728x90
반응형
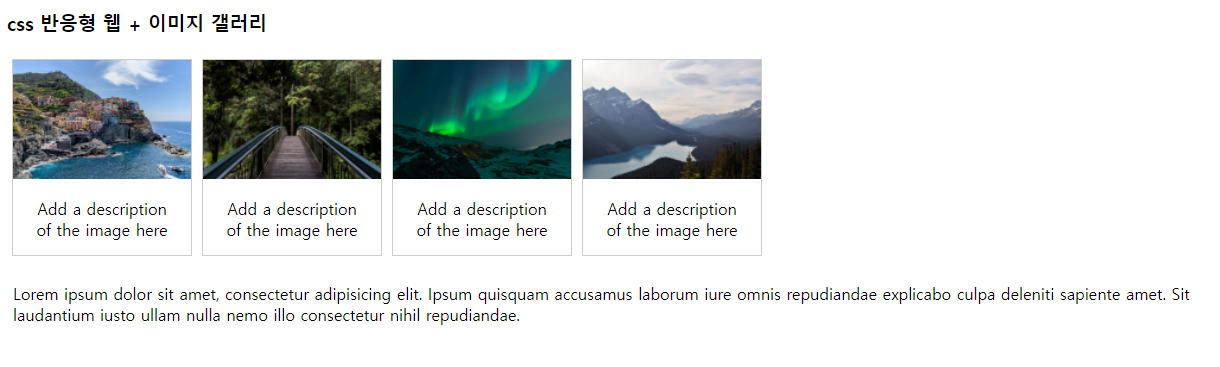
1. 반응형 웹 + 이미지 갤러리
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오전 11:49:44</title>
<style>
*{
box-sizing: border-box;
}
div.gallery{
border: 1px solid #ccc;
width: 180px;
margin: 5px;
float: left;
}
div.gallery:hover{
border: 1px solid #777;
}
div.gallery img{
width: 100%;
height: auto;
}
div.gallery div.desc{
padding: 15px;
text-align: center;
}
.clearfix::after{
content: '';
clear: both;
display: table;
}
</style>
<style>
/* 미디어쿼리 코딩 */
@media screen and (max-width:500px){
div.gallery{
width: 100%;
}
}
@media screen and (min-width:500px) and (max-width:700px){
div.gallery{
width: 48%;
}
}
</style>
</head>
<body>
<h3>css 반응형 웹 + 이미지 갤러리</h3>
<!-- .gallery*4>a[target='_blank']>img^.desc>{Add a description of the image here} -->
<div class="gallery">
<a href="../images/img_5terre.jpg" target="_blank"><img src="../images/img_5terre.jpg" alt="" /></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a href="../images/img_forest.jpg" target="_blank"><img src="../images/img_forest.jpg" alt="" /></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a href="../images/img_lights.jpg" target="_blank"><img src="../images/img_lights.jpg" alt="" /></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="gallery">
<a href="../images/img_mountains.jpg" target="_blank"><img src="../images/img_mountains.jpg" alt="" /></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="clearfix"></div>
<div style="padding: 6px;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum quisquam accusamus laborum iure omnis repudiandae explicabo culpa deleniti sapiente amet. Sit laudantium iusto ullam nulla nemo illo consectetur nihil repudiandae.</p>
</div>
</body>
</html>
<결과>



2. 검색창 클릭시 크기가 커지도록 만들기
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오후 2:12:21</title>
<style>
input[type='text']{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: white;
background-image: url('../images/searchicon.png');
background-repeat: no-repeat;
background-position: 10px center;
/* backgroun 약식으로 코딩 가능 위의 순서대로 입력하면 됨 */
padding-left: 40px;
width: 150px; /* 마지막에 설정한 css 적용되어짐 */
transition: width 0.5s ease;
}
input[type='text']:focus{
width: 80%;
}
</style>
</head>
<body>
<h3>ex07.html</h3>
<!-- 입력값 -> 서버 전송(submit) -->
<form action="" method="get">
<!-- size="30" -->
<input type="text" name="search" placeholder="Search..">
</form>
</body>
</html>
<결과>
> 검색창을 focus할 시 검색창이 옆으로 스르륵 늘어남

