클라이언트의 요청을 처리하기 위해서는 웹서버와 WAS가 필요하다.
아파치 톰캣을 설치하도록 하겠다!
우리 강의장은 Tomcat8.5.78을 사용한다고 하여 이 기준으로 정리하도록 하겠다.
1. 아파치 톰캣 + 이클립스 환경설정
C드라이브에 있는 Class 폴더에 WebClass 폴더 추가한 뒤
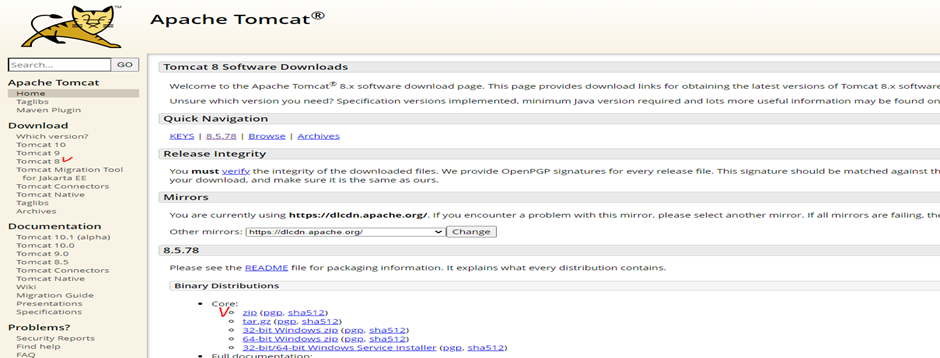
https://tomcat.apache.org 접속 후 좌측의 Tomcat8 클릭 -> Tomcat8.5.78 클릭 -> zip 다운로드 ->
압축을 푼 폴더를 C드라이브에 넣기

