https://yelin1217.tistory.com/459
[TIL/View Template] thymeleaf - 기본 기능(3)
https://yelin1217.tistory.com/458 [TIL/View Template] thymeleaf 문법 - 기본 기능(2)이전에 작성한 thymeleaf 문법 - 기본 기능 (1) 글과 이어지는 내용입니다!https://yelin1217.tistory.com/457 [TIL/View Template] thymeleaf 문법 -
yelin1217.tistory.com
1. 템플릿 조각
웹 페이지에는 상단 영역, 하단 영역, 좌측 카테고리 등 여러 페이지에서 함께 사용하는 영역들이 있다.
이런 부분을 코드를 복사해서 사용하지 않고 템플릿 조각을 사용하여 유지보수 및 개발을 편리하게 할 수 있다.
아래 예제 코드를 통해서 어떻게 동작하는지 확인해보자
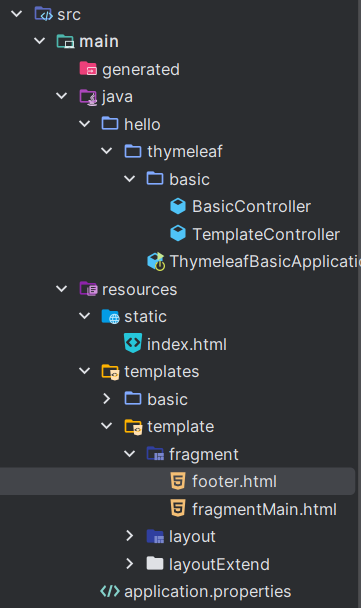
패키지 구조는 아래와 같다.

아래 예시를 살펴보면서,
Controller
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/fragment")
public String template() {
return "template/fragment/fragmentMain";
}
}
footer.html
th:fragment가 있는 태그는 다른곳에 포함되는 코드 조각으로 이해하면 된다!
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>
fragmentMain.html
template/fragment/footer :: copy : template/fragment/footer.html 템플릿에 있는 th:fragment="copy" 라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미이다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div> <!--div 태그 안에 footer를 넣음 -->
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div> <!-- div 태그를 footer로 대체 -->
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>
</html>~{...} 를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
결과(페이지 소스보기)를 보면 아래와 같다.

2. 템플릿 레이아웃
템플릿 레이아웃은 코드 조각을 레이아웃에 넘겨서 사용하는 방법이다.
<head> 안에 공통으로 사용하는 css와 js 같은 정보들이 있다고하자.
이러한 공통 정보들을 한 곳에 모아두고, 공통으로 사용하지만, 각 페이지마다 필요한 정보를 추가해서 사용하고 싶을 때 사용하면 된다.
<head> 뿐만 아니라 <html> 전체에도 적용할 수 있다.
아래 코드를 통해 어떻게 사용하는지 알아보자
Controller
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/layout")
public String layout() {
return "template/layout/layoutMain";
}
@GetMapping("/layoutExtend")
public String layoutExtend() {
return "template/layoutExtend/layoutExtendMain";
}
}
먼저, <head> 부분에 적용하는 법을 알아보자
base.html
<html xmlns:th="http://www.thymeleaf.org">
<!-- layoutMain에서 받아온 값으로 대체해서 보여주고 있음 -->
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>
layoutMain.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<!-- base 헤드를 부르는데, layoutMain에 있는 타이틀과 Link를 넘겨서 부른다. -->
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})"> <!-- ~{::title}은 타이틀 태그에 바로 넣어버림, -->
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html>
common_header(~{::title},~{link})
::title은 현재 페이지의 title 태그들을 전달
::link는 현재 페이지의 link 태그들을 전달
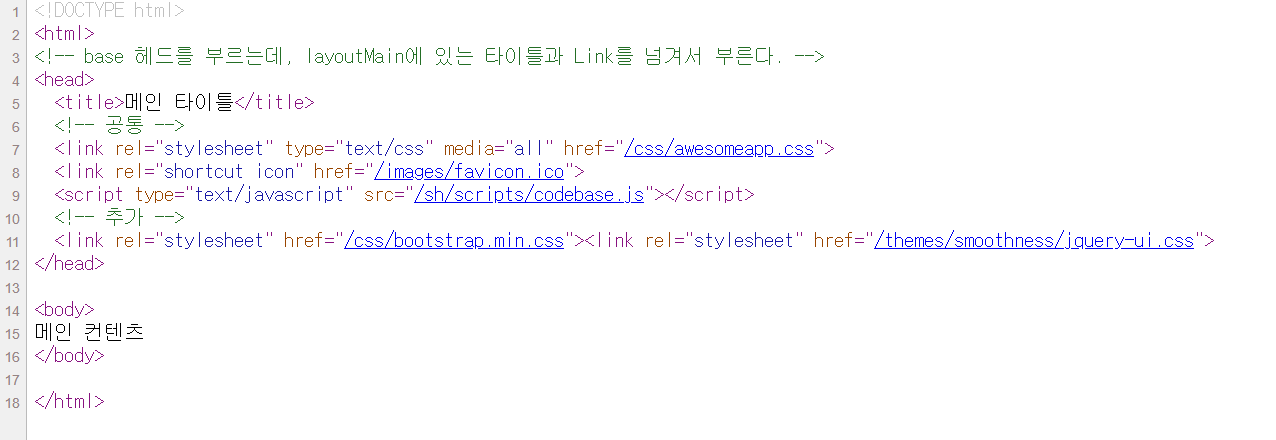
결과는 아래와 같다.

