728x90
반응형
1. static : (기본값) 정적 - top, bottom, left, right 속성 사용할 수 없음. 그 자리에 바로 찍힘
> 블럭모드이냐 인라인모드이냐에 따라 기본값으로 아래로 또는 옆으로 나열
2. relative : 상대좌표(기준점이 중요함)
3. absolute : 절대좌표, 가장 가까운 부모(조상) 요소를 기준으로 배치한다.
4. fixed : 고정좌표
5. sticky : (사전적의미는 끈적끈적한) 사용자의 스크롤 위치에 따라 배치
> sticky 속성은 IE 지원하지 않는다.(js 코딩으로 직접 구현)
> Safari는 webkit- 접두사를 붙인다.
> left, right, bottom, top 적어도 하나는 지정해야 한다.
[relative, fixed, absolute 코드 예시]
<style>
body {
margin: 0;
padding: 0;
}
div {
border: 1px solid gray;
width: 100px;
height: 100px;
text-align: center;
}
/* div:nth-of-type(1){ */
div:first-of-type {
background-color: red;
}
div:nth-of-type(2) {
background-color: green;
position: relative; /* 기준은 div(box1)의 왼쪽 모서리 */
left: 30px;
top: 30px;
}
div:nth-of-type(3) {
background-color: blue;
position: fixed; /* 웹브라우저를 움직여도 무조건 고정하겠다. */
/* right: 5px; */
/* bottom: 5px; */
/* left: 5px;*/
right: 5px;
top: 5px;
}
div:last-of-type {
background-color: yellow;
position: absolute; /* 절대좌표, 기준은 부모 (현재 div 부모는 body) */
left: 10px;
top: 10px;
}
</style>
<body>
<script>
// js로 div 5개, p 50개 추가
for (var i = 1; i <= 5; i++) {
var divElemt = document.createElement("div");
divElemt.innerText = "Box" + i;
document.body.appendChild(divElemt);
}
for (var i = 1; i <= 50; i++) {
var pElemt = document.createElement("p");
pElemt.innerText = ".";
document.body.appendChild(pElemt);
}
</script>
</body>
[적용 결과]

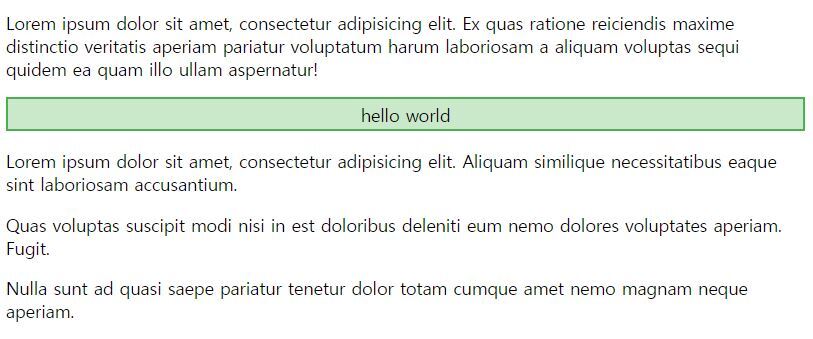
[sticky 코드 예시]
<style>
div:last-of-type {
/* 스크롤 바를 생기게 하기 위한 의도 */
padding-bottom: 2000px;
}
div.sticky_test {
border: 2px solid #4caf50;
background: #cae8ca;
padding: 3px;
text-align: center;
/*이 div 태그가 스크롤 할 때 top = 0 (제일 위로 올라가도록 하겠다. ) */
position: sticky;
position: -webkit-sticky; /* Safari 때문에 코딩 추가 */
top: 0;
}
</style>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ex quas ratione
reiciendis maxime distinctio veritatis aperiam pariatur voluptatum harum
laboriosam a aliquam voluptas sequi quidem ea quam illo ullam aspernatur!
</p>
<div class="sticky_test">hello world</div>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam
similique necessitatibus eaque sint laboriosam accusantium.
</p>
<p>
Quas voluptas suscipit modi nisi in est doloribus deleniti eum nemo
dolores voluptates aperiam. Fugit.
</p>
<p>
Nulla sunt ad quasi saepe pariatur tenetur dolor totam cumque amet nemo
magnam neque aperiam.
</p>
</div>
</body>
[sticky 적용 결과]


