- <table> 태그는 데이터를 행과 열로 정렬할 수 있는 태그이다.
테이블 관련 태그(요소)
| <table></table> | 테이블 태그 테이블의 시작과 끝을 나타낸다. |
| <tr></tr> | 행의 내용을 담고 있는 태그(테이블 행) |
| <td></td> | 한 셀의 내용을 담고 있는 태그 |
| <th></th> | 헤더 셀의 내용을 담는 태그, 자동으로 글씨가 굵어짐 |
| <thead></thead> | 헤더 부분의 요소들을 감싸는 태그 |
| <tbody></tbody> | 내용 부분의 요소들을 감싸는 태그 |
| <tfoot></tfoot> | footer 부분의 요소들을 감싸는 태그 |
| <colgroup></colgroup> | 테이블의 컬럼 그룹으로 테이블의 열(컬럼)을 그룹지어주는 태그 |
| <col> | colgroup 내부에서 각각의 열에 속성을 지정할 수 있게 하는 태그 background / width / border / visibility(보일거냐말거냐) 속성들을 제한적으로 사용가능 span을 주면 n개의 열 지정이 되어짐 ex) span="3" |
| <caption></caption> | 테이블 제목을 다는 태그 |
ex) 4행 3열 크기의 테이블을 만든다면...
<table>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
전체 정리하는 코드
<!--테이블 시작-->
<table>
<!--테이블 제목-->
<caption>테이블 요소 소개</caption>
<!--컬럼 그룹-->
<colgroup>
<!--첫 번째 컬럼에 스타일 적용-->
<col style = "background-color:yellow;">
</colgroup>
<!--테이블 헤더-->
<thead>
<tr>
<!--헤더의 각 셀의 내용-->
<th>요소</th>
<th>내용</th>
</tr>
</thead>
<!--내용-->
<tbody>
<!--tr : 각 행-->
<tr>
<!--각 셀의 내용-->
<td> table 태그란? </td>
<td>테이블 요소<br>테이블의 시작과 끝</td>
</tr>
<tr>
<td> tr 태그란? </td>
<td>행의 내용을 담고 있는 요소</td>
</tr>
<tr>
<td> td 태그란? </td>
<td>한 셀의 내용을 담고 있는 요소</td>
</tr>
<tr>
<td> th 태그란? </td>
<td>헤더 셀의 내용을 담는 요소</td>
</tr>
<tr>
<td> thead 태그란? </td>
<td>헤더 부분의 요소들을 감싸는 요소</td>
</tr>
<tr>
<td> tbody 태그란? </td>
<td>내용 부분의 요소들을 감싸는 요소</td>
</tr>
<tr>
<td> tfoot 태그란?</td>
<td>footer 부분의 요소들을 감싸는 요소</td>
</tr>
<tr>
<td> colgroup 태그란?</td>
<td>열을 그룹지어주는 컬럼</td>
</tr>
<tr>
<td> col 태그란? </td>
<td>colgroup 내부에서 각각의 열에 속성을 지정할 수 있게 하는 요소</td>
</tr>
</tbody>
</table>테이블 만들 때 사용했던 속성들..
1) span 속성
- rowspan : 행 병합
- colspan : 열 병합
- 속성 값으로 병합할 셀의 갯수를 지정
- 두 속성을 같이 사용할 수 있음
2) align 속성(좌우정렬)
- 값의 위치를 정렬할 때 사용
- center, left, right 등 지정 가능
3) valign 속성(상하정렬)
- 값의 위치를 정렬할 때 사용
- top, middle, bottom 등 지정 가능
rowspan과 colspan 예시)
<table>
<tr>
<td>1</td>
<td>2</td>
<td rowspan = "2">3<br>6</td>
</tr>
<tr>
<td colspan="2" rowspan="2" >4 5<br>7 8</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>| 1 | 2 | 3 6 |
| 4/5 7/8 |
||
| 9 | ||
* <input> 태그
- 입력용 태그로 type을 지정
- 테이블 생성시 checkbox 값 지정하여 사용하였다.
- 닫는 태그가 없음
ex) <input type="checkbox">
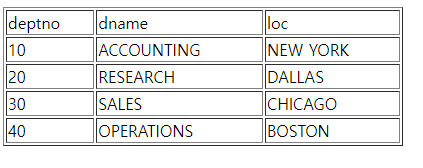
테이블 예시1)
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<title>2022. 5. 16. - 오후 3:12:01</title>
</head>
<body>
<!-- 테이블 정의 -->
<!-- <table border="1" width="400px"> width 속성이 HTML5 문법에는 맞지 않지만 랜더링할 때는 문제 없음. -->
<table border="1" style="width: 400px"> <!-- HTML5에는 이 문법 권장 -->
<!-- tr == table row(테이블 행) -->
<tr>
<!-- td == A cell within a table -->
<td>deptno</td>
<td>dname</td>
<td>loc</td>
</tr>
<tr>
<td>10</td>
<td>ACCOUNTING</td>
<td>NEW YORK</td>
</tr>
<tr>
<td>20</td>
<td>RESEARCH</td>
<td>DALLAS</td>
</tr>
<tr>
<td>30</td>
<td>SALES</td>
<td>CHICAGO</td>
</tr>
<tr>
<td>40</td>
<td>OPERATIONS</td>
<td>BOSTON</td>
</tr>
</table>
</body>
</html>
<결과>

