1. javascript 함수
1) 함수 선언 방법
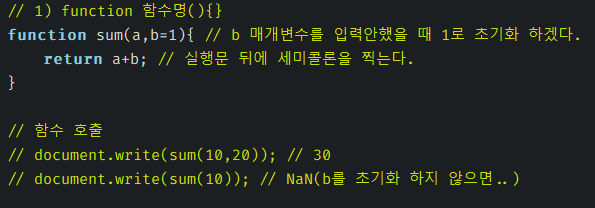
ㄱ. function 함수명() {}

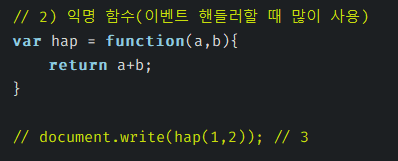
ㄴ) 익명 함수(이벤트 핸들러할 때 많이 사용)

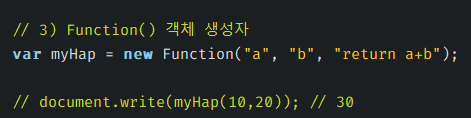
ㄷ) Function() 객체 생성자

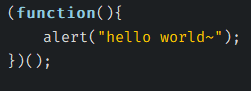
2. 자체 호출 함수
- closures(클로저)를 알기 전에 꼭 알아야 하는 개념
- 함수 선언과 동시에 호출이 일어나는 함수
- 함수를 선언한 뒤 그 함수를 () 감싸고 그 뒤에 () 붙여서 호출

3. javascript에서 변수
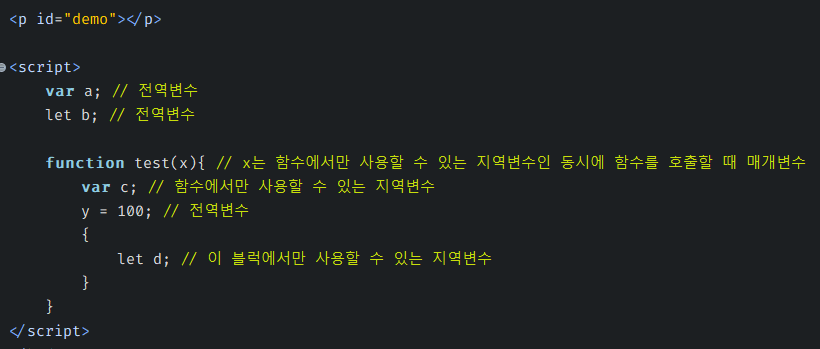
1) 전역 변수
- 다른 페이지로 이동하거나 창이 닫힐 때 전역 변수는 사라진다.
즉, 현재 페이지가 유지될 때까지 사용할 수 있는 변수
2) 지역 변수
- 함수(또는 블럭) 호출될 때 생성되고 종료되면 삭제 되는 변수

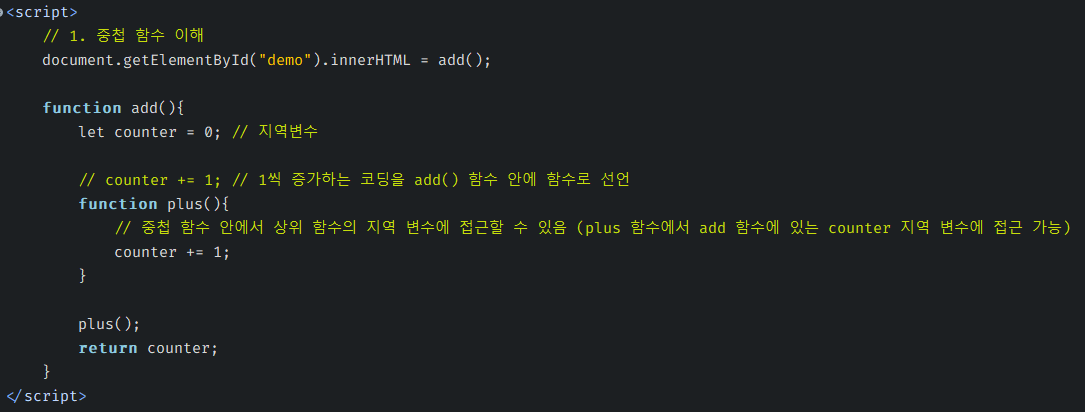
4. 중첩 함수
- 함수 안에 함수가 있는 것을 중첩 함수라고 한다.
- 중첩 함수 안에서 상위 함수의 지역 변수에 접근할 수 있다.