[sticky 코드 예시]
<style>
body {
margin: 0;
font-size: 28px;
font-family: Arial, sans-serif;
}
header {
background-color: #f1f1f1;
padding: 30px;
text-align: center;
}
</style>
<style>
#navbar {
background-color: #333;
overflow: auto; /* hidden 줘도 됨 */
/* navbar를 웹브라우저 스크롤해도 맨위로 올리겠다. */
position: sticky;
position: -webkit-sticky;
top: 0;
}
#navbar a {
color: #f2f2f2;
display: block;
font-size: 17px;
text-decoration: none;
padding: 14px 16px;
text-align: center;
float: left;
}
#navbar a:hover {
color: black;
background-color: #ddd;
}
#navbar a.active {
background-color: #4caf50;
color: white;
}
</style>
<body>
<header>
<h3>TOP</h3>
<p>Lorem ipsum dolor sit amet.</p>
</header>
<nav id="navbar">
<a href="#" class="active">Home</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
<section class="content">
<h3>Sticky Test</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore beatae
autem nulla quibusdam suscipit accusamus omnis! Molestias minus doloremque
eos quae veniam distinctio sapiente molestiae culpa dicta ea ut eaque.
</p>
<p>
Atque consectetur soluta nesciunt commodi quia quis perferendis earum
aliquam quibusdam minima cupiditate dolores exercitationem quae eum labore
vero odio reprehenderit? Itaque id placeat nihil dignissimos ipsum
repudiandae iste ea.
</p>
<p>
Nesciunt saepe recusandae maxime expedita ex placeat unde minus earum vel
fuga reprehenderit optio totam perferendis odit quis quibusdam fugit amet
quaerat rem in. Laborum illo maiores animi aperiam harum.
</p>
<p>
Eaque officia quam vel provident eveniet quibusdam iure incidunt sapiente
qui amet molestiae ex itaque aut perferendis fugit ducimus autem
accusantium magnam maiores quos rem esse obcaecati enim nisi repudiandae.
</p>
<p>
Quo reprehenderit modi labore alias quas nisi nostrum. Hic neque doloribus
sed ratione nobis consectetur quam quidem repellat tenetur a dolorem sunt
minima explicabo ullam similique expedita tempora. Veritatis architecto.
</p>
<p>
Amet et iusto iure vitae eaque nobis modi impedit aliquam. Molestias aut
inventore qui fuga dolore ab officiis eaque quidem adipisci sapiente
delectus consequatur voluptatibus ullam odit illum quisquam hic.
</p>
<p>
Neque vel dignissimos fuga laborum quod eius veniam quidem cum optio odio
iste enim vitae omnis? Dolor ea quisquam voluptates tempora qui reiciendis
facere magnam mollitia ab animi maxime iusto.
</p>
<p>
Placeat commodi minus dolorem quaerat temporibus tempora numquam rerum
deleniti quis necessitatibus nihil nemo blanditiis nulla dolorum velit
eligendi ipsa vero. Molestias quis ea cum veniam magni obcaecati nobis
natus.
</p>
<p>
Minima illo provident voluptates veniam quia maiores at eum id accusantium
iure facere tenetur est dicta praesentium optio. Eum debitis rem voluptas
maiores ut quibusdam nesciunt unde incidunt eaque nam!
</p>
<p>
Eaque consectetur fugiat suscipit nam cupiditate aperiam alias error
nesciunt nulla rem laudantium nobis ducimus et doloremque doloribus. Id at
expedita provident tenetur fuga debitis culpa. Minus pariatur totam alias.
</p>
<p>
Dolore molestiae ratione delectus sint! Facere nam quo vel nemo dolores
similique laudantium porro illo rem enim magni sint numquam unde earum
consequuntur eaque ex quod alias velit quam? Architecto!
</p>
<p>
Et soluta quia magnam debitis fugit fugiat eveniet sed officia architecto
vero saepe cum eligendi rem quidem accusantium voluptatum libero
consequuntur quibusdam ipsam culpa reprehenderit. Autem facere obcaecati
alias velit.
</p>
<p>
Vitae exercitationem dolore sit sint illo nemo officiis corporis itaque
numquam nulla earum aut ab molestiae quaerat quidem ad deserunt ea magni
architecto sed repellat magnam laudantium alias officia rem!
</p>
<p>
Veniam vel omnis laudantium voluptates debitis labore repellendus ipsam.
Natus exercitationem sit autem sint quam sapiente atque nihil qui rem
reprehenderit suscipit est deleniti harum nesciunt hic alias placeat ex?
</p>
<p>
Aliquid id dolores quod assumenda nostrum dolorum possimus atque eius
magni consequatur voluptas maiores quos ex aspernatur sapiente eveniet
nobis harum aut dolor iste excepturi obcaecati explicabo ad ipsum
suscipit.
</p>
</section>
</body>
[적용 결과]


