1. <a></a> 태그
1. 모든 웹 페이지에서 찾을 수 있다.
2. 링크를 클릭하면 다른 문서로 이동할 수 있다.
3. 링크 위로 마우스를 이동하면 마우스가 작은 손 모양으로 바뀐다.
4. 링크는 텍스트, 이미지 또는 기타 html 요소가 될 수 있다.
5. html 링크는 하이퍼링크라고 한다.
6. 가장 중요한 속성 - href 속성(이동할 목적지 주소(url)를 입력) ***
7. 한 번이라도 방문한 링크 : 보라색
방문하지 않은 링크 : 파랑색
방문하려고 마우스를 누른 상태(활성:active) : 빨간색
8. target 속성 - 어디에서 링크된 문서를 열지를 결정하는 속성(대상)
[타겟명]
_self(기본값) : 자기자신 창
_blank : 새로운 창(새 탭)
_parent : 부모(상위) 프레임(frame)
_top : 창의 전체 본문에 열겠다
9. a 태그의 4가지 기능
1) 문서 이동
2) 자바스크립트 실행
브라우저 제공하는 기본 내장 객체 == BOM
최상위객체 : window
3) 이메일 전송
4) 책갈피 기능
* 프레임은 아직 배우지 않아서 저런 타겟명이 있다는 정도만 익히고 넘어갔다.

위와 같이 코딩 후 웹 브라우저를 띄우면 색이 파란색으로 바뀌면서 밑줄이 생기게 된다.
클릭을 하면 각 주소로 이동하게 된다.
2. URL
1. URL(Uniform Resource Locators)
2. 웹에서 원하는 문서의 주소를 지정하는데 사용
3. 웹서버에 URL를 사용해서 응답
4. URL 구성
http://localhost/webPro/html/days02/ex11.html
ㄱ. 통신규약(프로토콜) - 인터넷 서비스의 유형
http://
https:// -> s가 붙으면 보안과 관련된 통신규약
ftp://
file://
등등
ㄴ. IP Address
localhost
127.0.0.1
192.168.35.1
IP 주소를 외울 수 없으니 사용하기 쉽게 도메인을 사용함
www. 접두사
도메인명 naver.com
ㄷ. 포트(port)
http:// 기본 포트값 : 80 -> 생략가능
server.xml에서 포트번호 8090으로 바꾼 뒤 실행시키면
http://localhost:8090/webPro/html/days02/ex11.html
위와 같이 포트번호가 나옴
ㄹ. /webPro
이클립스로 웹프로젝트를 생성하면 그 프로젝트명(webPro)이 구분하는 경로명 - Context Root(path)
외부에서 다음과 같이 접근한 것은 http://localhost/webPro
내 PC의 물리적으로는 [content directory ] /src/main/webapp 까지 들어와져있음
외부 : http://localhost/webPro/html
물리적 : /src/main/webapp/html
외부 : http://localhost/webPro/html/days02/ex11.html
물리적 : /src/main/webapp/html/days02
ㅁ. 파일명(리소스명) ex11.html
htm 확장자는 리눅스 계열에서 사용
ㅂ. QueryString(쿼리 스트링) ?where=...&test=???
http://localhost/webPro/html/days02/ex11.html?where=...&test=???
5. URL은 인코딩을 ASCII 문자셋으로 사용하기 때문에 한글 문자 X *****
한글 문자 => %16진수값으로 변환해서 URL에 사용된다.
공백 => +기호 또는 %20 변환
[요청한 주소 URL]
> 구글에서 홍길동으로 검색시 URL이 아래와 같이 나온다.

