선택자가 가지고 있는 value 값을 가지고 온다.
코드)
<body>
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" id="g_male" value="male" checked="checked"><label for="g_male">남자</label>
<input type="radio" name="gender" id="g_female" value="female"><label for="g_female">여자</label>
</fieldset>
<br>
<button onclick="test();">성별 확인</button>
<p id="demo">성별 출력 : </p>
<script>
function test(){
var gender = document.querySelectorAll("[name='gender']"); // gender 이름을 가진 라디오 버튼들만 가지고 오겠다.
for (var i = 0; i < gender.length; i++) {
if(gender[i].checked){
// value를 가지고 오면 male과 female로 보여진다.
// document.getElementById("demo").innerText = gender[i].value;
document.getElementById("demo").innerText = gender[i].nextElementSibling.innerText;
break;
}
}
}
</script>
</body>
결과)

9. select 태그의 option 태그에서 선택한 값을 가져오기
- javascript에서 option 값이 바뀌는 행위는 onchange라고 한다. (클릭은 onclick)
- options 컬렉션은 옵션을 가지고 오는 것
- selectedIndex는 선택된 인덱스를 가지고 오는 것
- document.getElementById("subject").options[document.getElementById("subject").selectedIndex]
= subject 라는 ID를 가진 요소를 가져와서 select 태그의 option 태그에서 선택된 옵션의 index를 가져오겠다.
코드예시)
<body>
좋아하는 과목 선택?
<select name="subject" id="subject" onchange="subject_change();">
<option>선택하세요</option>
<option value="kor">국어</option>
<option value="eng">영어</option>
<option value="mat">수학</option>
<option value="pe">체육</option>
</select>
<p id="demo">선택된 과목 : </p>
<script>
var demo = document.getElementById("demo").innerText;
function subject_change() {
var sub = document.getElementById("subject");
var value = sub.options[sub.selectedIndex].value;
var txt = sub.options[sub.selectedIndex].innerText;
document.getElementById("demo").innerText = demo + value + " / " + txt;
}
</script>
</body>
결과)

10. input 태그의 type이 checkbox인 것들 중 check가 된 값 가져오기
- input 태그의 name으로 요소를 가져와서 해당 하는 요소만큼 for문을 돌려 요소의 i번째의 값이 check가 되었는지 checked로 확인을 한다.
- 과목을 선택한 후에는 과목선택 버튼은 비활성화 시킨다.
코드예시)
<body>
좋아하는 과목 선택?
<input type="checkbox" value="kor" name="subject" id="s_kor"><label for="s_kor">국어</label>
<input type="checkbox" value="eng" name="subject" id="s_eng" checked="checked"><label for="s_eng">영어</label>
<input type="checkbox" value="mat" name="subject" id="s_mat"><label for="s_mat">수학</label>
<input type="checkbox" value="pe" name="subject" id="s_pe"><label for="s_pe">체육</label>
<br>
<button onclick="subcheck();">과목 확인</button>
<p id="demo">선택된 과목 : </p>
<script>
var pdemo = document.getElementById("demo").innerText;
var favsub = "";
function subcheck() {
var ch = document.getElementsByName("subject");
for (var i = 0; i < ch.length; i++) {
if (ch[i].checked == true) {
favsub += ch[i].nextElementSibling.innerText + " ";
} // if
} // for
document.getElementById("demo").innerText = pdemo + favsub;
document.querySelector("button:first-of-type").disabled=true;
}
</script>
</body>
</html>
결과)

'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days02 (0) | 2022.05.30 |
|---|---|
| [SIST] Web_jquery_days01(맛보기) (0) | 2022.05.29 |
| [SIST] javascript / jquery 맛보기(내용 배울 때마다 추가 중..) (0) | 2022.05.26 |
| [SIST] Web_CSS_days06_CSS 애니메이션 효과 (0) | 2022.05.26 |
| [SIST] Web_CSS_days06_CSS 전환 작업(transition 속성) (0) | 2022.05.26 |