728x90
반응형
<코드 예시>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 23. - 오전 11:39:42</title>
<style>
table{
width: 100%;
border-collapse: collapse;
}
caption{
font-weight: bold;
text-transform: uppercase;
caption-side: bottom;
}
th, td{
border-bottom: 1px dotted red;
}
th{
width: 100px; /* 부모가 100%라 의미가 없음 */
height: 70px;
}
td{
height: 30px;
text-align: center; /* align 속성과 동일 */
vertical-align: middle; /* valign 속성과 동일 */
}
tr:nth-child(even){
background-color: #f2f2f2;
}
tr:hover:not(:first-child){ /* tr의 첫번째 자식은 제외.. */
background-color: #4caf50;
}
</style>
</head>
<body>
<!-- table>caption+(tr*3>td*4) -->
<table>
<caption>table sample</caption>
<tr>
<!-- th*4>{컬럼명$} -->
<th>컬럼명1</th>
<th>컬럼명2</th>
<th>컬럼명3</th>
<th>컬럼명4</th>
</tr>
<tr>
<td align="left" valign="top">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
</table>
</body>
</html>
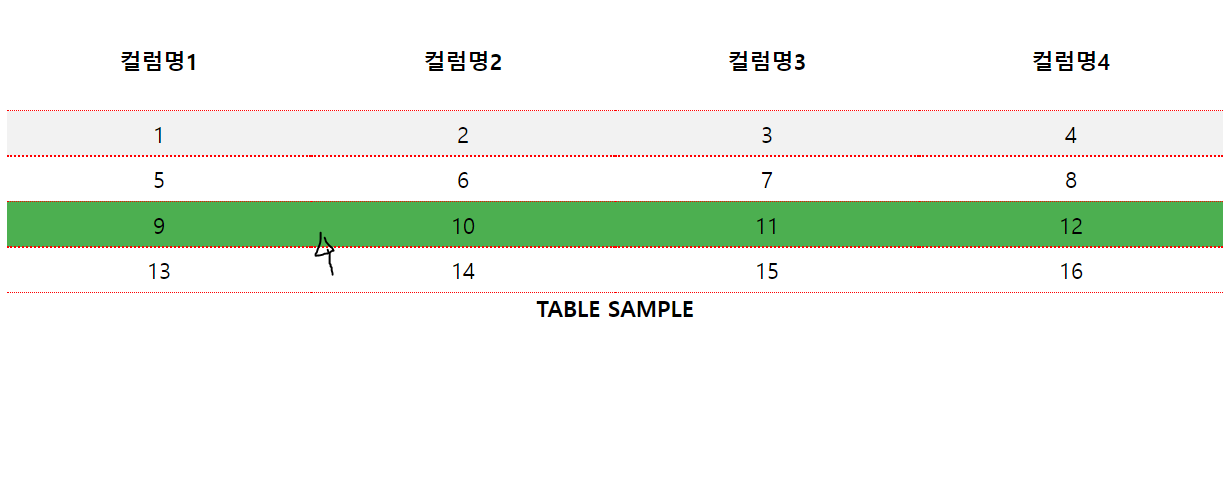
<적용 결과>

> 웹브라우저 크기를 줄이거나 늘려도 컨텐츠가 깨지지 않고 잘 나오는 것을 확인
> 커서를 올리면 색깔이 초록색으로 바뀌는 것을 확인
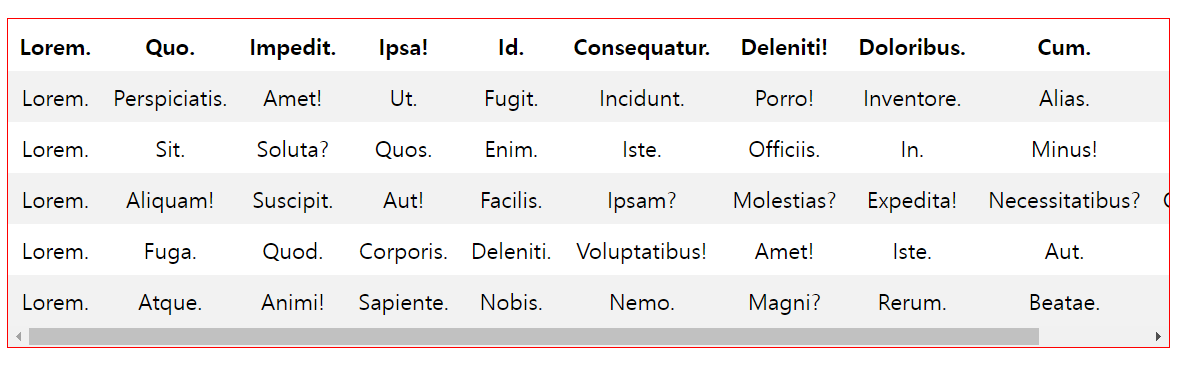
[반응형 테이블]
<반응형 테이블 코드 예시>
- 화면이 너무 작아 전체 콘텐츠를 표시할 수 없는 경우 반응형 테이블에 가로 스크롤 바가 표시 되도록..