https://
www.
google.com
/search
?
q=%ED%99%8D%EA%B8%B8%EB%8F%99 / %ED%99%8D%EA%B8%B8%EB%8F%99 브라우저상에서 : 홍길동
&
oq=%ED%99%8D%EA%B8%B8%EB%8F%99 / %ED%99%8D%EA%B8%B8%EB%8F%99 브라우저상에서 : 홍길동
&
aqs=chrome..69i57j0i131i433i512j46i131i199i291i433i512j46i131i199i433i465i512j0i131i433i512j46i131i199i433i465i512j46i199i433i465i512j46i3j46i131i199i433i465i512j0i131i433i512.1303j0j15
&
sourceid=chrome&ie=UTF-8
3. 절대경로와 상대경로
- 절대경로 : http://localhost/webPro/html/days02/ex11.html
위와 같이 절대 변경할 수 없는 경로
- 웹은 경로구분자 /
- 상대경로(기준이 어디냐에 따라 달라짐)
보고있는 페이지가 기준(ex11.html)
현재 상대경로의 기준 : http://localhost/webPro/html/days02
- 상위로 한 단계 올라가자 -> ../

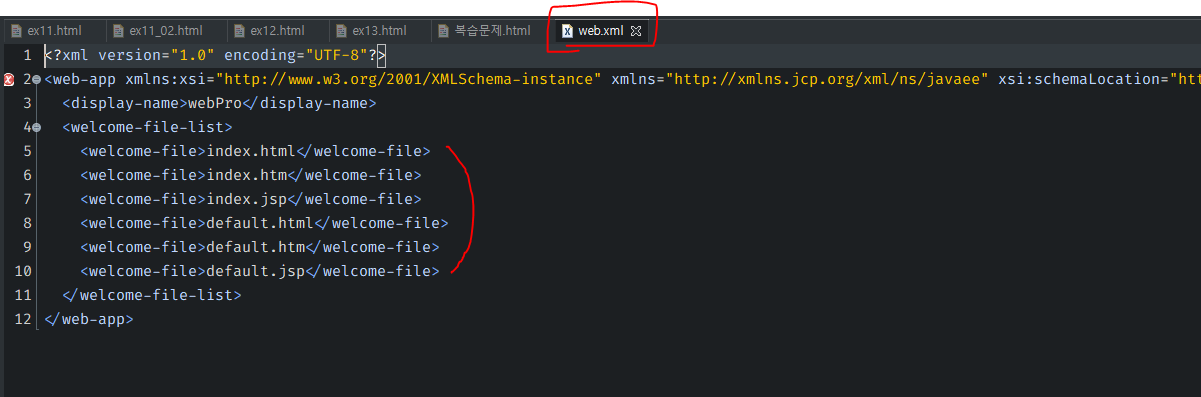
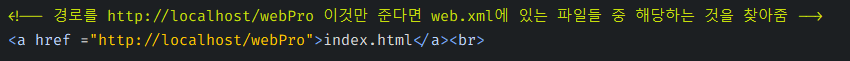
- 경로를 http://localhost/webPro 이것만 준다면 web.xml에 있는 파일들 중 해당하는 것을 찾아줌