이클립스 새로운 워크스페이스로 WebClass 선택 후 실행
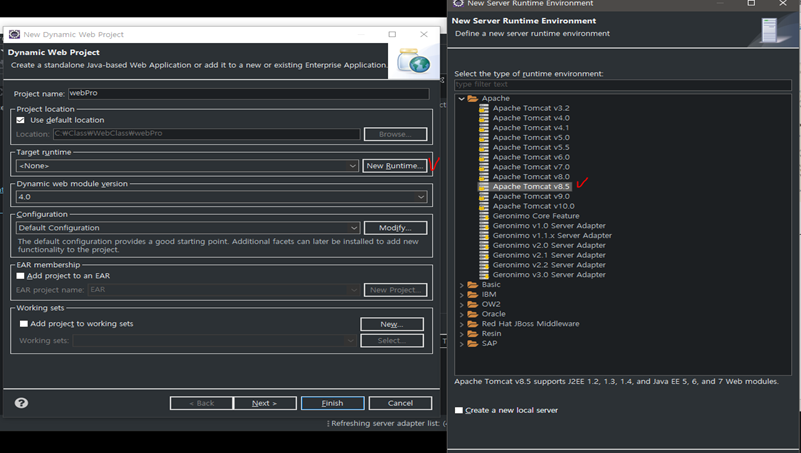
File -> new -> Dynamic Web Project 클릭 후 Project name을 webPro 라고 입력
Target runtime의 New Runtime 클릭 후 Apache Tomcat v8.5 클릭 후 next 클릭

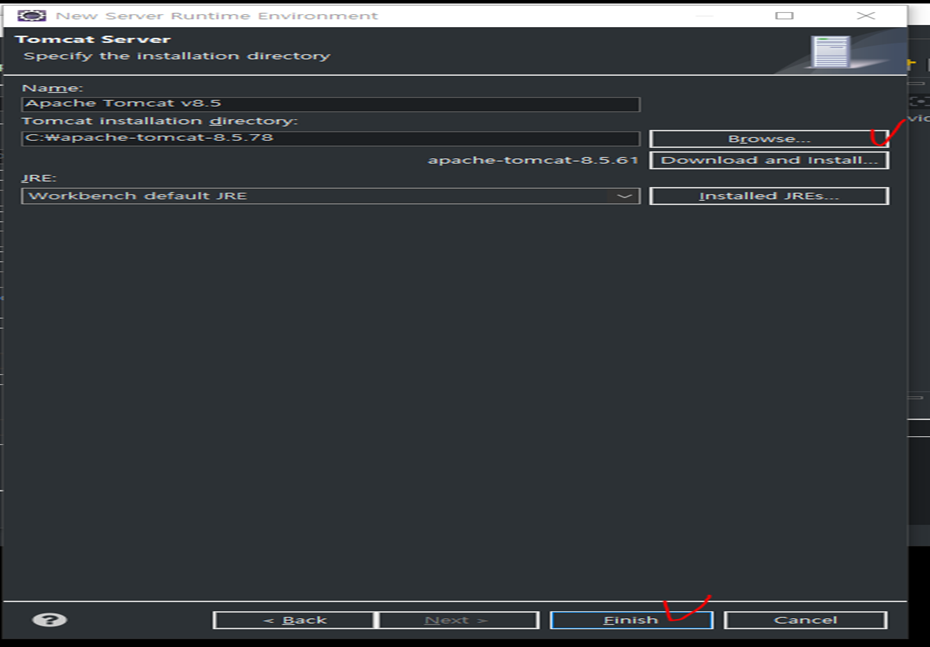
아파치 압축 폴더 푼 경로 지정 후 finish 클릭

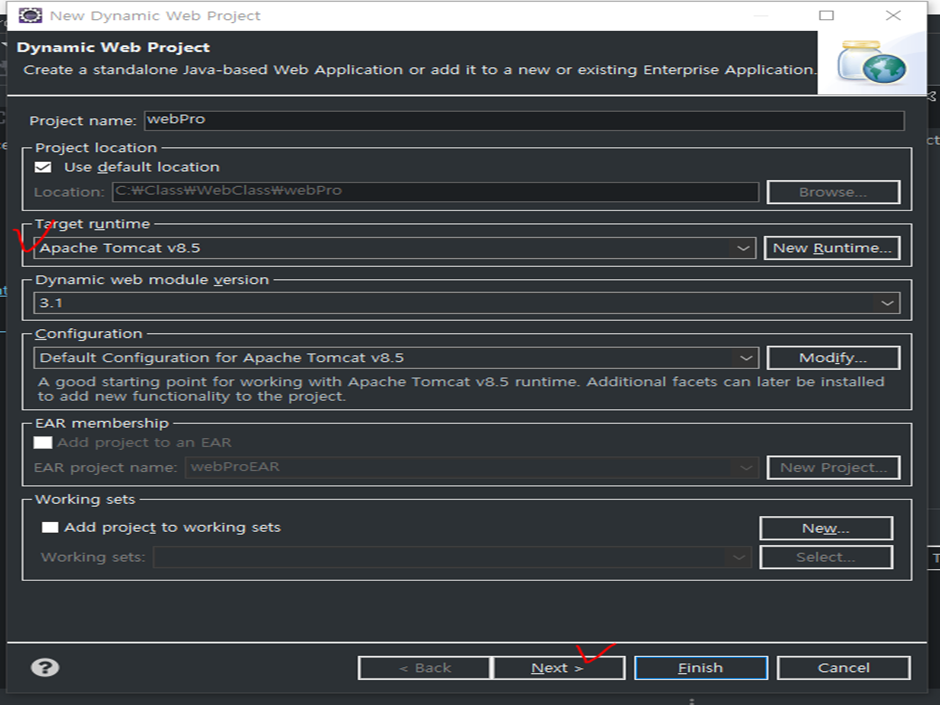