[absolute 코드 예시] ***

[적용 결과]

[코드 예시]

[적용 결과]

sticky 속성 값 javascript로 구현하기
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 23. - 오후 3:18:08</title>
<style>
body{
margin: 0;
font-size: 28px;
font-family: Arial, sans-serif;
}
header{
background-color: #f1f1f1;
padding: 30px;
text-align: center;
}
</style>
<style>
#navbar{
background-color: #333;
overflow: auto; /* hidden 줘도 됨 */
/* navbar를 웹브라우저 스크롤해도 맨위로 올리겠다. */
/* position: sticky;
position: -webkit-sticky;
top: 0; */
}
/* 내비게이션 바 위의 공간 높이와 스크롤을 내릴 때 마다의 간격을 알아야 함*/
#navbar a{
color: #f2f2f2;
display: block;
font-size: 17px;
text-decoration: none;
padding: 14px 16px;
text-align: center;
float: left;
}
#navbar a:hover{
color: black;
background-color: #ddd;
}
#navbar a.active{
background-color: #4caf50;
color: white;
}
</style>
<!-- IE는 sticky를 지원하지 않아서 js로 구현할 때 추가함 -->
<style>
.sticky{
position: fixed;
top: 0;
width: 100%;
}
/* 코딩 암기하고 이해하기 */
.sticky + .content{ /* sticky 클래스를 가질 때.. 형제 클래스인 content 클래스 */
padding-top: 60px;
}
</style>
</head>
<body>
<!-- (header>h3+p>lorem5)+(nav#navbar>a[href='#']*3)+(section.content>h3+p*15>lorem) -->
<header>
<h3>TOP</h3>
<p>Lorem ipsum dolor sit amet.</p>
</header>
<nav id="navbar">
<a href="#" class="active">Home</a>
<a href="#">News</a>
<a href="#">Contact</a>
</nav>
<section class="content">
<h3>Sticky Test</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Labore beatae autem nulla quibusdam suscipit accusamus omnis! Molestias minus doloremque eos quae veniam distinctio sapiente molestiae culpa dicta ea ut eaque.</p>
<p>Atque consectetur soluta nesciunt commodi quia quis perferendis earum aliquam quibusdam minima cupiditate dolores exercitationem quae eum labore vero odio reprehenderit? Itaque id placeat nihil dignissimos ipsum repudiandae iste ea.</p>
<p>Nesciunt saepe recusandae maxime expedita ex placeat unde minus earum vel fuga reprehenderit optio totam perferendis odit quis quibusdam fugit amet quaerat rem in. Laborum illo maiores animi aperiam harum.</p>
<p>Eaque officia quam vel provident eveniet quibusdam iure incidunt sapiente qui amet molestiae ex itaque aut perferendis fugit ducimus autem accusantium magnam maiores quos rem esse obcaecati enim nisi repudiandae.</p>
<p>Quo reprehenderit modi labore alias quas nisi nostrum. Hic neque doloribus sed ratione nobis consectetur quam quidem repellat tenetur a dolorem sunt minima explicabo ullam similique expedita tempora. Veritatis architecto.</p>
<p>Amet et iusto iure vitae eaque nobis modi impedit aliquam. Molestias aut inventore qui fuga dolore ab officiis eaque quidem adipisci sapiente delectus consequatur voluptatibus ullam odit illum quisquam hic.</p>
<p>Neque vel dignissimos fuga laborum quod eius veniam quidem cum optio odio iste enim vitae omnis? Dolor ea quisquam voluptates tempora qui reiciendis facere magnam mollitia ab animi maxime iusto.</p>