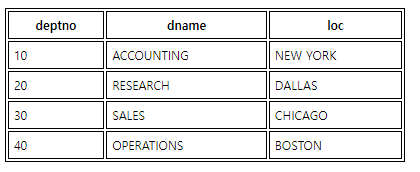
테이블 예시2)
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table{
border: 1px solid black;
width: 400px;
font-size: 12px;
/* 부모가 기준 */
/* width: 100%; */
}
td{
border: 1px solid black;
padding: 5px;
}
</style>
<title>2022. 5. 16. - 오후 3:12:01</title>
</head>
<body>
<table>
<!-- tr == table row(테이블 행) -->
<thead>
<tr>
<!-- td == A cell within a table -->
<td align="center"><b>deptno</b></td>
<td align="center"><b>dname</b></td>
<td align="center"><b>loc</b></td>
</tr>
</thead>
<tbody>
<tr>
<td>10</td>
<td>ACCOUNTING</td>
<td>NEW YORK</td>
</tr>
<tr>
<td>20</td>
<td>RESEARCH</td>
<td>DALLAS</td>
</tr>
<tr>
<td>30</td>
<td>SALES</td>
<td>CHICAGO</td>
</tr>
<tr>
<td>40</td>
<td>OPERATIONS</td>
<td>BOSTON</td>
</tr>
</tbody>
</table>
</body>
</html>
<결과>

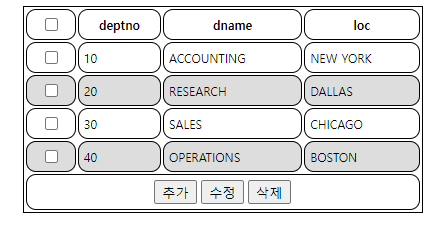
테이블 예시3) CSS 관련 내용 포함
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table{
border: 1px solid black;
width: 400px;
font-size: 12px;
margin: 0 auto; /* 아래, 위로 여백을 안주고, 좌우는 자동 정렬하겠다. == 가운데 정렬 */
/* collapse - 붕괴되다, 무너지다 */
/* 테두리가 붕괴 -> 선 위에 선이 그어졌다. -> 겹쳐졌다. */
/*border-collapse: collapse*/
}
/*
td{
border: 1px solid black;
padding: 5px;
}
th{
border: 1px solid black;
padding: 5px;
}
*/
/* th태그와 td태그 똑같은 스타일을 적용하겠다면 아래와 같이! (, 연산자로 태그를 나열) */
th, td{
border: 1px solid black;
padding: 5px;
border-radius: 10px; /* 선이 라운드 되어짐 -> 각 모서리의 10px 잡아서 홀을 만듦 */
}
/* tr:nth-of-type(1) -> 각각의 첫번째 자식 */
/* tr:nth-child(even) -> 짝수인 것들만 */
/* tr:nth-child(odd) -> 홀수인 것들만 */
tr:nth-child(even){
/* background-color: #dddddd; */
background-color: #ddd; /* 위의 색깔 코드를 줄인것이 #ddd */
}
</style>
<title>2022. 5. 16. - 오후 3:12:01</title>
</head>
<body>
<!-- 테이블 정의 -->
<!-- <table border="1" width="400px"> width 속성이 HTML5 문법에는 맞지 않지만 랜더링할 때는 문제 없음. -->
<table> <!-- HTML5에는 이 문법 권장 -->
<!-- tr == table row(테이블 행) -->
<thead>
<tr>
<!-- th == table header cell -->
<!-- 자동으로 글씨가 굵게 나와짐 -->
<!-- <input> 태그 : 입력용 태그 -->
<th><input type="checkbox"></th>
<th>deptno</th>
<th>dname</th>
<th>loc</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center"><input type="checkbox"></td>
<td>10</td>
<td>ACCOUNTING</td>
<td>NEW YORK</td>
</tr>
<tr>
<td align="center"><input type="checkbox"></td>
<td>20</td>
<td>RESEARCH</td>
<td>DALLAS</td>
</tr>
<tr>
<td align="center"><input type="checkbox"></td>
<td>30</td>
<td>SALES</td>
<td>CHICAGO</td>
</tr>
<tr>
<td align="center"><input type="checkbox"></td>
<td>40</td>
<td>OPERATIONS</td>
<td>BOSTON</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4" align="center">
<button>추가</button>
<button>수정</button>
<button>삭제</button>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
<결과>

