1. animate() 메서드
[형식]
$(selector).animate({params}, speed, callback);
1) {params} 매개변수는 css 속성 정의
2) speed 매개변수는 효과의 지속 시간을 정의
ㄱ. "slow" - 천천히
ㄴ. "fast" - 빠르게
ㄷ. ms - 밀리세컨드 값을 넣어서 직접 설정할 수도 있음
3) callback은 애니메이션 효과가 완료된 후에 실행
1-2. 요소의 위치를 이동시키기 위해서는 style position 속성을 absolute를 주어야 함



1-3. 여러 속성을 동시에 애니메이션 처리할 수 있다.

1-4. 상대적인 값을 정의하는 것도 가능하다.
- 기준은 현재 요소의 값이며, += 또는 -=으로 값을 설정해주면 된다.

1-5. 미리 정의된 값을 사용할 수도 있다.
- 단위 대신에 show, hide, toggle(미리 정의된 값)

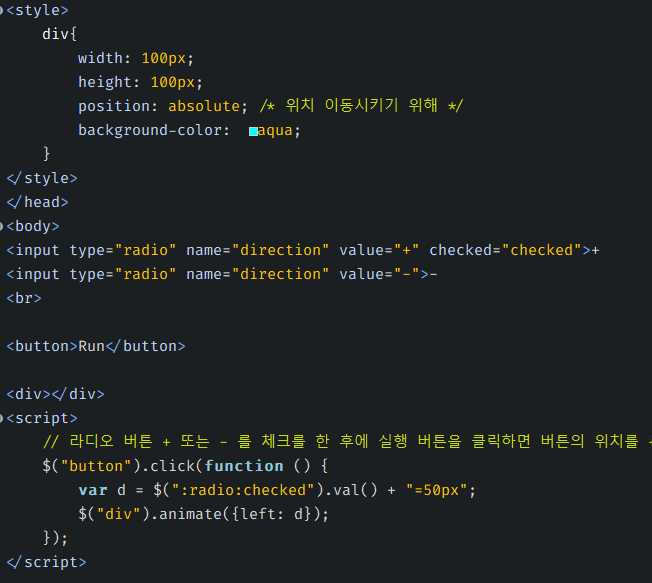
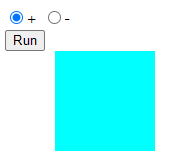
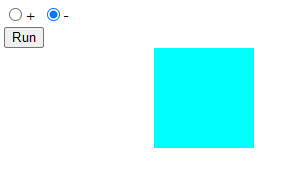
예제1) 라디오 버튼 + 또는 - 체크를 한 후 실행 버튼을 클릭하면 div 태그의 위치를 +는 오른쪽으로 50px, -는 왼쪽으로 50px 이동



1-6. jquery animate() 메서드는 대기열 기능과 함께 사용할 수 있다.
대기열?
ㄱ. a 요소에 A 애니메이션 효과를 줌
ㄴ. a 요소에 B 애니메이션 효과를 줌
ㄷ. a 요소에 C 애니메이션 효과를 줌
ㄹ. a 요소에 D 애니메이션 효과를 줌
순차적으로 애니메이션 효과가 처리된다 == 대기열
처리 순서 : A -> B -> C -> D

2. stop() 메서드
- 현재 동작하는 애니메이션 효과를 정지(중지)하는 메서드
- [형식]
$(selector).stop(stopAll, gotoEnd)
ㄱ. stopAll 매개변수 == clearQueue
- 애니메이션 큐 대기열(A,B,C,D) *큐(Que) == FIFO
- 큐 대기열에 있는 애니메이션 처리(계속 실행할건지 중지할건지)는 어떻게 할것인지 정함
- true/false 값을 넣을 수 있음
- 기본값은 false : 남아 있는 큐의 애니메이션을 나중에 처리할 수 있다.
- true는 남이 있는 큐의 애니메이션을 처리할 수 없음
ㄴ. gotoEnd 매개변수
- 현재 애니메이션을 즉시 완료할 수 있는지 여부를 지정하는 매개변수
- true/false 값을 넣을 수 있음
- 기본값은 false : 애니메이션을 제자리에 멈추게 함
- true는 제자리에서 멈추는 것이 아니라 효과를 지정한 최종 형태에서 멈춤
ex) $("#demo").stop() == stop(false, false) => 현재 애니메이션만 중지하고 그 자리에 멈춰있는 상태에서 다음 애니메이션 실행


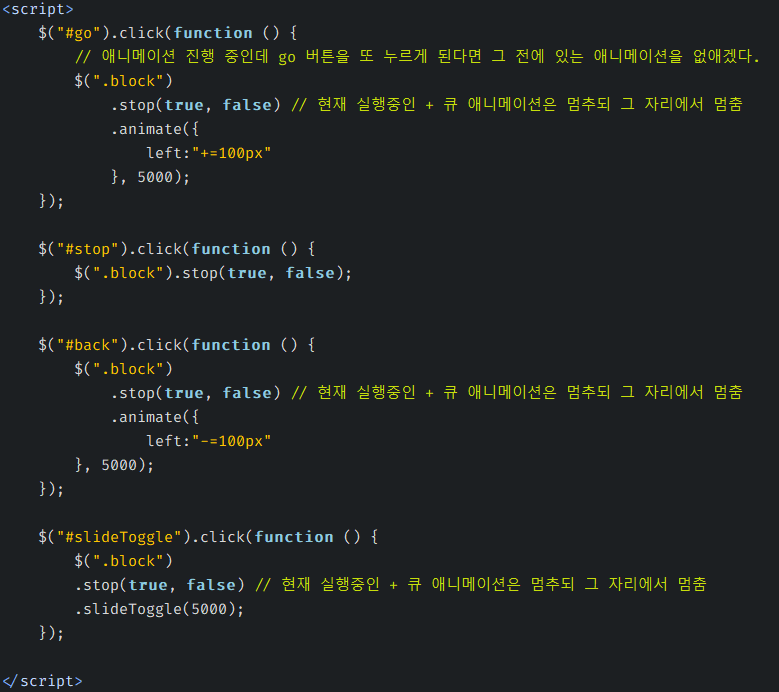
예제1)



예제2) 슬라이드 쇼



- 왼쪽으로 -400px을 밀고 앞에 있던 요소를 맨 뒤에다 가지고와서 붙이는 형식
- B는 보이지 않지만 A 옆에 있음



See the Pen Untitled by 야리니 (@yelin-park) on CodePen.
* jquery 체이닝
.css()와 .slideUp(), .slideDown()과 같이 메서드를 연결해서 사용하는 것을 제이쿼리 체이닝이라고 한다.


.end() 로 체이닝을 끊을 수 있다.
.find() 로 해당 요소의 자식 요소 중 원하는 요소를 찾을 수 있다.
[참고] 이미지가 없을 때
- placeholder.com 사이트를 참고
https://via.placeholder.com/사이즈x사이즈?/배경색깔값/글자색깔값/text=보여줄문자
<img src="https://via.placeholder.com/150x100/000000/ffffff?text=sample"></a>


'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_jquery_days10 (0) | 2022.06.14 |
|---|---|
| [SIST] Web_jquery_days09/days10 (0) | 2022.06.14 |
| [SIST] Web_jquery_days09_jquery selector(제이쿼리 선택자) (0) | 2022.06.13 |
| [SIST] Web_jquery_days08(사실상 1일차) (0) | 2022.06.11 |
| [SIST] Web_javascript_days08_cookie(쿠키) (0) | 2022.06.11 |