- add 함수가 실행이 되면서 counter 지역변수 생성 및 초기화
- add 함수 안에 plus 중첩 함수를 만들어 counter 변수에 1값 증가 시키는 코딩
- plus 함수를 실행시켜서 counter 값을 1로 증가 후 counter 변수를 리턴
- id가 demo인 요소에 HTML로 add 함수인 리턴값 counter을 할당

5. closures(클로저)와 중첩 함수
1) closures란?
- 지역변수이면서 전역변수 기능을 할 수 있도록 하는 기술
클로저 예시1)
> counter 변수가 특정한 함수로만 값을 증가시킬 수 있도록 하기 위해 클로저와 중첩 함수를 사용!
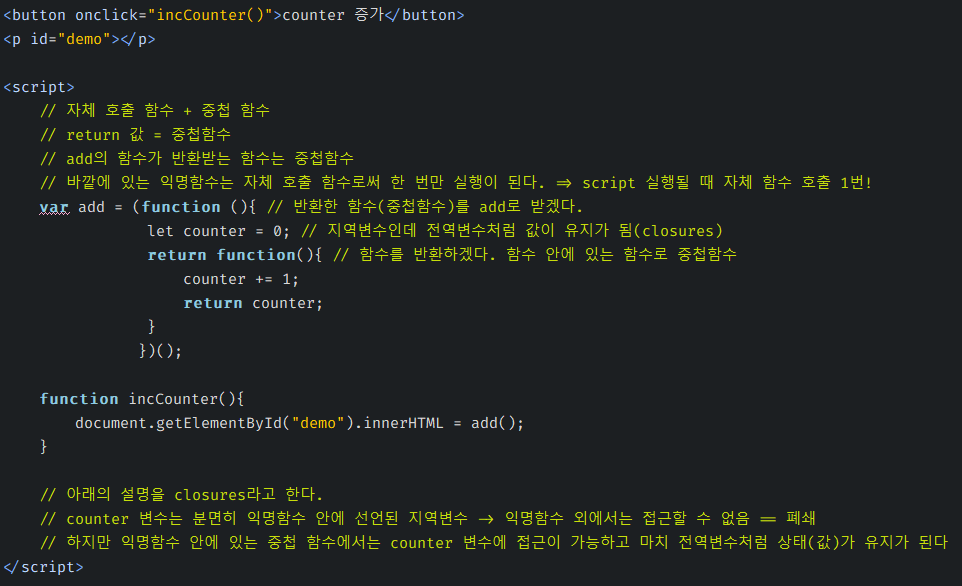
[코드]
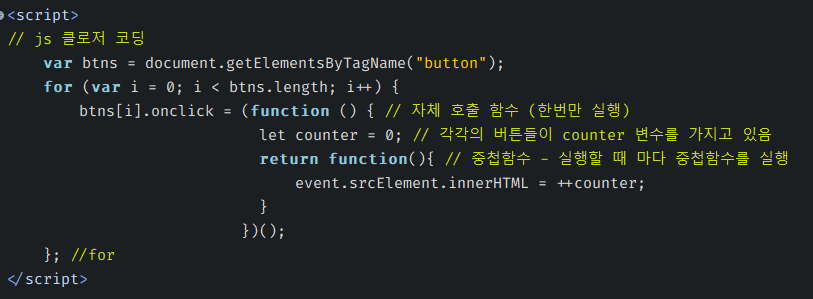
- 자체 호출 함수 + 중첩 함수를 사용
- add 변수에 함수를 할당하고 add가 반환받는 값(return 값)은 중첩함수이다.
- 바깥에 있는 익명함수는 자체 호출 함수로써 한 번만 실행이 된다. => script 실행될 때 한 번만 실행!
따라서 counter 변수가 한 번만 선언 및 0으로 초기화가 되어짐
- 함수 안에 counter 변수를 선언했기때문에 지역변수이지만 전역변수처럼 값이 유지가 된다(closures)
- 1회 실행 후에는 중첩함수가 계속 실행이 되면서 counter 변수의 값을 1씩 증가시켜 반환해준다.

