728x90
반응형
<body>
<!-- Hello World! 텍스트가 수직 가운데 정렬 -->
<div class="center">
<p>Hello World!</p>
</div>
</body>
첫 번째 방법
<style>
.center{
width: 50%;
border: 3px solid green;
margin: 0 auto;
text-align: center;
/* height: 200px; */
/* 첫 번째 방법 : padding 속성 사용
위, 아래 패딩을 설정해서 height 높이 대신 수직 가운데 정렬 */
padding: 70px 0;
}
</style>두 번째 방법
<style>
.center{
width: 50%;
border: 3px solid green;
margin: 0 auto;
text-align: center;
/* 두 번째 방법 : line-height 속성을 사용하는 꿀 Tip
height 속성 값과 line-height 속성 값을 동일하게 설정하면 중앙 정렬 되어진다.
+ p 태그에 설정 값도 주어야 한다. (세트 설정) */
height: 200px;
line-height: 200px;
}
.center p{
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
</style>세 번째 방법
<style>
.center{
width: 50%;
border: 3px solid green;
margin: 0 auto;
text-align: center;
/* 세 번째 방법 : */
height: 200px;
position: relative; /* 좌표를 찾기 위한 기준 */
}
.center p{
/* 너비의 반을 왼쪽으로 이동, 높이의 반을 위쪽으로 이동 */
/* transform 속성 : 원점을 변형시킨다. */
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); /* ms사의 웹브라우저 코딩 */
}
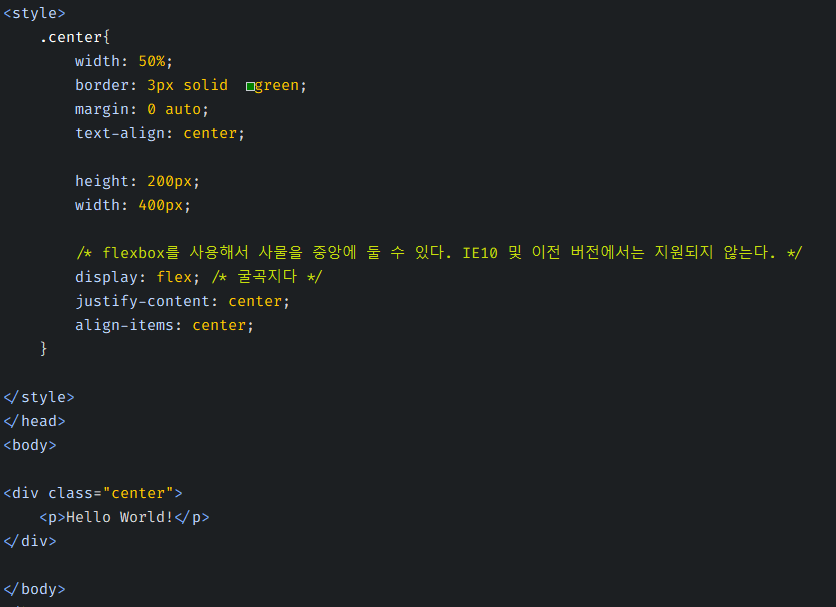
</style>네 번째 방법 : flexbox

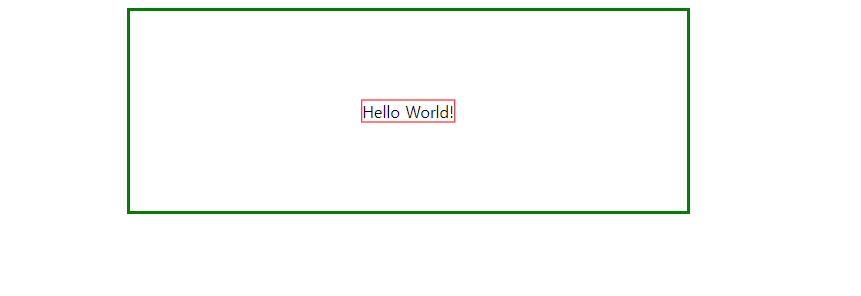
결과

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days05_time line 만들기 (0) | 2022.05.25 |
|---|---|
| [SIST] Web_CSS_days05_드롭 다운(Drop down) 메뉴 만들기 (0) | 2022.05.25 |
| [SIST] Web_CSS_days04_툴팁 기능(풍선 도움말 구현) (0) | 2022.05.24 |
| [SIST] Web_CSS_days04_CSS 카운터 / 투명도 설정하는 속성(opacity, rgba) (0) | 2022.05.24 |
| [SIST] Web_CSS_days04_:first-child, :last-child, nth-child(n) (0) | 2022.05.24 |