728x90
반응형
1. picture 태그에 source를 여러 개 설정해서 다양한 장치마다 가장 맞는 다른 이미지를 선택할 수 있게 하는 태그이다.
2. 웹 개발자에게 이미지의 유연성을 제공
3. 반응형 웹을 만들 때 사용(모바일 환경 등에서 화면 너비다 달라질 때 사용)
4. picture 태그 안에 img 태그는 가장 마지막에 지정(설정)한다.
5. <source> 태그 하나 이상, <img> 태그 마지막 위치에 하나 존재
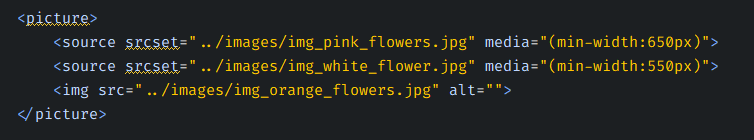
<코드>

650px 이상일 때

650px미만 550px 이상일 때

550px 미만일 때

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days03/04_<style> 태그와 CSS (0) | 2022.05.17 |
|---|---|
| [SIST] Web_HTML_days03_파비콘(favicon) (0) | 2022.05.16 |
| [SIST] Web_HTML_days03_이미지 플로팅(float) (0) | 2022.05.16 |
| [SIST] Web_HTML_days03_<map></map> 태그 = 이미지 맵(map) (0) | 2022.05.16 |
| [SIST] Web_HTML_days03_<img>태그 (0) | 2022.05.16 |