<p>Placeat commodi minus dolorem quaerat temporibus tempora numquam rerum deleniti quis necessitatibus nihil nemo blanditiis nulla dolorum velit eligendi ipsa vero. Molestias quis ea cum veniam magni obcaecati nobis natus.</p>
<p>Minima illo provident voluptates veniam quia maiores at eum id accusantium iure facere tenetur est dicta praesentium optio. Eum debitis rem voluptas maiores ut quibusdam nesciunt unde incidunt eaque nam!</p>
<p>Eaque consectetur fugiat suscipit nam cupiditate aperiam alias error nesciunt nulla rem laudantium nobis ducimus et doloremque doloribus. Id at expedita provident tenetur fuga debitis culpa. Minus pariatur totam alias.</p>
<p>Dolore molestiae ratione delectus sint! Facere nam quo vel nemo dolores similique laudantium porro illo rem enim magni sint numquam unde earum consequuntur eaque ex quod alias velit quam? Architecto!</p>
<p>Et soluta quia magnam debitis fugit fugiat eveniet sed officia architecto vero saepe cum eligendi rem quidem accusantium voluptatum libero consequuntur quibusdam ipsam culpa reprehenderit. Autem facere obcaecati alias velit.</p>
<p>Vitae exercitationem dolore sit sint illo nemo officiis corporis itaque numquam nulla earum aut ab molestiae quaerat quidem ad deserunt ea magni architecto sed repellat magnam laudantium alias officia rem!</p>
<p>Veniam vel omnis laudantium voluptates debitis labore repellendus ipsam. Natus exercitationem sit autem sint quam sapiente atque nihil qui rem reprehenderit suscipit est deleniti harum nesciunt hic alias placeat ex?</p>
<p>Aliquid id dolores quod assumenda nostrum dolorum possimus atque eius magni consequatur voluptas maiores quos ex aspernatur sapiente eveniet nobis harum aut dolor iste excepturi obcaecati explicabo ad ipsum suscipit.</p>
</section>
<script>
// 아래 2가지를 알아야 함
// 1. #navbar 위 쪽 공간의 크기
var navbar = document.getElementById("navbar");
console.log(navbar.offsetTop); // 224 : 자신을 기준으로 부모의 끝영역의 거리를 offset이라고 하며 방향에 따라 left, right 등 설정 가능
var nbOTop = navbar.offsetTop;
// 2. 스크롤 바 움직일 때의 거리(scrollTop도 사용 가능)
window.onscroll = function () {
// console.log(window.pageYOffset);
if (window.pageYOffset >= nbOTop) {
// navnar 고정 시키자(sticky 처럼)
navbar.classList.add("sticky"); // sticky 클래스를 아직 만든 적 없음
} else {
// 고정 시킨거 해제
navbar.classList.remove("sticky");
}
}
</script>
</body>
</html>728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days03_CSS overflow 속성 (0) | 2022.05.23 |
|---|---|
| [SIST] Web_CSS_days03_CSS의 z-index 속성 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_CSS 목록 태그 속성 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_반응형 테이블 (0) | 2022.05.23 |
| [SIST] Web_CSS_days03_link 태그와 동적 셀렉터 (0) | 2022.05.23 |