이제 <html> 전체에 적용하는 방법을 살펴보자
layoutFile.html
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>
layoutExtendMain.html
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>
layoutFile.html 을 보면 기본 레이아웃을 가지고 있는데, <html> 에 th:fragment 속성이 정의되어 있다.
이 레이아웃 파일을 기본으로 하고 여기에 필요한 내용을 전달해서 부분부분 변경하는 것이다.
layoutExtendMain.html 는 현재 페이지인데, 자체를 th:replace 를 사용해서 변경하는 것을 확인 할 수 있다.
결국 layoutFile.html 에 필요한 내용을 전달하면서 자체를 layoutFile.html 로 변경 한다.
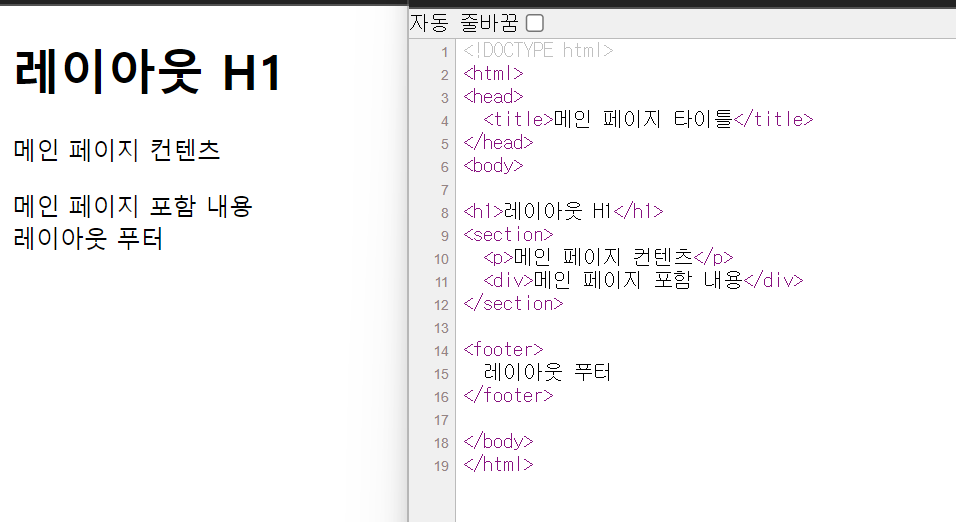
결과는 아래와 같다.

출처 : 인프런 김영한 MVC2
'TIL > View Template' 카테고리의 다른 글
| [TIL/View Template] thymeleaf - 기본 기능(3) (0) | 2024.06.09 |
|---|---|
| [TIL/View Template] thymeleaf 문법 - 기본 기능(2) (0) | 2024.06.09 |
| [TIL/View Template] thymeleaf 문법 - 기본 기능 (1) (0) | 2024.06.03 |
| [TIL/View Template] thymeleaf 극소수의 기능 (0) | 2024.06.02 |
| [SIST] JSP_days14_JSON과 XML/JSON으로 ajax 처리 (0) | 2022.07.03 |