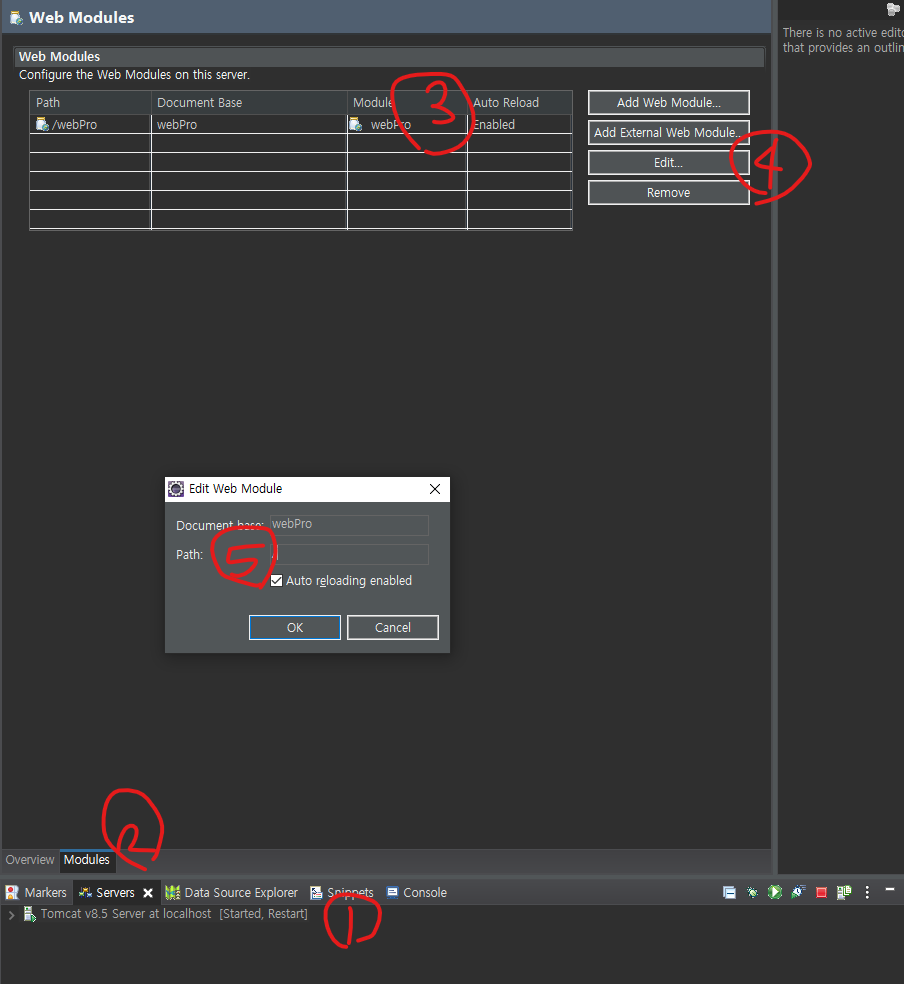
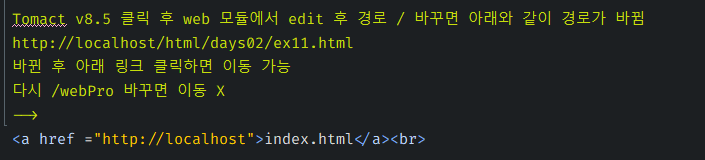
- Tomact v8.5 클릭 후 web 모듈에서 edit 후 경로 / 바꾸면 아래와 같이 경로가 바뀜
http://localhost/html/days02/ex11.html
바뀐 후 아래 링크 클릭하면 이동 가능
다시 /webPro 바꾸면 이동 X



열고자 하는 파일이 절대경로와 같은 폴더에 있다면 파일명만 주어도 경로를 찾아갈 수 있다.
단, 앞에 / 붙이지 않도록 주의하자

4. html 링크를 사용해서 javascript 호출할 수 있다. (맛보기)
아직 javascript를 배우지는 않는 단계이지만, 맛보기로 조금 다뤄보았다.
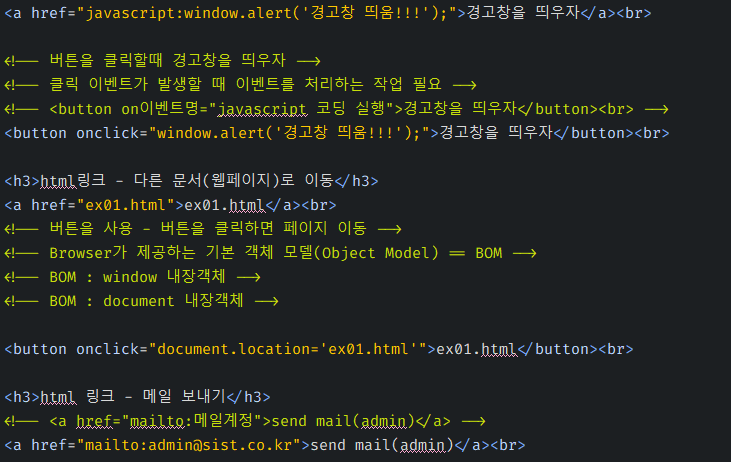
[ 자바스크립트 처리 ]
<a href="javascript:자바스크립트코딩을하면된다.">javascript 처리</a>
[ 버튼 사용 ]
<button on이벤트명="javascript 코딩 실행">경고창을 띄우자</button><br>
- Browser가 제공하는 기본 객체 모델(Object Model) == BOM
BOM : window 내장객체
BOM : document 내장객체
[ html 링크로 메일보내기 ]
<a href="mailto:메일계정">send mail(admin)</a>