Target runtime이 새롭게 생성되어 설정된 것을 확인 후 next 클릭

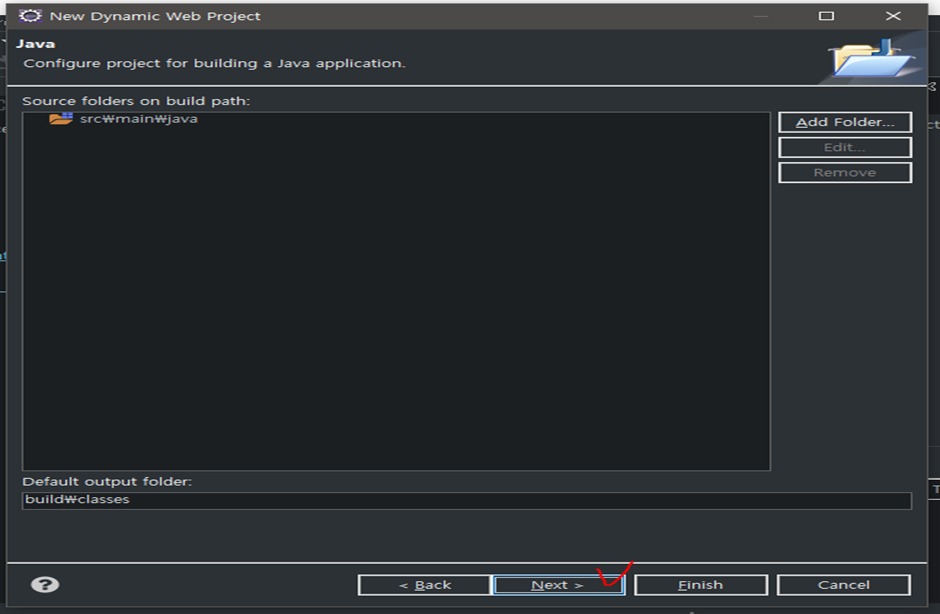
기본 값 수정할 것 없으니 next 클릭

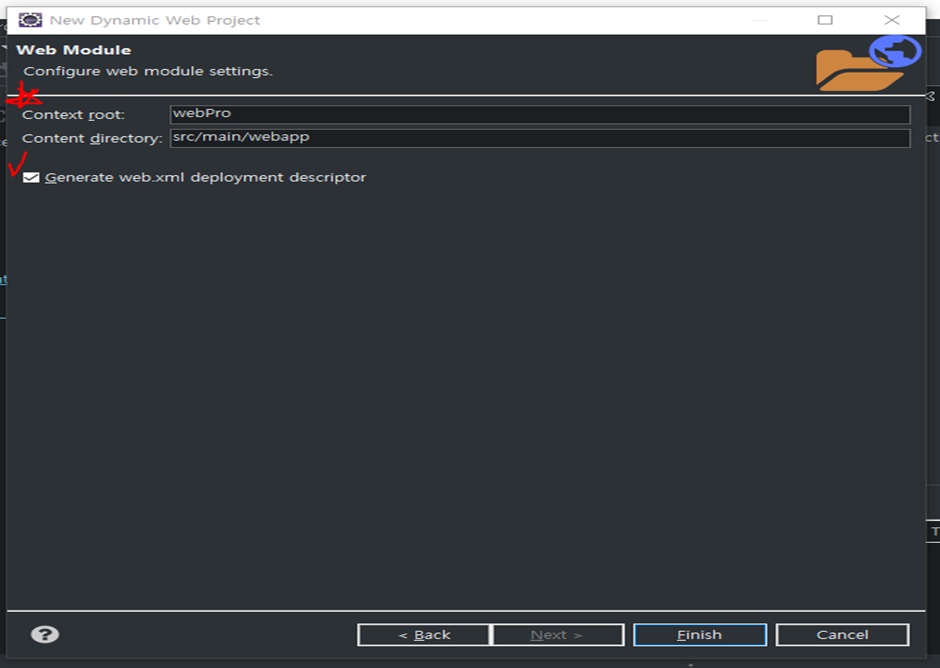
Web Module 부분을 주의깊게 살펴보자!
Context root는 webPro이고 Content directory는 src/main/wepapp이다.
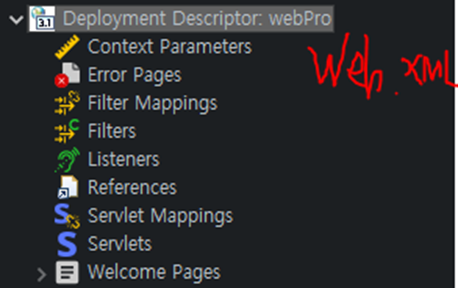
Deployment descriptor == dd 파일 == web.xml 파일이다.
