1. contents(내용) 가져올 때 사용하는 method
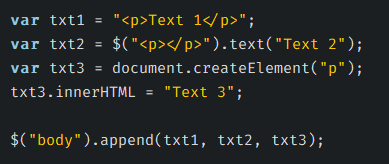
1) text() : 문자열로 가져오는 메서드
2) html() : html 요소로 가져오는 메서드
3) val() : value를 가져오는 메서드
2. attribute(속성) 가져오거나 설정할 때 사용하는 method
1) attr()
- 속성 값 가져올 때 예시: $("a").attr("href");
- 속성 값 설정할 때 예시 : $("a").attr("href", "http://www.naver.com");
3. element(요소) 추가할 때 사용하는 method
1) append() : 마지막 자식으로 추가
부모요소.append(자식요소)
2) appendTo() : 마지막 자식으로 추가
자식요소.appendTo(부모요소)
3) prepend() : 첫 번째 자식으로 추가
부모요소.prepend(자식요소)
4) prependTo() : 첫 번째 자식으로 추가
자식요소.prependTo(부모요소)



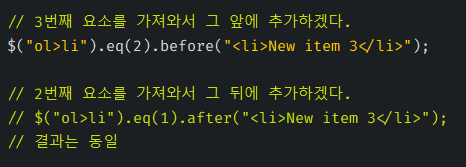
> 원하는 위치에 삽입하고 싶을 때는 아래와 같이 하면 된다.


4. 태그 제거하기
1) .html(""); - 요소 안의 자식 태그들을 삭제
2) .empty(); - 요소 안의 자식 태그들을 삭제
3) .remove(); - 해당 요소 자체를 삭제

* 제거할 요소를 필터링 가능
요소.remove(요소) : 해당 요소 안에 있는 것들 중 제거할 요소만을 제거

5. jquery에서 css 조작하는 방법
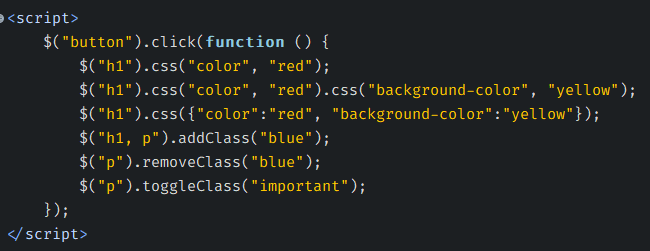
1) css() 메서드 - css 스타일로 설정
2) addClass() 메서드 - 클래스를 만들어두고 추가
3) removeClass() - 클래스를 제거
4) toggleClass() - 있으면 클래스 속성 제거, 없으면 클래스 속성 추가

6. jquery 요소 너비와 높이 관련된 method
1. width() - 요소 너비
2. innerWidth() - 요소 너비 + 패딩
3. outerWidth() - 요소 너비 + 패딩 + 보더 (border)
4. outerWidth(true) - 요소 너비 + 패딩 + 보더 (border) + 마진(margin)
1. height() - 요소 높이
2. innerHeight() - 요소 높이 + 패딩
3. outerHeight() - 요소 높이 + 패딩 + 보더(border)
4. outerHeight(true) - 요소 높이 + 패딩 + 보더(border) + 마진(margin)


7. 기본 기능을 막는법 - event.preventDefault()

8. jquery Traversing (횡단)
- 부모, 조부모, 증조부모 레벨의 요소를 찾음
- 자손, 중손자 레벨의 요소를 찾음
- 형제 레벨의 요소를 찾음

- 자기 자신을 함수로 등록하는 것을 arguments.callee
See the Pen Untitled by 야리니 (@yelin-park) on CodePen.
[부모를 찾는 메서드]
parent() - 직계 부모를 나타냄
parents() - 모든 조상 부모를 나타냄
parentsUntill() - 모든 조상 부모 중 해당하는 요소



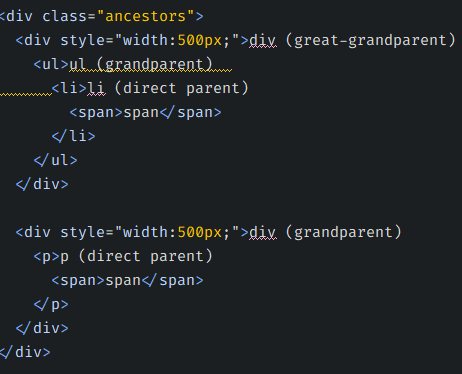
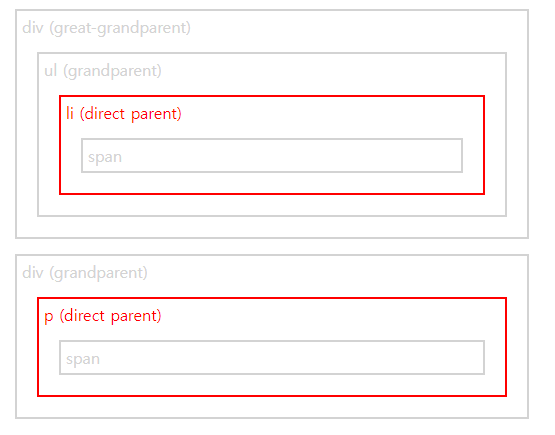
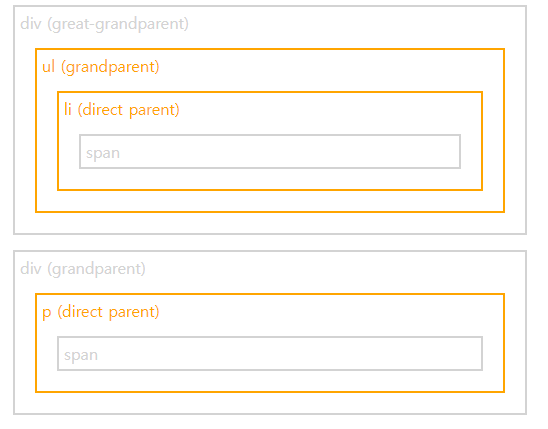
$("span").parent()