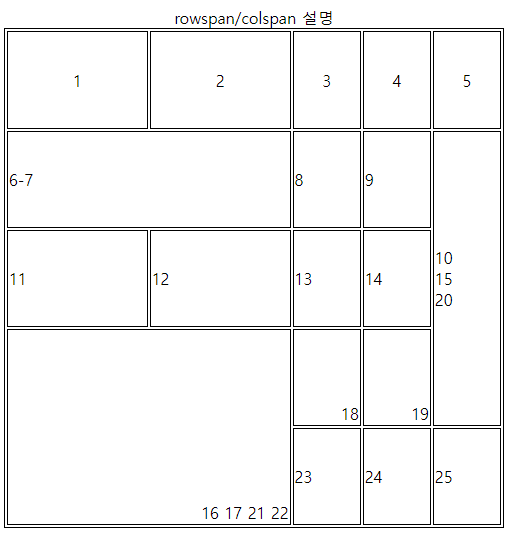
테이블 예시4) span 속성 포함
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table{
border: 1px solid black;
width: 500px;
height: 500px;
}
td{
border: 1px solid black;
}
</style>
<title>2022. 5. 16. - 오후 4:02:17</title>
</head>
<body>
<table>
<caption> rowspan/colspan 설명</caption> <!-- 테이블 제목을 다는 태그 -->
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center">4</td>
<td align="center">5</td>
</tr>
<tr>
<!-- cell(td)를 가로(열)로 합치기 : colspan -->
<td colspan="2">6-7</td>
<td>8</td>
<td>9</td>
<!-- cell(td)를 세로(행)로 합치기 : rowspan -->
<td rowspan="3">10<br>15<br>20<br></td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td colspan ="2" rowspan = "2" align="right" valign="bottom">16 17 21 22</td>
<!-- <td align="right" valign="bottom">17</td> -->
<td align="right" valign="bottom">18</td>
<td align="right" valign="bottom">19</td>
</tr>
<tr>
<!-- <td>21</td>
<td>22</td> -->
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
</table>
</body>
</html>
<결과>

테이블 예시5) CSS 적용(style 태그에서)
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table{
/* border: 1px solid gray; */
width: 500px;
margin: 0 auto;
/* background-color: red; */
border-collapse: collapse;
}
td{
/* border: 1px solid gray; */
}
</style>
<style type="text/css">
tr{
border-bottom: 1px dotted #ddd;
}
tr:hover{
background-color: #d6eeee;
}
/* 짝수행의 tr 배경색 설정 */
tr:nth-child(even){
/* background-color: #ddd; */ /* 16진수값 #rrggbb */
/* background-color: rgb(150, 212, 212) */ /* 0~255값 */
/* a == alpha == 색상의 투명도(0~1 값, 1은 완전불투명, 0은 투명) */
background-color: rgba(150, 212, 212, 0.4);
}
</style>
<title>2022. 5. 16. - 오후 4:30:30</title>
</head>
<body>
<table>
<caption>조 편성표</caption>
<tr>
<td>Lorem.</td>
<td>Dolores.</td>
<td>Ex.</td>
<td>Consectetur?</td>
<td>Magni.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Molestiae.</td>
<td>Deleniti!</td>
<td>Ipsa.</td>
<td>Quo.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Harum.</td>
<td>Possimus.</td>
<td>Quaerat.</td>
<td>Labore.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sit.</td>
<td>Quo.</td>
<td>Temporibus.</td>
<td>Ab.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sed.</td>
<td>Dolores!</td>
<td>Eum?</td>
<td>Fuga.</td>
</tr>
</table>
</body>
</html>
<결과>
맨 첫 번째 행에 마우스 커서를 올리니 색상이 변하는 것을 확인..