Generate web.xml deployment descritor를 꼭 체크한 후 finish 클릭


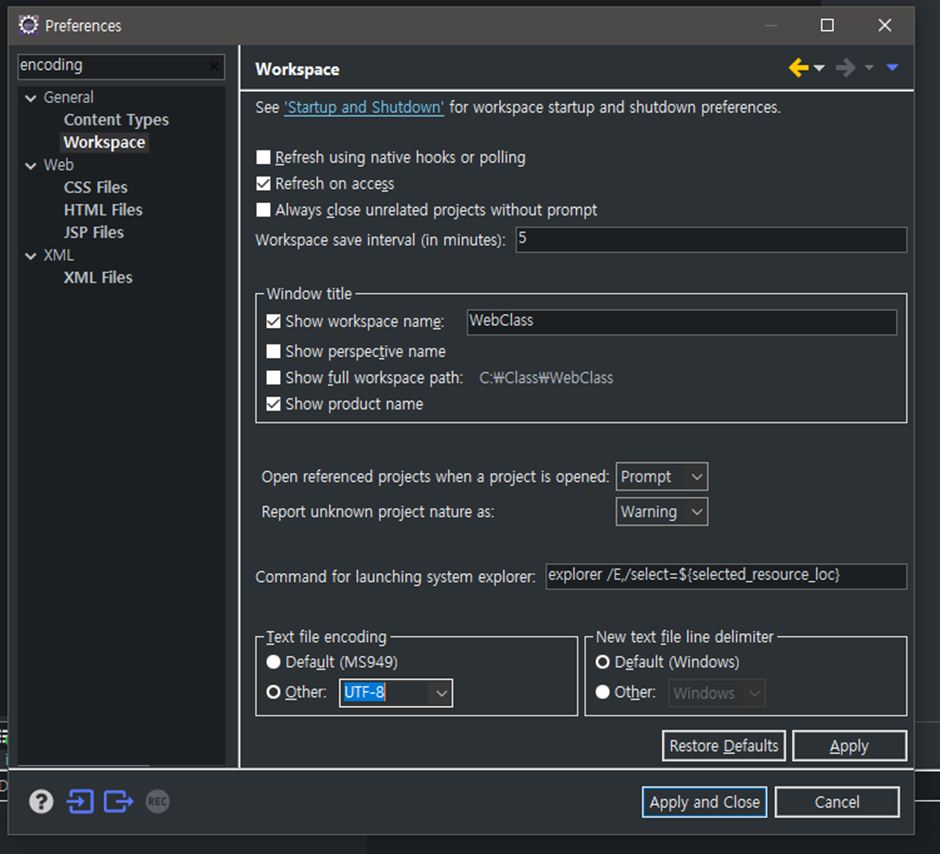
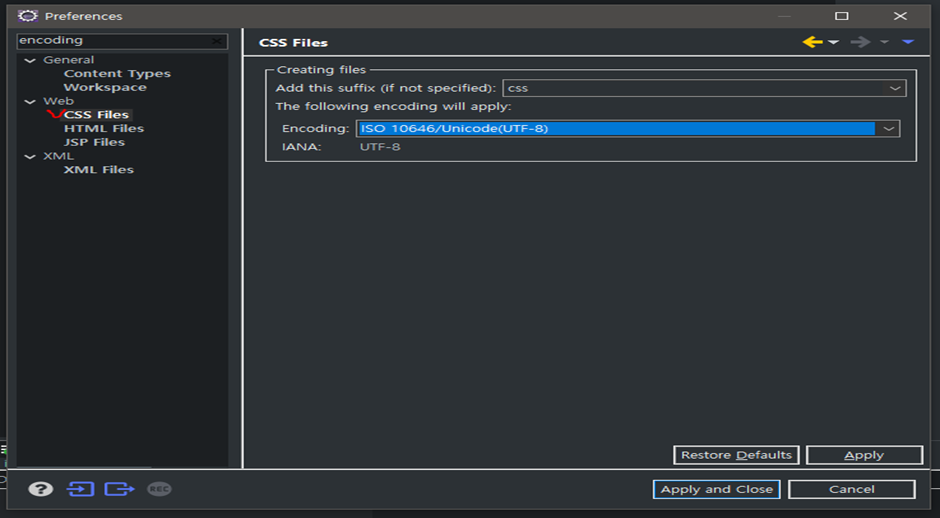
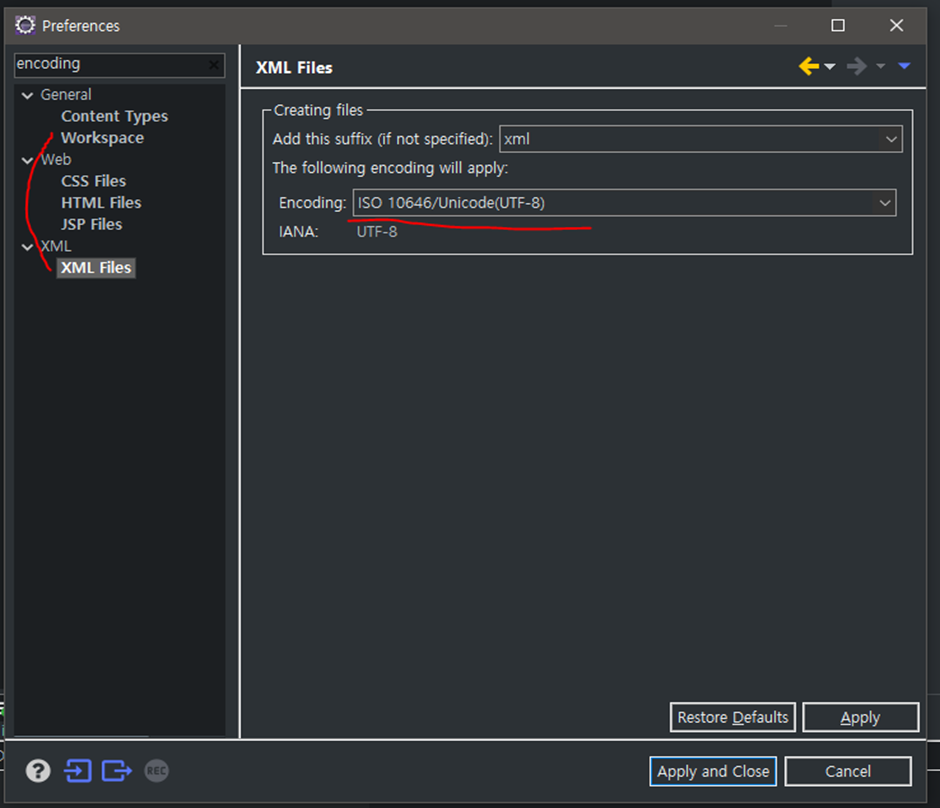
Window -> Preferences 에서 Workspace, CSS Files, HTML Files, JSP Files, XML Files 인코딩 UTF-8로 다 바꾸기



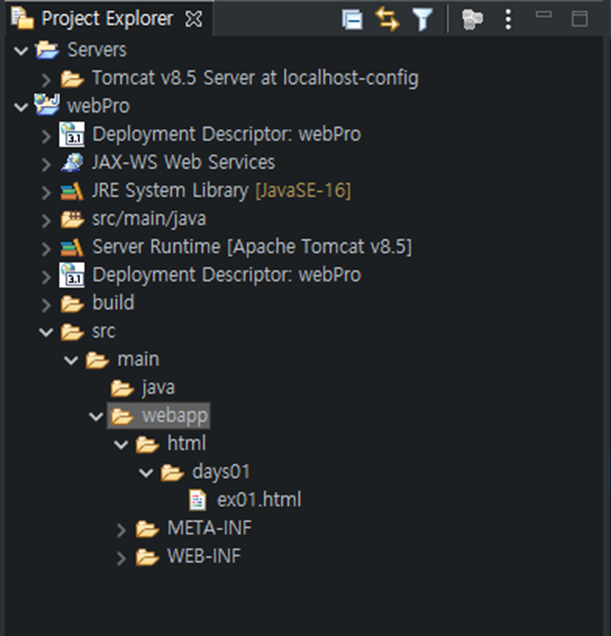