$("span").parents()

$("span").parents("ul")

$("span").parentsUntil("div")

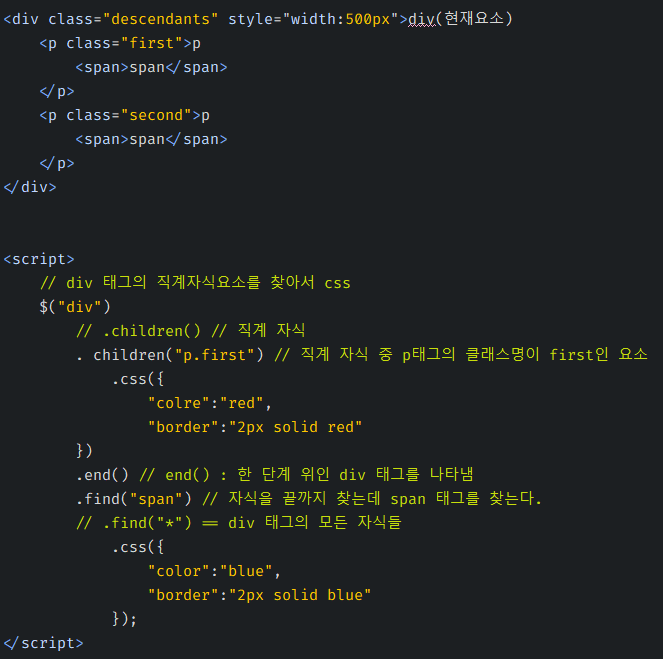
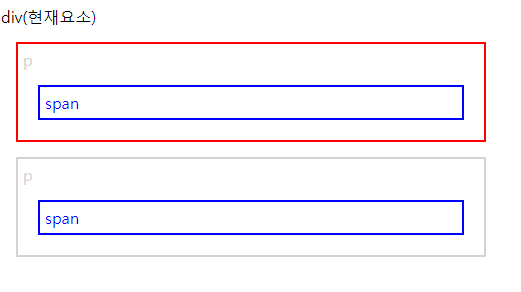
[후손(자손)을 찾는 메서드]
children() - 선택한 요소의 모든 직계 자식을 반환한다.
find() - 선택한 요소의 모든 하위 자식을 검색하여 반환한다.


[형제를 찾는 메서드]
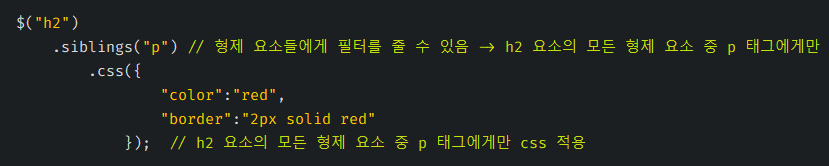
1) siblings() - 선택한 요소의 모든 형제 요소를 반환


2) next() - 선택한 요소의 다음 형제 요소를 반환
3) prev() - 선택한 요소의 이전 형제 요소를 반환

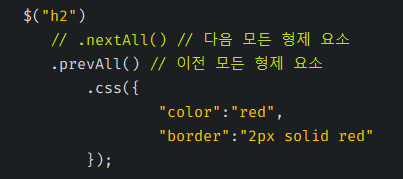
4) nextAll() - 선택한 요소의 다음 모든 형제 요소를 반환
5) prevAll() - 선택한 요소의 이전 모든 형제 요소를 반환

6) nextUntil() - 선택한 요소의 다음 모든 형제 중 선택자 앞까지만 반환
7) prevUntil() - 선택한 요소의 이전 모든 형제 중 선택자 앞까지만 반환

'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_jquery_days10 (0) | 2022.06.14 |
|---|---|
| [SIST] Web_jquery_days09_jquery 애니메이션 / 체이닝 (0) | 2022.06.13 |
| [SIST] Web_jquery_days09_jquery selector(제이쿼리 선택자) (0) | 2022.06.13 |
| [SIST] Web_jquery_days08(사실상 1일차) (0) | 2022.06.11 |
| [SIST] Web_javascript_days08_cookie(쿠키) (0) | 2022.06.11 |