메일보내기는 저런게 있구나 하고 넘어갔다.
클릭하면 아웃룩이 뜨는데 이 부분은 다시 알려주신다고 하셨다.
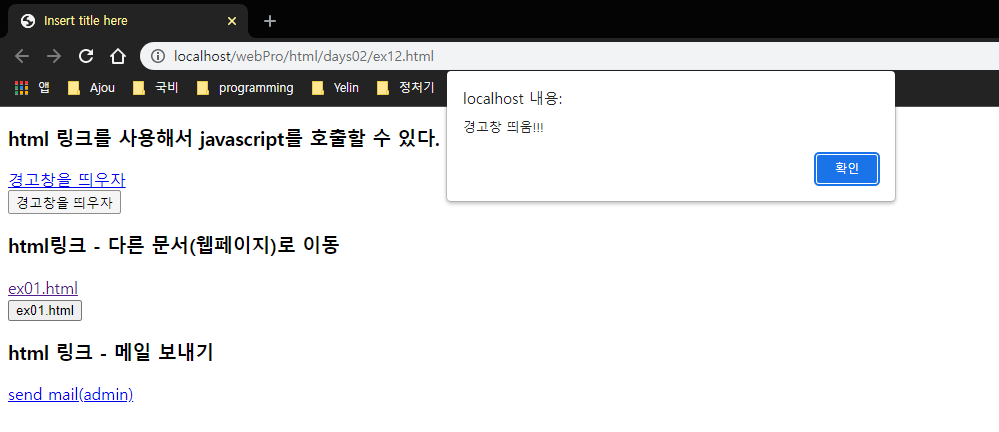
< 결과 >

링크, 버튼을 누르면 아래와 같이 메시지 창이 나오게 된다.
ex01.html을 누르면 ex01.html 파일이 열리게 된다.

* id 속성 (책갈피)
- 태그에 id 속성으로 id명을 부여해주면 책갈피를 만들 수 있다.
아래와 같이 원하는 위치에 id 속성을 주고
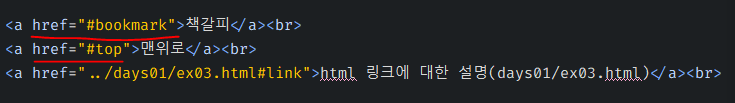
id명을 준 곳으로 갈 수 있도록 태그에 href="#id명" 속성을 입력해주고 웹브라우저를 띄우면 원하는 곳으로 화면을 이동해준다.



< 결과 >

오늘 <img> 태그에 대해서도 살짝 배웠는데 이 부분은 다음 주에 추가로 배운 부분까지 합쳐서 정리를 하려고 한다.
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days03_<map></map> 태그 = 이미지 맵(map) (0) | 2022.05.16 |
|---|---|
| [SIST] Web_HTML_days03_<img>태그 (0) | 2022.05.16 |
| [SIST] Web_HTML_days02_여러가지 태그(Tag) (0) | 2022.05.12 |
| [SIST] Web_HTML_days02_HTML 텍스트 서식 (0) | 2022.05.12 |
| [SIST] Web_HTML_days02/04/05_HTML과 랜더링, 블럭모드와 인라인모드(22.05.18 수정) (0) | 2022.05.12 |