[결과]
counter 증가 버튼을 누를 때 마다 숫자가 1씩 증가

클로저를 사용하는 예제1) 클릭한 버튼의 값이 1씩 증가하도록하기
body 태그에 button 태그 20개씩 있는 상황

[script 코드]

[결과]
버튼을 누른 횟수만큼 1씩 증가되어짐

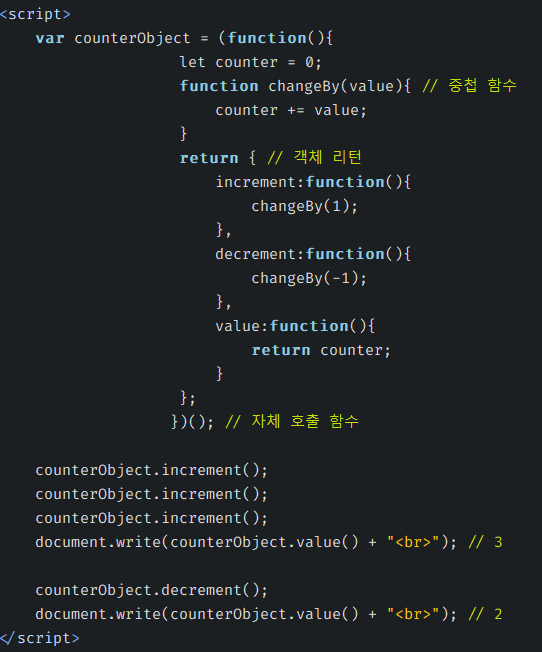
클로저 예시2)
- 객체를 리턴하고 객체안에 있는 메서드를 사용하여 1증가하거나 1감소하도록 코딩

클로저를 사용하는 예제2)
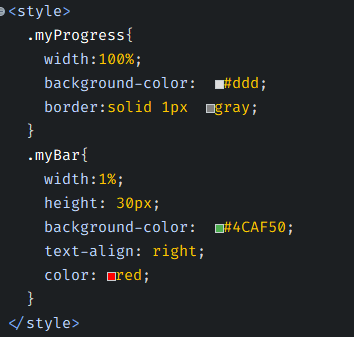
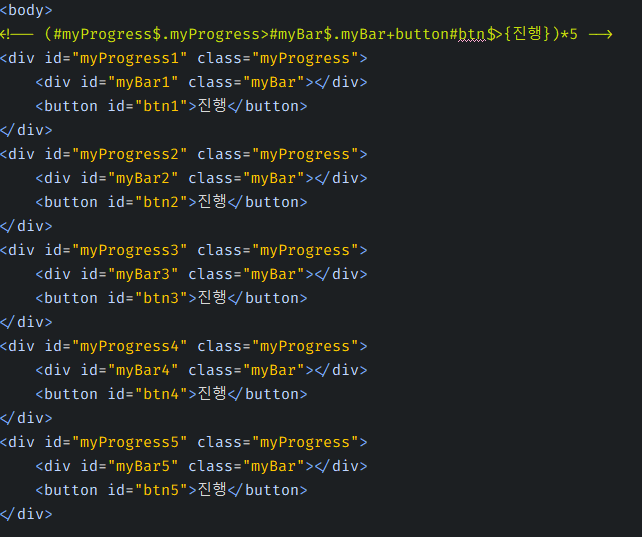
[style과 body 태그의 뼈대 코드]


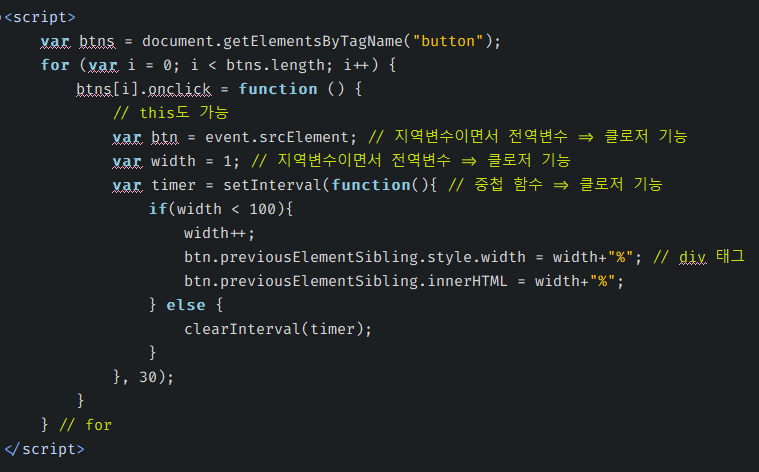
[javascript 클로저 코딩]