테이블 예시5) colgroup 태그와 col 태그 사용
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table{
border: 1px solid gray;
width: 500px;
margin: 0 auto;
background-color: red;
}
td{
border: 1px solid gray;
}
</style>
<title>2022. 5. 16. - 오후 4:30:30</title>
</head>
<body>
<h3>ex09.html</h3>
<table>
<caption>조 편성표</caption>
<colgroup>
<col span="3" style="background-color: blue">
<!-- <col style="background-color: #d6eeff"> -->
</colgroup>
<tr style="background-color: green">
<td>Lorem.</td>
<td style="background-color: yellow">Dolores.</td>
<td>Ex.</td>
<td>Consectetur?</td>
<td>Magni.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Molestiae.</td>
<td>Deleniti!</td>
<td>Ipsa.</td>
<td>Quo.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Harum.</td>
<td>Possimus.</td>
<td>Quaerat.</td>
<td>Labore.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sit.</td>
<td>Quo.</td>
<td>Temporibus.</td>
<td>Ab.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sed.</td>
<td>Dolores!</td>
<td>Eum?</td>
<td>Fuga.</td>
</tr>
</table>
</body>
</html>
<결과>

<col span="3" style="background-color: blue">
열 3개의 배경색을 blue로 지정
<tr style="background-color: green">
1개의 행 배경색을 green으로 지정
<td style="background-color: yellow">Dolores.</td>
1개의 셀 배경색을 yellow로 지정
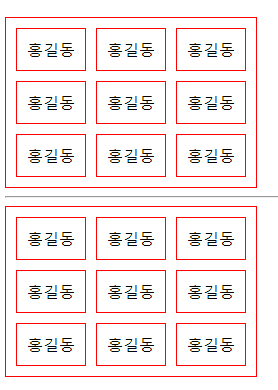
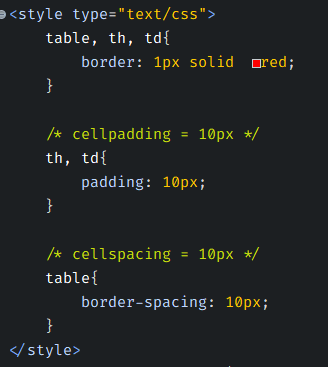
테이블 예시6) cellpadding(셀과 내용물간의 간격), cellspacing(셀과 셀간의 간격)
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style type="text/css">
table, th, td{
border: 1px solid red;
}
/* cellpadding = 10px */
th, td{
padding: 10px;
}
/* cellspacing = 10px */
table{
border-spacing: 10px;
}
</style>
<title>2022. 5. 16. - 오후 4:51:56</title>
</head>
<body>
<h3>ex10.html</h3>
<table>
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
</table>
<hr>
<!-- 옛날 코딩 -->
<!-- cellpadding : 셀과 내용물과의 간격 -->
<!-- cellspacing : 셀과 셀간의 간격 -->
<table border="1" bordercolor="red" cellpadding="10px" cellspacing="10px">
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
<tr>
<td>홍길동</td>
<td>홍길동</td>
<td>홍길동</td>
</tr>
</table>
</body>
</html>
<결과>

style 태그에서 아래와 같이 적용

'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days04/05_Navigation Menu/class 속성 (0) | 2022.05.17 |
|---|---|
| [SIST] Web_HTML_days04_목록(list) 태그(ol, ul, li, dl, dt, dd) (0) | 2022.05.17 |
| [SIST] Web_HTML_days03/04_<style> 태그와 CSS (0) | 2022.05.17 |
| [SIST] Web_HTML_days03_파비콘(favicon) (0) | 2022.05.16 |
| [SIST] Web_HTML_days03_<picture> 태그 (0) | 2022.05.16 |