webPro -> src -> webapp -> html 폴더 생성 -> html 폴더 안에 days01 폴더 생성 -> ex01.html 파일 생성

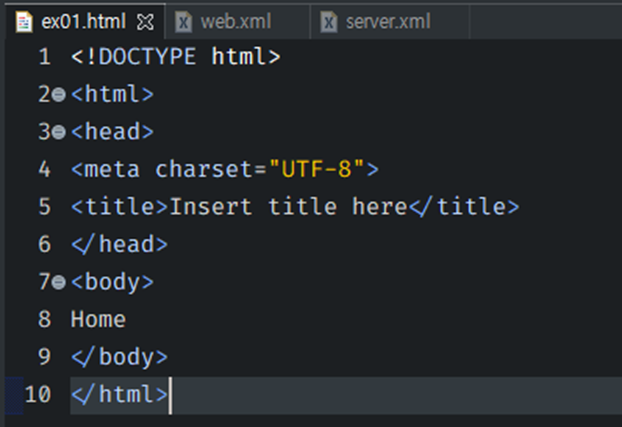
ex01 파일에 body태그 안에 home 입력 후 실행(Ctrl + F11)

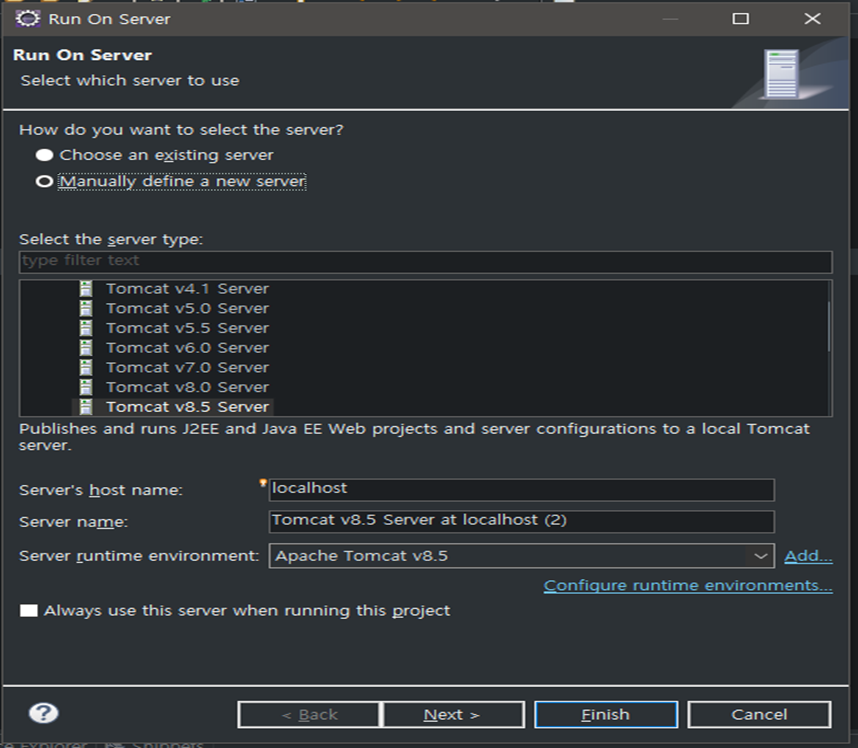
실행을 하면 다음과 같은 화면이 나오고 Tomcat v8.5 클릭 > next 클릭 > finish 클릭
( 아래의 작업이 Server를 생성해 준다. )

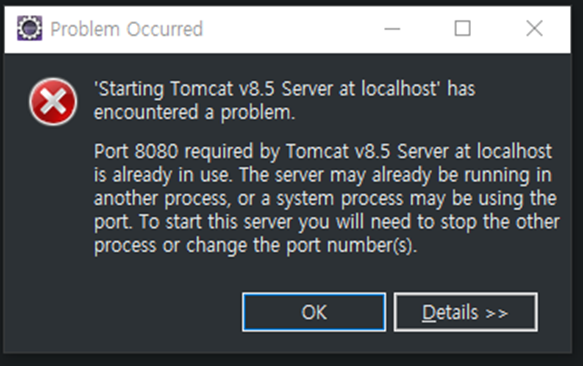