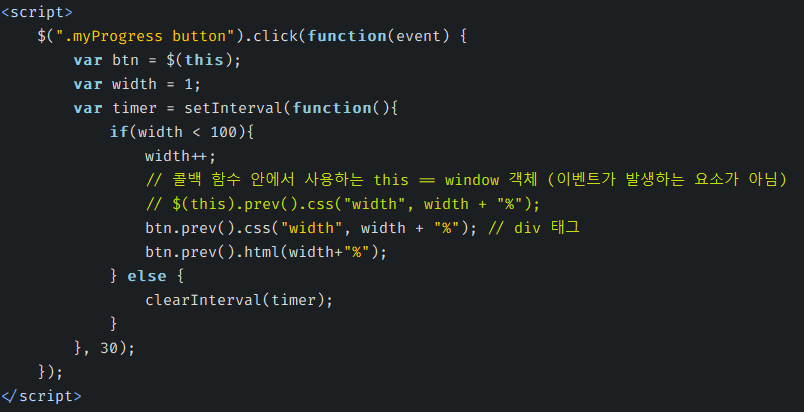
[jquery 클로저 코딩]

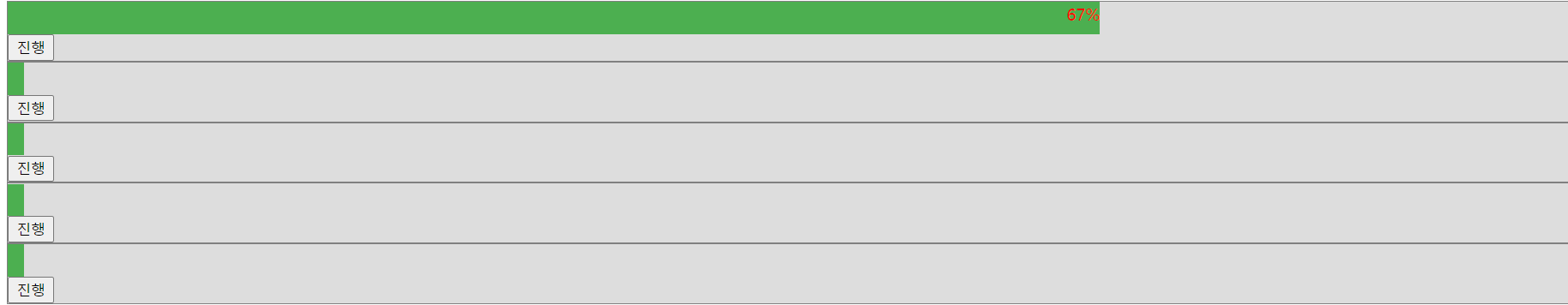
[결과]
- 진행 버튼을 누르면 다운로드 되는 것처럼 보여짐

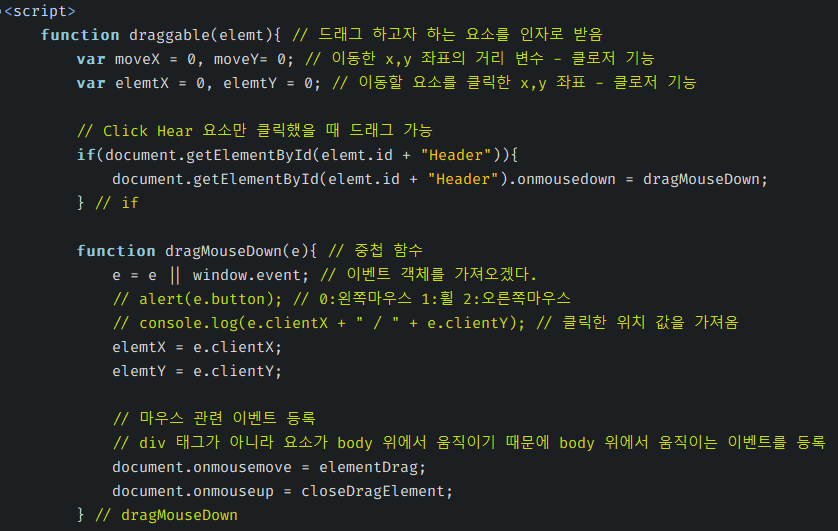
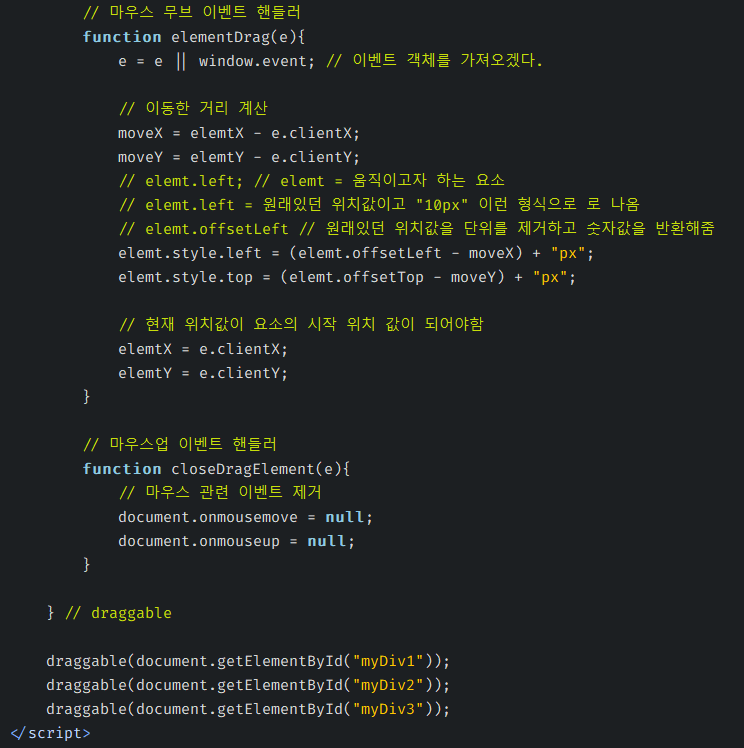
클로저 사용하는 예제3) draggable
