728x90
반응형
1. 배치된 두 요소가 서로 겹쳐질 때 z-index 속성 값이 큰 경우 제일 위에 표시 된다.
> 속성 값은 큰 의미는 없고 가장 큰 값이 제일 위로 온다.
[코드 예시]
<style>
.container {
position: relative; /* 자식 태그들이 위치 값을 잡을 때 얘를 기준으로 잡으라는 의도 */
border: 1px solid black;
}
.red-box {
background-color: red;
height: 100px;
margin: 30px;
position: relative;
z-index: 1;
}
.green-box {
background-color: green;
position: absolute;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
z-index: 10;
}
.blue-box {
background-color: blue;
position: absolute;
width: 35%;
height: 100px;
left: 270px;
top: -15px;
z-index: 5;
}
</style>
<body>
<div class="container">
<div class="red-box">red-box</div>
<div class="green-box">green-box</div>
<div class="blue-box">blue-box</div>
</div>
</body>
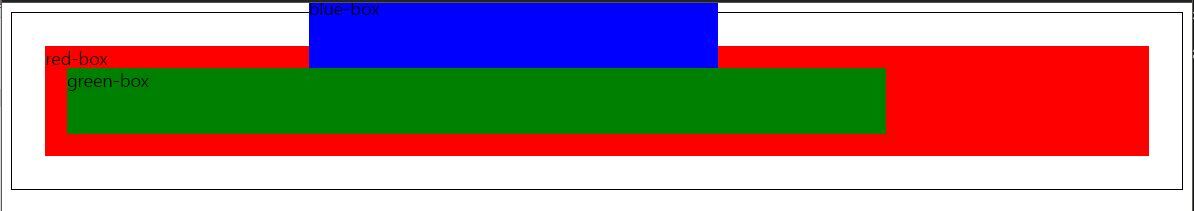
[적용 결과]

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days04_CSS float 속성과 clear 속성 (0) | 2022.05.24 |
|---|---|
| [SIST] Web_CSS_days03_CSS overflow 속성 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_CSS의 position(위치) 속성과 sticky 속성값을 javascript로 구현하기 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_CSS 목록 태그 속성 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_반응형 테이블 (0) | 2022.05.23 |