실행을 하면 아래와 같은 에러가 발생한다.
Oracle에서 8080 Port를 사용하고 있어서 발생하는 에러이다.

우리는 아파치 톰캣의 Port를 80으로 변경하여 사용할 것이다.
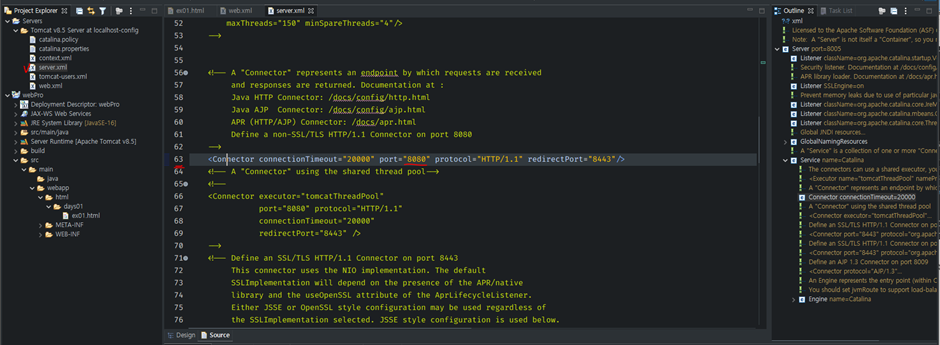
좌측 Project Explorer에 Servers -> Tomcat v8.5 -> server.xml 파일을 열어서 63 라인의 port 번호를 8080에서 80으로 변경 후 저장한 다음에 다시 ex01 파일을 실행해보면 잘 실행되는 것을 확인할 수 있다.

현재 기본 웹 브라우저가 이클립스 내에 있는 것으로 설정되어 있어 Chrome으로 변경할 것이다.
