728x90
반응형
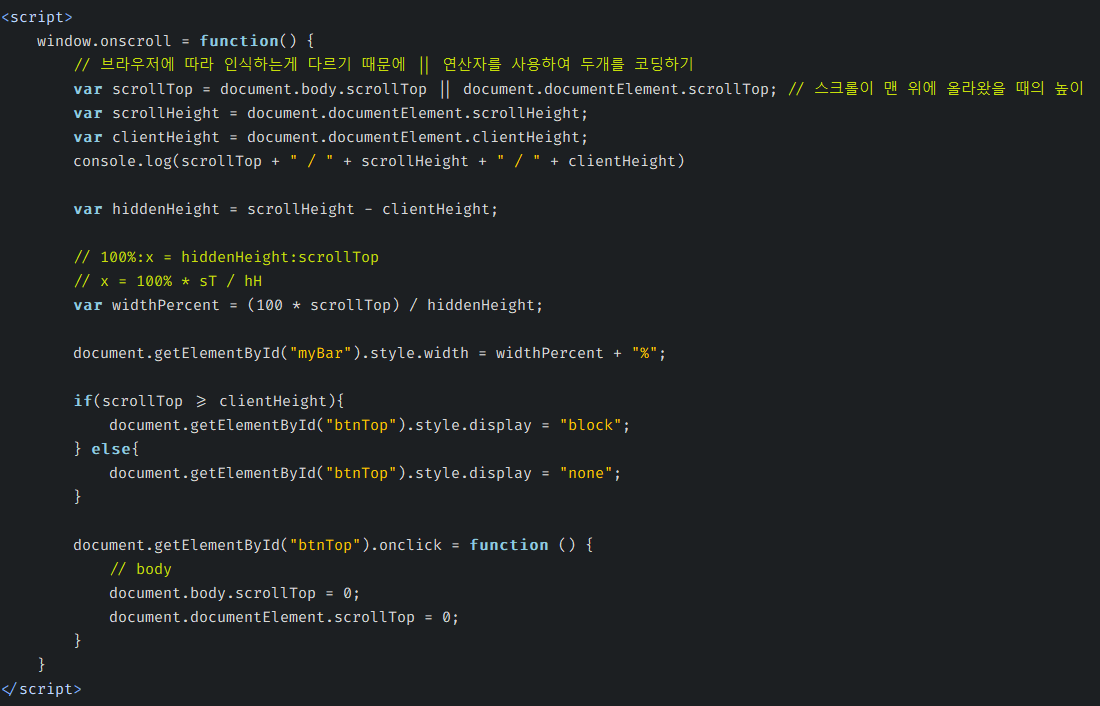
[script 코드]

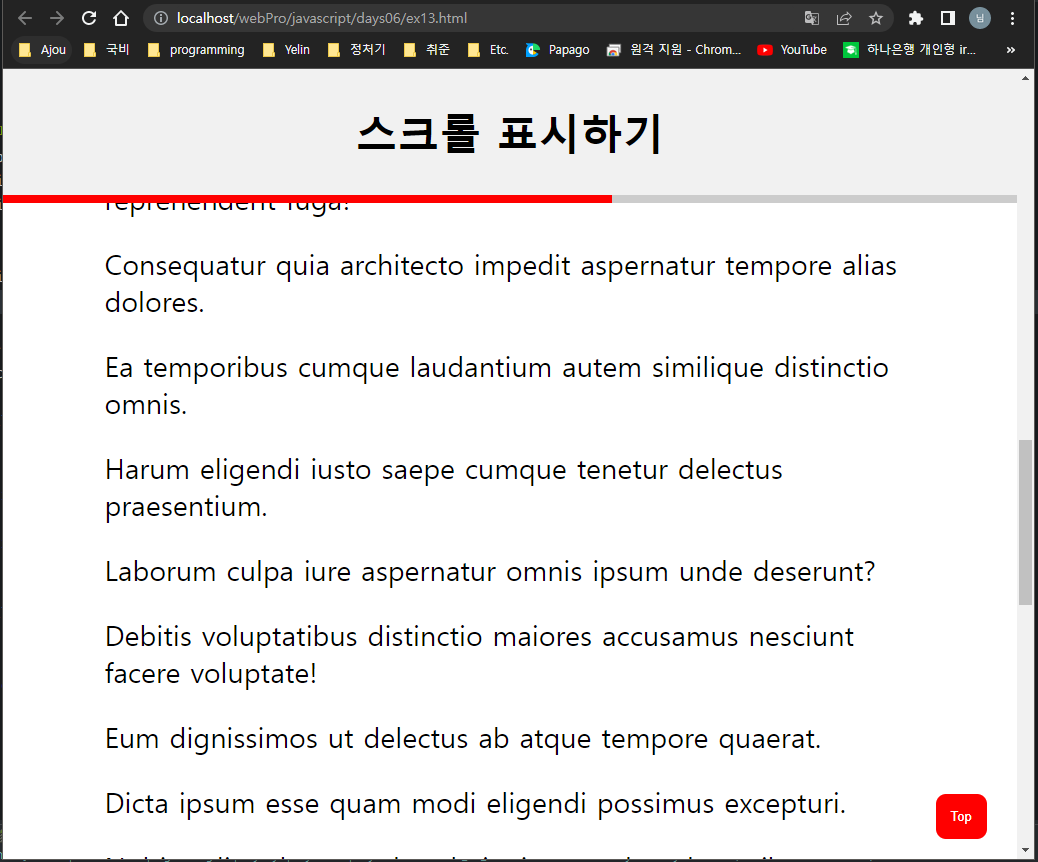
[결과]


[전체 코드]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 6. 8. - 오후 4:42:44</title>
<style>
body{
margin: 0;
font-size: 28px;
}
.header{
position: fixed;
top:0;
z-index: 1;
width:100%;
background-color: #f1f1f1;
}
.header h2 { text-align: center;}
.process-container{
width:100%;
height:8px;
background:#ccc;
}
.progress-bar{
height:8px;
background-color: red;
width:0;
}
.content{
padding:100px 0;
margin:50px auto 0 auto;
width:80%;
}
</style>
<style>
#btnTop{
position: fixed;
bottom:20px;
right:30px;
z-index: 99;
outline: none;
background: red;
color:white;
padding:15px;
border-radius: 10px;
display: none; /* 스크롤을 내리면 버튼이 보이게 코딩할 예정 */
border:none; /* 버튼은 기본적으로 테두리가 있다.. */
}
#btnTop:hover{
background: #555;
}
</style>
</head>
<body>
<div class="header">
<h2>스크롤 표시하기</h2>
<div class="process-container">
<div class="progress-bar" id="myBar"></div>
</div>
</div>
<!-- .content>p*40>lorem8 -->
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<p>Repellat praesentium ex animi eos in excepturi quod?</p>
<p>Quas a commodi labore quidem nihil ipsum reiciendis.</p>
<p>Eum quisquam laboriosam modi impedit ipsam iste consectetur.</p>
<p>Minima accusantium architecto minus ex odit exercitationem similique.</p>
<p>Modi dolores quo ipsa voluptate eius ratione eum!</p>
<p>Rem vel tempora repudiandae quod consequatur fugit sequi.</p>
<p>Expedita assumenda eius molestias eum quas nisi aliquam!</p>
<p>Tempora deleniti magnam minus ullam officiis tempore dolor!</p>
<p>Molestias obcaecati eum impedit facere vel. Dolorem quod.</p>
<p>Autem mollitia dolores vitae aspernatur consequatur ratione quis?</p>