- draggable() 메서드 : 드래그가 되어지는 메서드

위의 메서드가 있지만 이 기능을 클로저 기능으로 구현
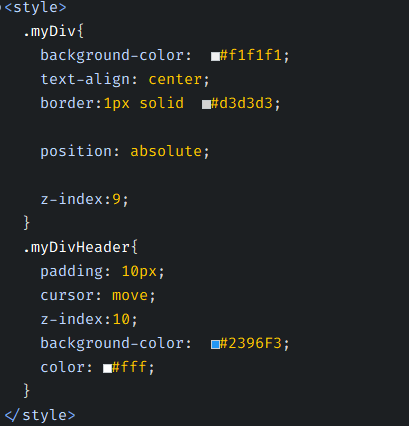
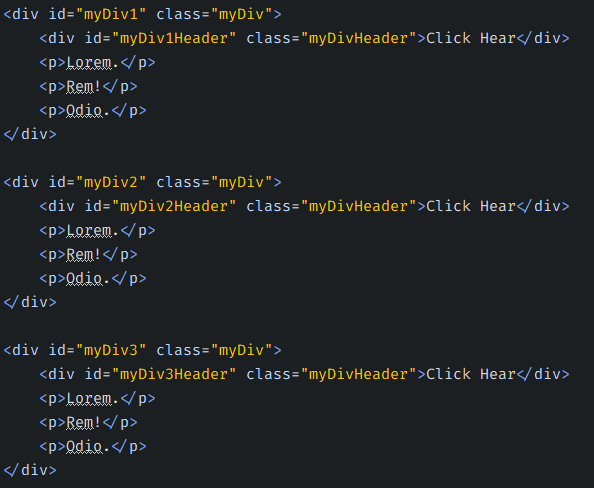
[style과 body 태그의 뼈대 코드]


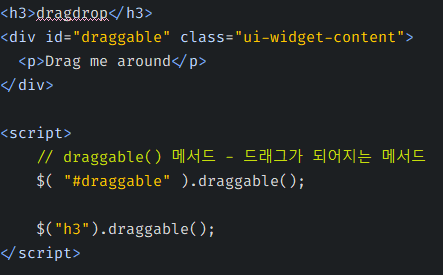
[script 코드]


