728x90
반응형
1. 순서가 있는 목록 태그 - ol 태그(ordered list)
- 자동으로 들여쓰기가 되어진다.
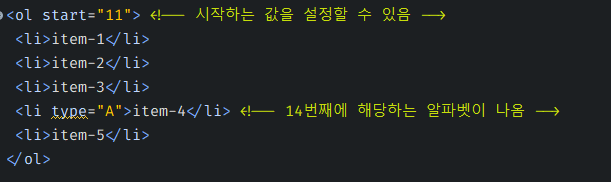
- ol 태그의 type 기본 값은 1이다.
- type 값으로 I, i, A, a를 줄 수 있다.
A : 대문자
a : 소문자
I : 로마 대문자
i : 로마 소문자
- <li> 태그로 list item을 나열한다.
2. 순서가 없는 목록 태그 - ul 태그(unordered list)
- 자동으로 들여쓰기가 되어진다.
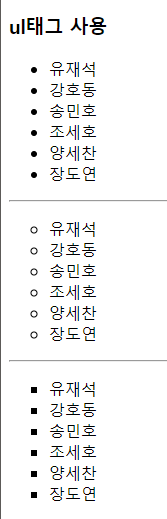
- ul 태그의 type 기본 값은 disc 이다.
- type 값으로 circle, square를 줄 수 있다.
disc : 검은색 원
circle : 빈 원
square : 검은색 사각형
- <li> 태그로 list item을 나열한다.
- ul태그 스타일을 지정하면 ol태그처럼 순서를 줄 수 있다.
list-style-type: lower-alpha;
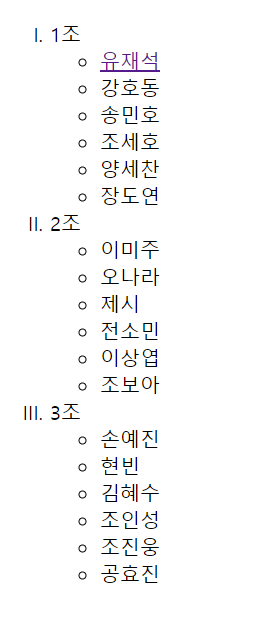
3. li 태그 안에 새로운 목록 또는 이미지 또는 링크 태그가 포함될 수 있다.
4. start 속성으로 시작하는 값을 설정할 수 있다.
5. 설명에 관련된 목록 태그는 dl 태그이다.
- definition or description list = 정의목록, 설명하는 목록
- dl 태그 안에 dt태그와 dd 태그를 사용한다.
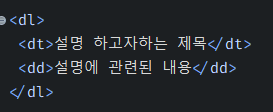
dt 태그 : 설명 하고자 하는 제목
dd 태그 : 설명에 관련된 내용

< 예시 코드 >
<dl>
<dt>html</dt>
<dd>hyper text markup language의 약어</dd>
<dt>jsp</dt>
<dd>java sever page</dd>
</dl>
<결과>

[ 예제들 ]
<코드>
<h3>ol 태그 사용</h3>
<ol>
<!-- li : list item -->
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ol>
<hr>
<!-- ol의 type 기본값 1 / I,i,A,a를 줄 수 있음 -->
<ol type="A">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ol>
<hr>
<ol type="a">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ol>
<hr>
<ol type="I">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ol>
<hr>
<ol type="i">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ol>
<hr>
<ul>
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ul>
<hr>
<h3>ul 태그 사용</h3>
<!-- ul의 type 기본값 disc / circle, square 줄 수 있음 -->
<ul type="circle">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ul>
<hr>
<ul type="square">
<li>유재석</li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ul>
<결과>


<코드>
<ol type="I">
<li>1조
<ul>
<li><a href="#">유재석</a></li>
<li>강호동</li>
<li>송민호</li>
<li>조세호</li>
<li>양세찬</li>
<li>장도연</li>
</ul>
</li>
<li>2조
<ul>
<li>이미주</li>
<li>오나라</li>
<li>제시</li>
<li>전소민</li>
<li>이상엽</li>
<li>조보아</li>
</ul>
</li>
<li>3조
<ul>
<li>손예진</li>
<li>현빈</li>
<li>김혜수</li>
<li>조인성</li>
<li>조진웅</li>
<li>공효진</li>
</ul>
</li>
</ol>
<결과>

<코드>

<결과>

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days04/05_div 태그 + javascript, jquery 맛보기 (0) | 2022.05.17 |
|---|---|
| [SIST] Web_HTML_days04/05_Navigation Menu/class 속성 (0) | 2022.05.17 |
| [SIST] Web_HTML_days03_<table>태그 = 테이블 (0) | 2022.05.17 |
| [SIST] Web_HTML_days03/04_<style> 태그와 CSS (0) | 2022.05.17 |
| [SIST] Web_HTML_days03_파비콘(favicon) (0) | 2022.05.16 |