<p>Neque veritatis ut iste sequi debitis ex iure?</p>
<p>Aliquam corporis dolore voluptatibus quas dolorum maxime animi.</p>
<p>Officiis odit temporibus non assumenda laudantium quam labore.</p>
<p>Id eum explicabo nulla quidem necessitatibus eos sapiente.</p>
<p>Est quibusdam aliquid doloribus voluptatum iusto quis doloremque.</p>
<p>Doloremque rem non voluptas quaerat rerum veniam odit?</p>
<p>Dicta libero ab est incidunt accusantium voluptatum praesentium.</p>
<p>Cumque est culpa provident distinctio consectetur voluptatem nobis.</p>
<p>Explicabo ex error similique est magni nihil deleniti!</p>
<p>Doloribus repellendus quos deleniti debitis delectus reprehenderit fuga!</p>
<p>Consequatur quia architecto impedit aspernatur tempore alias dolores.</p>
<p>Ea temporibus cumque laudantium autem similique distinctio omnis.</p>
<p>Harum eligendi iusto saepe cumque tenetur delectus praesentium.</p>
<p>Laborum culpa iure aspernatur omnis ipsum unde deserunt?</p>
<p>Debitis voluptatibus distinctio maiores accusamus nesciunt facere voluptate!</p>
<p>Eum dignissimos ut delectus ab atque tempore quaerat.</p>
<p>Dicta ipsum esse quam modi eligendi possimus excepturi.</p>
<p>Nobis velit culpa reprehenderit sit ut unde voluptatibus.</p>
<p>Hic nostrum natus dolore laudantium odio aut et?</p>
<p>Officiis autem voluptatem eveniet neque veniam accusantium corporis.</p>
<p>Dolore eius id magni sint a quos ipsum.</p>
<p>Dignissimos blanditiis aliquid inventore tempora ratione dolore ab.</p>
<p>Officia aut ea cupiditate cumque non quae blanditiis.</p>
<p>Officiis nemo sit eos dicta necessitatibus incidunt aliquid.</p>
<p>Qui et libero nesciunt quia dolor quae optio.</p>