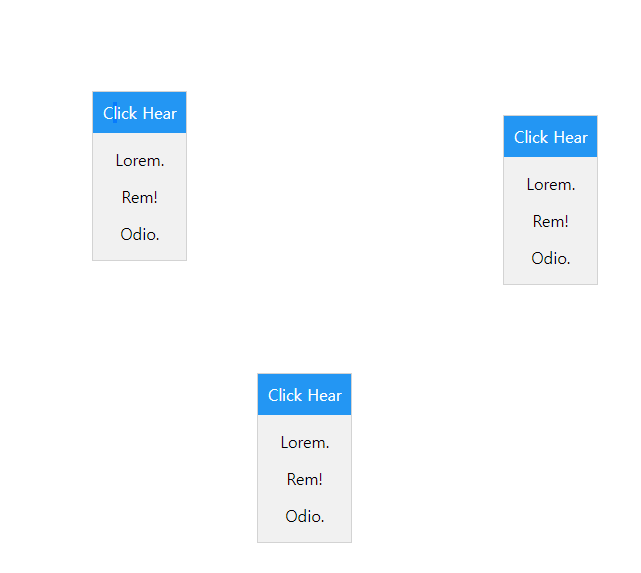
[결과]

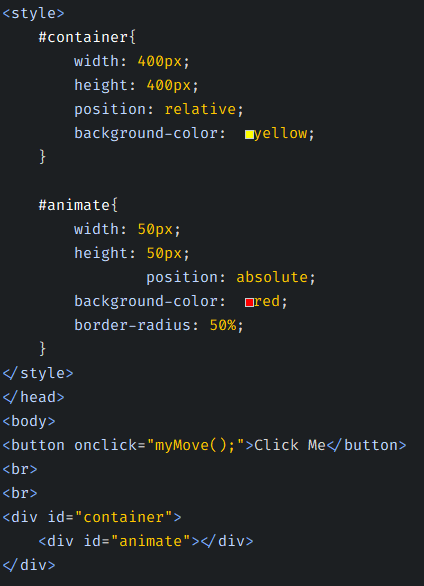
클로저 사용하는 예제4)
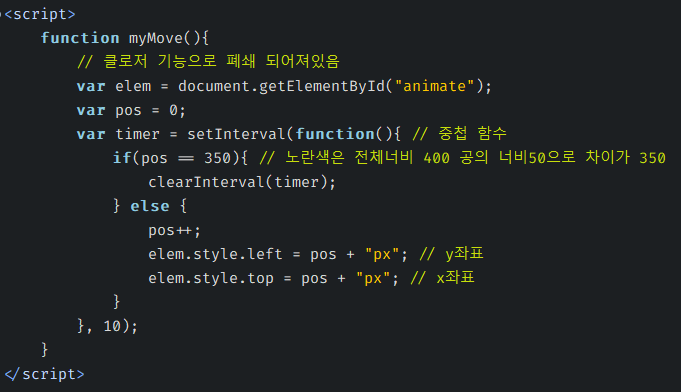
[코드]