Window -> Web Browser -> Chrome으로 변경하면 환경설정은 끝난다.
2. html 주석 처리 Ctrl + Shift + /
3. Web
1. 인터넷(Internet)
ㄱ. 전 세계를 연결하는 국제 정보 통신망
ㄴ. ARPA(Advanced Research Projects Agency)가 1969년에 웹의 모태가 되는 ARPANET 개발
ㄷ. 군사용과 민간용으로 구분
ㄹ. 민간용으로 사용되던 네트워크가 현재의 인터넷이 되었다.
2. 웹(Web)
ㄱ. 인터넷에 연결된 컴퓨터를 통해서 사람들이 정보(영상, 문자 등등)를 공유하는 공간
ㄴ. 1991년에 등장
ㄷ. 인터넷은 통신망이고 웹은 인터넷 위에서 작동하는 서비스
ㄹ. 1989년 유럽 공동 원자핵 연구소(CERN)의 '팀 버너스리'가 하이퍼링크를 포함하는 문서의 개념을 제안
ㅁ. 1991년에 월드 와이드 웹을 개발해 배포
3. 월드 와이드 웹(World Wide Web == WWW)
ㄱ. 인터넷에서 작동하는 서비스
ㄴ. 인터넷에 연결된 컴퓨터로 사람들이 정보를 공유할 수 있는 정보 공간
> 즉, Web과 같은 개념!
4. W3C(World Wide Web ==> W3 / Consortium => C)
ㄱ. 국제 웹 표준화 단체(기구)
ㄴ. WWW의 표준안 제작과 새로운 표준안 제안, 기술의 공유를 통해 WWW의 기술적, 사회적 확산을 위해 구성된 전 세계적 단체
ㄷ. 1994년 10월 설립 - 팀 버너스리가 창설
ㄹ. html5 개발
ㅁ. 표준의 강제성 X
5. 웹 브라우저
ㄱ. 인터넷에서 정보를 검색하는데 사용되는 프로그램
ㄴ. 최초의 웹 브라우저 - 모자이크(1993년 미국 일리노이 공과 대학교의 연구기관 NCSA 발표)
ㄷ. W3C의 표준을 무시하며 경쟁
1) 넷 스케이프의 넷스케이프 웹 브라우저
ㄴ 웹 브라우저의 소스 공개, 모질라 재단을 세워 일반 개발자의 참여 유도, 아메리카 온라인이 인수한 후 하락
2) 마이크로소프트사의 인터넷 익스플로러
ㄴ PC에 강제 설치
ㄹ. 웹 브라우저 사이에 발생한 기술 전쟁 - [ 1차 웹 브라우저 전쟁 ]
1994년 ~ 1998년까지 진행
웹 발전의 계기
WINNER : 마이크로소프트사의 인터넷 익스플로러
6. 플러그인
ㄱ. 웹 브라우저와 연동되는 특정 프로그램을 사용자의 PC에 추가로 설치해 웹 브라우저의 기능을 확장하는 방법
ㄴ. 대표적인 플러그인 : MS사의 Active X, Adobe 사의 Flash
ㄷ. W3C이 웹의 발전 속도를 따라가지 못해서 불만을 느낀 각 기업들이 개발한 기술들
7.