3. 설문조사
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오후 2:46:26</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
table{
width: 100%;
border: 1px solid #ddd;
border-spacing: 0;
border-collapse: collapse;
}
th,td{
text-align: center;
padding: 16px;
}
th:first-child, td:first-child{
text-align: left;
}
tr:nth-child(even){
background-color: #f2f2f2;
}
.fa-check{color: green;}
.fa-remove{color: red;}
</style>
</head>
<body>
<h3>ex09.html</h3>
<!-- table>(tr>th*3>lorem1)+tr*5>td>{Sample text}^+td*2>i[class='fa fa-check'] -->
<table>
<tr>
<th>Lorem.</th>
<th>Sed.</th>
<th>Aspernatur!</th>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-remove"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-remove"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-check"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
<tr>
<td>Sample text</td>
<td><i class="fa fa-remove"></i></td>
<td><i class="fa fa-check"></i></td>
</tr>
</table>
</body>
</html>
<결과>

4. 평점
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오후 3:04:40</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.checked{
color: orange;
}
span.fa{
font-size: 25px;
}
.heading{
font-size: 25px;
margin-right: 25px;
}
</style>
</head>
<body>
<h3>ex10.html</h3>
<span class="heading">평점:</span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
</body>
</html>
<결과>

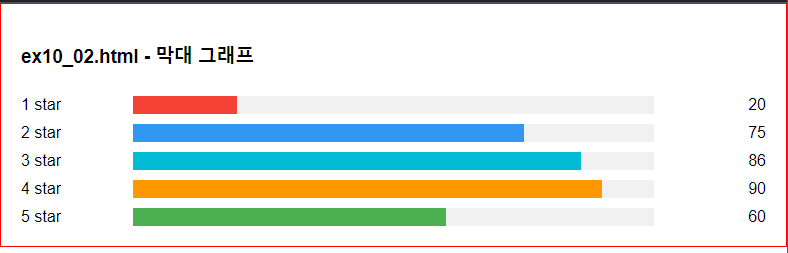
5. 막대그래프
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오후 3:10:10</title>
<style>
*{
box-sizing: border-box;
}
body{
font-family: Arial;
border: 1px solid red;
padding: 20px;
max-width: 800px;
margin: 0 auto;
height: 100%;
}
/* ::의사요소 */
.row::after{
content: "";
clear: both;
display: table;
}
.side{
float: left;
width: 15%;
margin-top: 10px;
}
.middle{
float: left;
width: 70%;
background-color: #f1f1f1;
margin-top: 10px;
}
.middle.bar-container{
width: 100%;
text-align: center;
color: white;
}
.right{
text-align: right;
}
/* 막대 그래프 그리기 */
.bar-1{
background-color: #f44336;
height: 18px;
width: 20%;
}
.bar-2{
background-color: #3296F3;
height: 18px;
width: 75%;
}
.bar-3{
background-color: #00BCD4;
height: 18px;
width: 86%;
}
.bar-4{
background-color: #FF9800;
height: 18px;
width: 90%;
}
.bar-5{
background-color: #4caf50;
height: 18px;
width: 60%;
}
</style>
<style>
@media (max-width:600px){
.side, .middle{
width: 100%;
}
.right{
display: none;
}
}
</style>
</head>
<body>
<h3>ex10_02.html - 막대 그래프</h3>
<div class="row">
<!-- bar start -->
<div class="side">
<div>1 star</div>
</div>
<!-- middle을 통해서 막대 그래프를 그리겠다. -->
<div class="middle">
<div class="bar-container">
<div class="bar-1"></div>
</div>
</div>
<div class="side right">
<div>20</div>
</div>
<!-- bar end -->
<!-- bar start -->
<div class="side">
<div>2 star</div>
</div>
<!-- middle을 통해서 막대 그래프를 그리겠다. -->
<div class="middle">
<div class="bar-container">
<div class="bar-2"></div>
</div>
</div>
<div class="side right">
<div>75</div>
</div>
<!-- bar end -->
<!-- bar start -->
<div class="side">
<div>3 star</div>
</div>
<!-- middle을 통해서 막대 그래프를 그리겠다. -->
<div class="middle">
<div class="bar-container">
<div class="bar-3"></div>
</div>
</div>
<div class="side right">
<div>86</div>
</div>
<!-- bar end -->
<!-- bar start -->
<div class="side">
<div>4 star</div>
</div>
<!-- middle을 통해서 막대 그래프를 그리겠다. -->
<div class="middle">
<div class="bar-container">
<div class="bar-4"></div>
</div>
</div>
<div class="side right">
<div>90</div>
</div>
<!-- bar end -->
<!-- bar start -->
<div class="side">
<div>5 star</div>
</div>
<!-- middle을 통해서 막대 그래프를 그리겠다. -->
<div class="middle">
<div class="bar-container">
<div class="bar-5"></div>
</div>
</div>
<div class="side right">
<div>60</div>
</div>
<!-- bar end -->
</div>
</body>
</html>
<결과>