[결과]
- Click Me

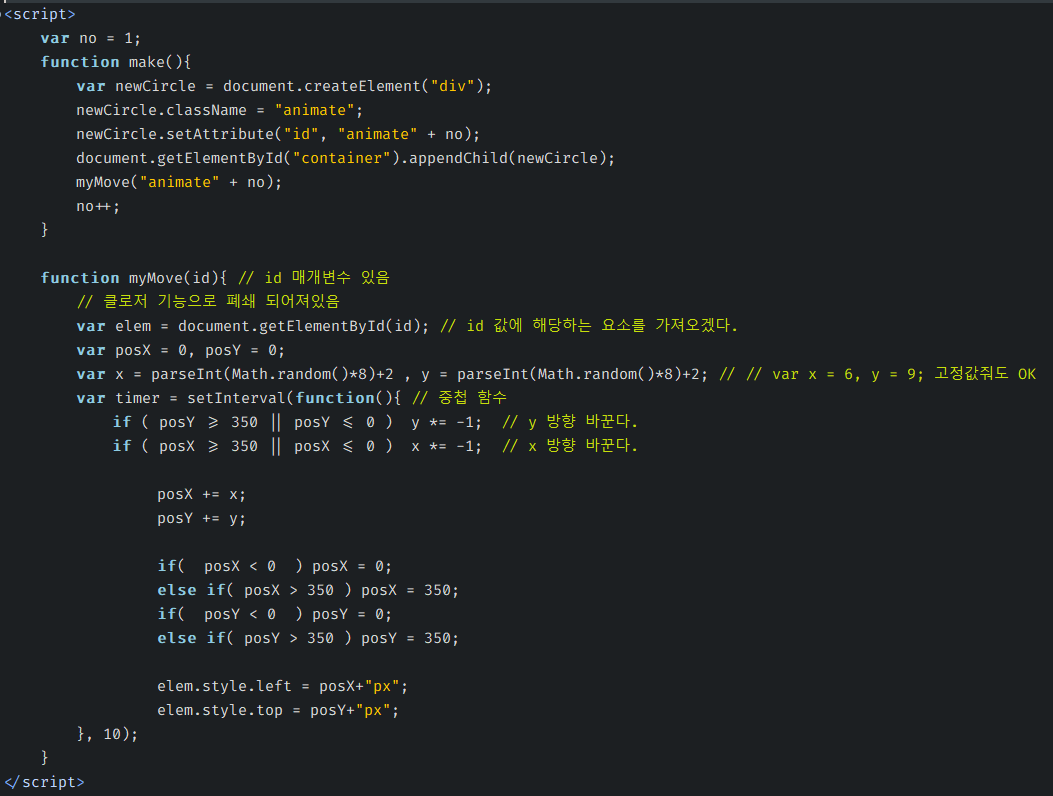
응용 ver)
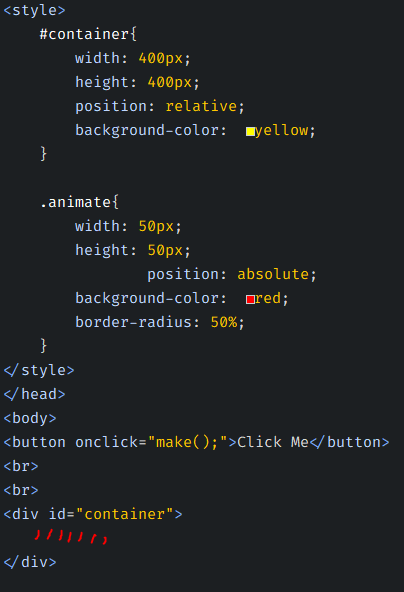
- container div 태그 안에 animate 클래스명을 가진 div를 동적으로 생성


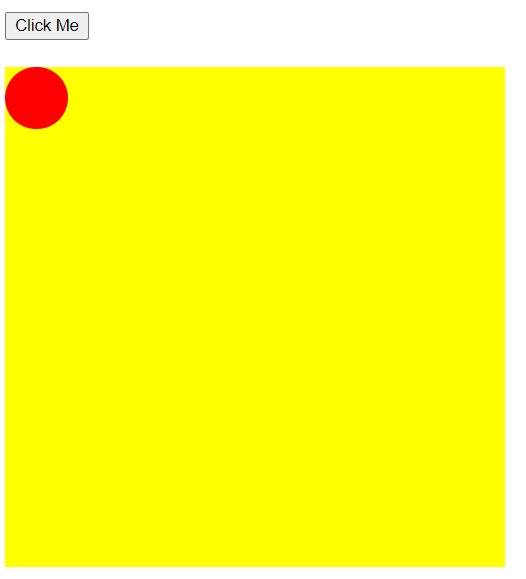
[결과]
- Click Me 버튼을 누르면 빨간색의 공이 나오면서 무작위 방향으로 노란색 박스 안에서 튕긴다.
- 버튼 1 클릭에 공 1개


'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days07_우편번호 검색(sample) (0) | 2022.06.11 |
|---|---|
| [SIST] Web_javascript_days07/days08_DOM, BOM (0) | 2022.06.10 |
| [SIST] Web_javascript_days06_남은 스크롤 표시하기 (0) | 2022.06.09 |
| [SIST] Web_javascript_days06_입력 값에 대해서 유효성 검사하기 (0) | 2022.06.09 |
| [SIST] Web_javascript_days06 (0) | 2022.06.09 |