ㄱ. 웹 2.0
- 서로 다른 사용자가 함께 새로운 컨텐츠를 창조할 수 있게 된 시대
ㄴ. 웹 3.0
- 개인화, 지능화, 상황인식 등이 웹 3.0의 대표 키워드로 인터넷에서의 엄청난 양의 정보 중에
내가 지금 필요한 정보와 지식만을 추출해서 보여주는 맞춤형 웹의 시대
8. 플러그인의 문제
- 웹 사이트가 무거워짐
- W3C에서 새로운 HTML 표준 제안서 제출 -> 거절됨 (먹이사슬 최상위인 MS사 무겁던 말던 Active X 쓸거임)
9. WHATWG
- Web Hypertext Application Technology Working Group
- 인터넷 익스플로러(MS사)를 제외한 웹 브라우저 제공 기업들이 설립
- 2009년에 W3C + MS사가 함께 제정한 XHTML2.0 표준이 붕괴
-> 대체안으로 Web Application 1.0 표준을 작성 -> WHATWG
-> W3C 또한 Web Application 1.0 표준을 채택
-> 2004년 6월 HTML5 표준 제정
-> 지금까지 웹표준 : HTML5
10. 웹 브라우저 사이에 발생한 기술 전쟁 - [ 2차 웹 브라우저 전쟁 ]
WINNER : WHATWG
LOSER : MS사(IE)
-> 인터넷 익스플로러만 최신 표준을 지원하지 못하는 상황 발생
-> 지금까지의 웹 브라우저 점유율을 뒤집을 수 있는 기회 생성
11. 웹 표준의 변화
- W3C가 Web Application 1.0 표준(WHATWG)을 HTML5 표준으로 변경
- W3C가 WHATWG와 함께 HTML W/G를 결성 -> HTML5 표준 작성
- HTML5 표준은 2014년에 정식 권고안을 발표
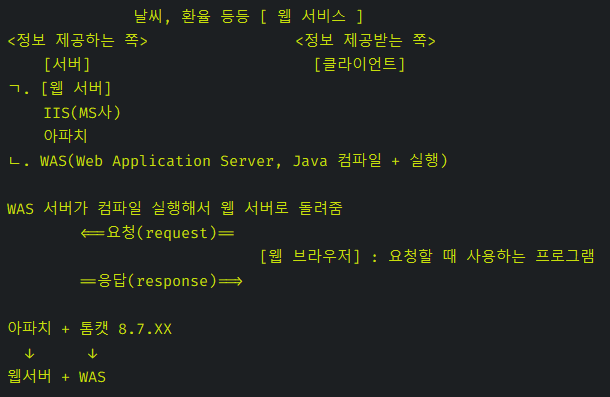
12. 웹 동작 원리

실제 서버 컴퓨터에는 아파치 톰캣 8.7.XX 설치를 해야되는데 내 컴퓨터에는 설치 X
내 컴퓨터에는 zip 파일을 받아서 압축만 풀었음
왜 설치를 안했을까?
- 이클립스에 아파치 톰캣을 플러그인해서(장착해서) 사용하기 때문에
- 즉, 개발하는 용도로만 사용하는 것, 개발하고 배포하면 됨
(아파치 사이트에 있는 32-bit/64-bit Windows Service Installer (pgp, sha512) 파일이 실제 설치하는 파일)
13. 웹 표준 기술 = HTML5(웹 페이지 구성) + CSS3(스타일 적용) + Javascript(사용자 반응 처리)
14. 편집기
메모장/에디터플러스
이클립스
VS Code ***
등등
15. HTML5
ㄱ. Hyper Text Markup Language의 약자
하이퍼 텍스트 = 시공간을 초월하는 텍스트(문자)
마크업 = 태그 형식의
랭귀지 = 언어
ㄴ. html은 '웹 페이지'를 만들기 위한 표준 마크업(태그) 언어이다.
ㄷ. html은 요소(element)로 구성된다.
16. 요소(element) = 시작태그 + 내용 + 종료태그
시작태그 내용 종료(닫기)태그
↓ ↓ ↓
<span>내용...................</span>
문제) title 요소를 삭제하세요
-> <title>Insert title here</title> 전부다 삭제~
17. HTML 기본 구조
권장사항 : DOCTYPE 대문자 나머지는 소문자로 작성
1) <!DOCTYPE html>
DOC = Document(문서) + TYPE(유형) : 문서의 유형에 대해서 설명하는 선언문 == 문서 유형 선언문
의미 : HTML5의 문법을 따르는 문서
html이 최상위 요소이기 때문에 들어가짐
2) <html> 요소 : 모든 요소의 최상위 요소(부모 노드)
반드시 하나의 최상위 요소(루트 root 요소)만 존재
3) <head> 요소 : 필수는 아님
- html 문서의 대한 여러 가지 정보(메타 데이터)를 나타낸다.
- <meta> 요소 : 메타 데이터를 나타내는 요소
- <title> 요소 : html 문서의 제목을 지정하는 태그
ㄴ 브라우저의 제목 표시줄 또는 페이지탭에 표시된다.
4) <body> 요소 : <html> 요소의 자식요소 중 필수요소
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days03_<img>태그 (0) | 2022.05.16 |
|---|---|
| [SIST] Web_HTML_days02_html 링크(link), 절대/상대경로, id 속성 (0) | 2022.05.12 |
| [SIST] Web_HTML_days02_여러가지 태그(Tag) (0) | 2022.05.12 |
| [SIST] Web_HTML_days02_HTML 텍스트 서식 (0) | 2022.05.12 |
| [SIST] Web_HTML_days02/04/05_HTML과 랜더링, 블럭모드와 인라인모드(22.05.18 수정) (0) | 2022.05.12 |