1. <br> 태그(줄바꿈)와 html 예약 문자 (== 특수 문자)
- <br> 태그는 줄바꿈(개행)을 하는 태그이다.
- html 예약문자(특수문자)는 html 엔티티(Entity)로 대체된다 **
선언 형식) &엔티티명; **
또는
&엔티티의코드값;
공백 엔티티명 : nbsp == [n]on-[b]reaking [sp]ace
공백 엔티티코드 : #160
< 엔티티명 : lt == [l]ess [t]han
> 엔티티명 : gt == [g]reater [t]han

<결과>

2. <h></h> 태그 (제목)
- h태그 => h1~h6 [h]eading : 머릿글의 제목, 자막
- 블럭모드 요소
- 제목 위/아래에 여백(margin)이 자동으로 추가된다.
- 검색엔진이 제목(hn태그)을 사용하여 웹 페이지의 구조와 내용을 파악(색인화)한다.
- 글자 진하게(bold)된다.

<결과>

3. <hr>태그 (구분선)
- <hr> 태그는 구분선을 주는 태그이다.
- <hr> 태그에 color(색), width(너비), align(정렬), size(굵기) 속성을 줄 수 있다.
- <hr> 태그 설명
1. 수평줄(선)을 표현
2. 블럭모드 요소
3. 종료태그 필요 X
4. hr == [h]orizontal [r]ule

<결과>

4. <p></p> 태그 (문단)
- p 태그(요소) : html에서 문단(단락)을 나타내는 태그이다.
1. [p]aragraph
2. 문단 아래/위 여백 자동 추가
3. 항상 새로운 줄(새줄)에서 시작
* <style></style> 태그
- 해당 HTML 문서의 스타일 정보를 정의할 때 사용
- 스타일적용대상에 적용할 스타일을 정의해준다


<결과>

5. <span></span> 태그
- 텍스트 내용(문자열)에 대해서 언어 또는 스타일을 정의하는데 사용할 수 있는 일반적인 컨테이너(용기)
- <span> 태그는 인라인 모드 요소이다.

<결과>

6. <xmp></xmp> 태그
1. HTML5에서는 사라진 태그 : Unknown tag (xmp)
2. 글자폭이 일정한 글꼴
3. 미리 형식이 지정된 텍스트를 정의 (Java 코딩한 것을 긁어와서 붙여넣기 한 후 <xmp> 태그로 감싸면 줄 바꿈 작업등을 하지 않아도 코딩 글자 그대로 보여진다.)
4. 공백, 개행 유지가 된다.
5. 블럭 모드 요소이다.

<결과>

7. <pre></pre> 태그
1. 글자폭이 일정한 글꼴
2. 미리 형식이 지정된 텍스트를 정의 (Java 코딩한 것을 긁어와서 붙여넣기 한 후 <pre> 태그로 감싸면 줄 바꿈 작업등을 하지 않아도 코딩 글자 그대로 보여진다.)
3. 공백, 개행 유지가 된다.
4. 블럭 모드 요소이다.
5. 고정 너비 글꼴로 표시

<결과>

* <xmp> 태그와 <pre> 태그의 차이점
- xmp와 pre 태그로 감싼 곳 안에 <h3></h3> 태그를 주면 경고를 준다.
xmp 태그는 <h3> 태그를 적용해주지만 pre 태그는 적용을 해주지 않는다.

<결과>

8. <blockquote></blockquote> 와 <q></q> 태그
- html 인용 요소에 사용
- blockquote 태그는 긴 인용 문구에 사용되며, 자동으로 들여쓰기 되어진다. + 블럭 모드 요소
- q 태그는 짧은 인용 문구에 사용되며, 인라인 모드 요소이다.

<결과>

9. <abbr></abbr> 태그
- [abbr]eviation
- 약어를 나타날때 사용
- 태그로 감싸진 단어에 마우스를 올리면 나타나짐

<결과>

10. <address></address> 태그
- 연락처 정보(이메일, 실제 주소, 전화번호 등등)를 나타날 때 사용하는 태그
- 기울임꼴, 앞 뒤에 줄바꿈되어짐
11. <cite></cite> 태그
- 어떤 창작물(책, 시, 노래, 영화, 그림 등)의 제목을 정의하는 태그
- 사람의 이름은 해당되지 않음
- 기울임꼴
12. <bdo></bdo> 태그
- 현재 텍스트 방향을 재정의하는 태그
- dir="rtl"으로 설정하면 오른쪽부터 출력

<결과>

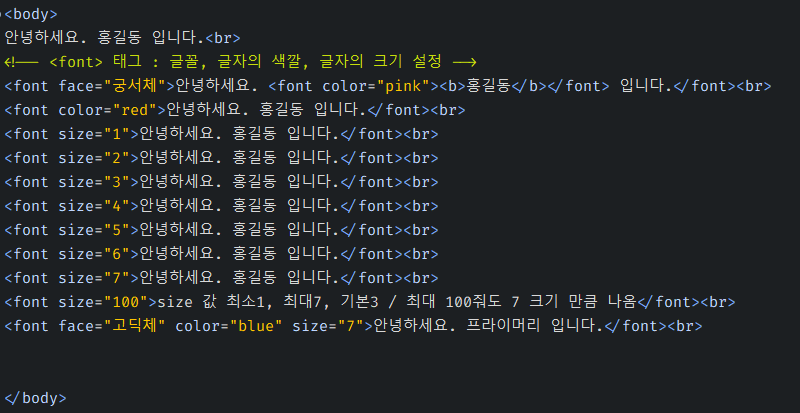
13. <font> 태그
- 글꼴, 글자의 색깔, 글자의 크기를 설정할 수 있는 태그

<결과>

'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days03_<img>태그 (0) | 2022.05.16 |
|---|---|
| [SIST] Web_HTML_days02_html 링크(link), 절대/상대경로, id 속성 (0) | 2022.05.12 |
| [SIST] Web_HTML_days02_HTML 텍스트 서식 (0) | 2022.05.12 |
| [SIST] Web_HTML_days02/04/05_HTML과 랜더링, 블럭모드와 인라인모드(22.05.18 수정) (0) | 2022.05.12 |
| [SIST] Web_HTML_days01_환경설정 및 Web의 역사, HTML의 기본구조 (0) | 2022.05.11 |