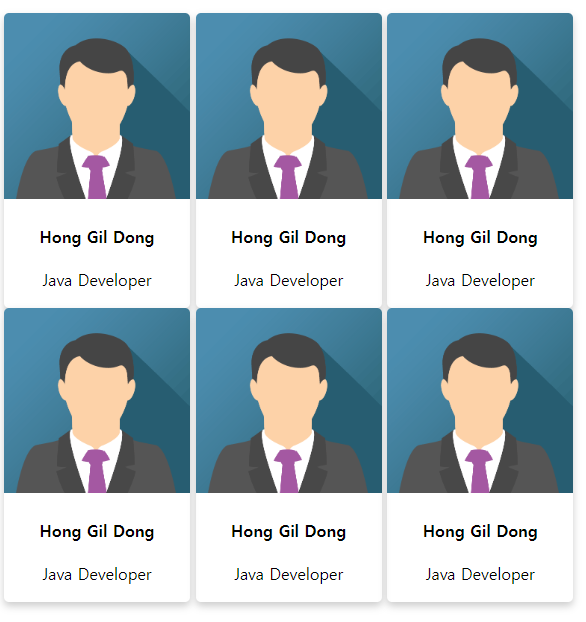
6. 사람 소개하는 페이지
<코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>2022. 5. 25. - 오후 4:15:28</title>
<style>
.card{
width: 30%;
box-shadow: 0 4px 8px 0 rgba(0,0,0, 0.2);
border-radius: 5px;
/* float: left;
margin: 5px; */
display: inline-block;
}
.card:hover{
box-shadow: 0 4px 16px 0 rgba(0,0,0, 0.2); /* 번짐효과 증가 */
}
.card img{
width: 100%;
border-radius: 5px 5px 0 0;
}
.container{
padding: 2px 16px;
text-align: center;
}
</style>
</head>
<body>
<h3>ex10_04.html</h3>
<!-- .card>img+.container>h4>b^p -->
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
<div class="card">
<img src="../images/img_avatar.png" alt="" />
<div class="container">
<h4><b>Hong Gil Dong</b></h4>
<p>Java Developer</p>
</div>
</div>
</body>
</html>
<결과>

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days05_CSS 특수성(특이성) (0) | 2022.05.26 |
|---|---|
| [SIST] Web_CSS_days05_이미지 스프라이트(image sprites) (0) | 2022.05.26 |
| [SIST] Web_CSS_days05_time line 만들기 (0) | 2022.05.25 |
| [SIST] Web_CSS_days05_드롭 다운(Drop down) 메뉴 만들기 (0) | 2022.05.25 |
| [SIST] Web_CSS_days04_텍스트 수직 가운데 정렬하기 (0) | 2022.05.24 |