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 23. - 오전 11:48:45</title>
<style>
table{
width: 100%;
border-collapse: collapse;
}
tr:nth-child(even){
background-color: #f2f2f2;
}
th,td{
text-align: center;
padding: 8px;
}
div{
border: 1px solid red;
overflow-x: auto; /* 스크롤바가 div 박스에 생김 */
}
</style>
</head>
<body>
<div>
<!-- table>(tr>th*10>lorem1)+(tr*5>td*10>lorem1) -->
<table>
<tr>
<th>Lorem.</th>
<th>Quo.</th>
<th>Impedit.</th>
<th>Ipsa!</th>
<th>Id.</th>
<th>Consequatur.</th>
<th>Deleniti!</th>
<th>Doloribus.</th>
<th>Cum.</th>
<th>Corrupti.</th>
</tr>
<tr>
<td>Lorem.</td>
<td>Perspiciatis.</td>
<td>Amet!</td>
<td>Ut.</td>
<td>Fugit.</td>
<td>Incidunt.</td>
<td>Porro!</td>
<td>Inventore.</td>
<td>Alias.</td>
<td>Quam.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sit.</td>
<td>Soluta?</td>
<td>Quos.</td>
<td>Enim.</td>
<td>Iste.</td>
<td>Officiis.</td>
<td>In.</td>
<td>Minus!</td>
<td>Quos.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Aliquam!</td>
<td>Suscipit.</td>
<td>Aut!</td>
<td>Facilis.</td>
<td>Ipsam?</td>
<td>Molestias?</td>
<td>Expedita!</td>
<td>Necessitatibus?</td>
<td>Quibusdam.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Fuga.</td>
<td>Quod.</td>
<td>Corporis.</td>
<td>Deleniti.</td>
<td>Voluptatibus!</td>
<td>Amet!</td>
<td>Iste.</td>
<td>Aut.</td>
<td>Esse.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Atque.</td>
<td>Animi!</td>
<td>Sapiente.</td>
<td>Nobis.</td>
<td>Nemo.</td>
<td>Magni?</td>
<td>Rerum.</td>
<td>Beatae.</td>
<td>Laborum.</td>
</tr>
</table>
</div>
</body>
</html>
<적용 결과>

* 테이블(table) 태그 참고 글
https://yelin1217.tistory.com/212
728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days03_CSS의 position(위치) 속성과 sticky 속성값을 javascript로 구현하기 (0) | 2022.05.23 |
|---|---|
| [SIST] Web_CSS_days03_CSS 목록 태그 속성 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_link 태그와 동적 셀렉터 (0) | 2022.05.23 |
| [SIST] Web_CSS_days02_CSS 아이콘 사용 (0) | 2022.05.23 |
| [SIST] Web_CSS_days02/days06_CSS 글꼴 설정 및 Google 글꼴 사용하기 / CSS 웹 글꼴(22.05.26 내용 추가) (0) | 2022.05.22 |