<p>Ipsam itaque reprehenderit blanditiis quam dignissimos magni delectus!</p>
<p>Amet officia dolorum temporibus maiores quos voluptates ea.</p>
<p>Voluptas omnis soluta culpa fuga cupiditate sunt iure.</p>
<p>Aut voluptas illo assumenda sed provident quod cupiditate!</p>
</div>
<!-- button#btnTop[title="Go To Top"]>{Top} -->
<button id="btnTop" title="Go To Top">Top</button>
<pre>
스크롤의 전체 높이
클라이언트의 높이
두개를 계산해서 빼면 남은 스크롤의 높이가 나온다.
</pre>
<script>
window.onscroll = function() {
// 브라우저에 따라 인식하는게 다르기 때문에 || 연산자를 사용하여 두개를 코딩하기
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop; // 스크롤이 맨 위에 올라왔을 때의 높이
var scrollHeight = document.documentElement.scrollHeight;
var clientHeight = document.documentElement.clientHeight;
console.log(scrollTop + " / " + scrollHeight + " / " + clientHeight)
var hiddenHeight = scrollHeight - clientHeight;
// 100%:x = hiddenHeight:scrollTop
// x = 100% * sT / hH
var widthPercent = (100 * scrollTop) / hiddenHeight;
document.getElementById("myBar").style.width = widthPercent + "%";
if(scrollTop >= clientHeight){
document.getElementById("btnTop").style.display = "block";
} else{
document.getElementById("btnTop").style.display = "none";
}
document.getElementById("btnTop").onclick = function () {
// body
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
}
</script>
</body>
</html>728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days07/days08_DOM, BOM (0) | 2022.06.10 |
|---|---|
| [SIST] Web_javascript_days07_function(함수) / 자체 호출 함수 / closures(클로저) / 중첩 함수 (0) | 2022.06.10 |
| [SIST] Web_javascript_days06_입력 값에 대해서 유효성 검사하기 (0) | 2022.06.09 |
| [SIST] Web_javascript_days06 (0) | 2022.06.09 |
| [SIST] Web_javascript_days06_로또 번호 생성 / 테이블에 구구단 출력하기 (0) | 2022.06.08 |