텍스트 관련 서식
1. 텍스트 색상 : color
2. 텍스트 정렬 : text-aling
3. 텍스트의 마지막 것만 우측 정렬 : text-aling-right
4. 텍스트 방향 변경 : direction
unicode-bidi : bidi-override 설정을 세트로 함께 쓰인다.
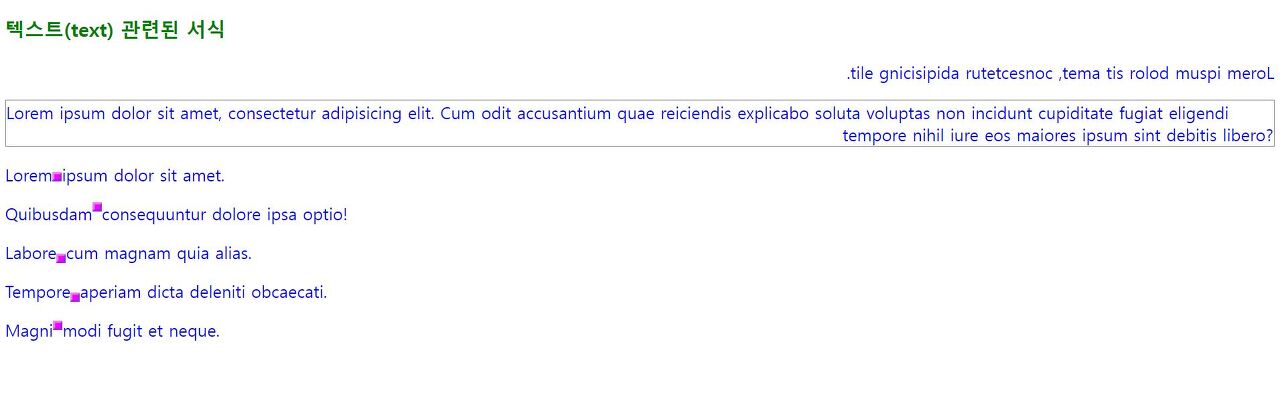
5. 텍스트에서 이미지의 수직 정렬 설정 : vertical-align
6. 텍스트 장식 : text-decoration
7. 텍스트 변환 : text-transform
< 코드 예시>
<style>
.text_test_h3 {
color: green;
/* 2. 텍스트 정렬 : text-aling */
/* text-align: center; */
/* justify 사전적 의미 : 타당성(정당성)을 보여주다, 해명하다, [인쇄되는 텍스트의 행의 끝을 나란히 맞추다] */
/* 단어 마다의 간격은 다를 수 있지만 맨 끝에 남는 공간이 다 맞춰짐 */
text-align: justify;
}
p #p1 {
color: blue;
border: 1px solid gray;
/* text-align: justify; */
text-align-last: right; /* 텍스트의 마지막 것만 우측 정렬 */
}
.text_test_div {
/* 3. 텍스트 방향 변경 : direction*/
direction: rtl; /* right to left 오른쪽에서 왼쪽으로 */
unicode-bidi: bidi-override; /* direction과 세트로 쓰임 */
}
</style>
<style>
/* align 수평 정렬 */
/* 텍스트에서 이미지의 수직 정렬 설정 : vertical-align */
img.a {
vertical-align: baseline; /* 기본값 */
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
</style>
<body>
<h3 class="text_test_h3">텍스트(text) 관련된 서식</h3>
<div class="test_test_div">
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
<p id="p1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum odit
accusantium quae reiciendis explicabo soluta voluptas non incidunt
cupiditate fugiat eligendi tempore nihil iure eos maiores ipsum sint debitis
libero?
</p>
<p>
Lorem<img
src="../images/sqpurple.gif"
class="a"
style="width:9px; height:9px;"
/>ipsum dolor sit amet.
</p>
<p>
Quibusdam<img
src="../images/sqpurple.gif"
class="b"
style="width:9px; height:9px;"
/>consequuntur dolore ipsa optio!
</p>
<p>
Labore<img
src="../images/sqpurple.gif"
class="c"
style="width:9px; height:9px;"
/>cum magnam quia alias.
</p>
<p>
Tempore<img
src="../images/sqpurple.gif"
class="d"
style="width:9px; height:9px;"
/>aperiam dicta deleniti obcaecati.
</p>
<p>
Magni<img
src="../images/sqpurple.gif"
class="e"
style="width:9px; height:9px;"
/>modi fugit et neque.
</p>
</body>
<결과>

텍스트 간의 간격 설정
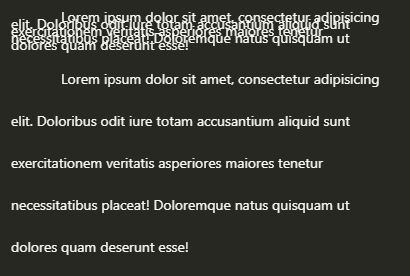
1. text-indent 속성 : 첫 번째 라인(줄)에 들여쓰기
2. line-height 속성 : 라인과 라인 사이의 간격(0은 간격이 작아지고 값이 클 수록 간격이 넓어짐)


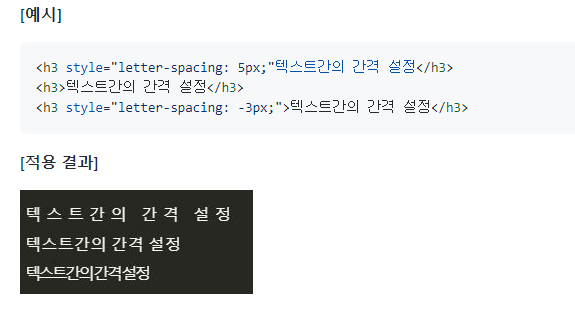
3. letter-spacing 속성 : 텍스트에서 문자와 문자 사이의 간격(공백) 설정(음수값도 설정 가능-겹쳐보임)

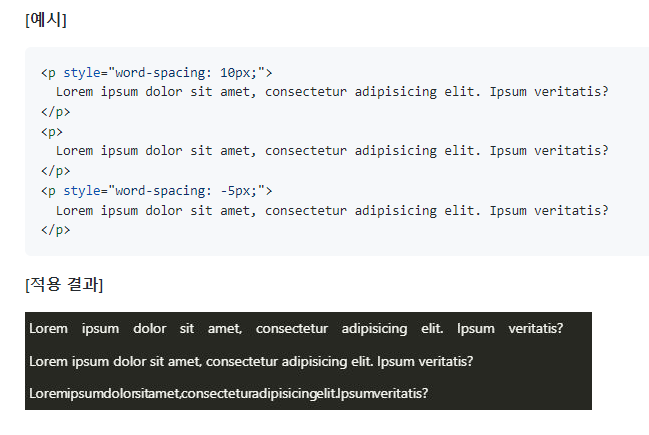
4. word-spacing 속성 : 단어와 단어 사이의 간격(공백) 설정(음수값도 설정 가능-겹쳐보임)

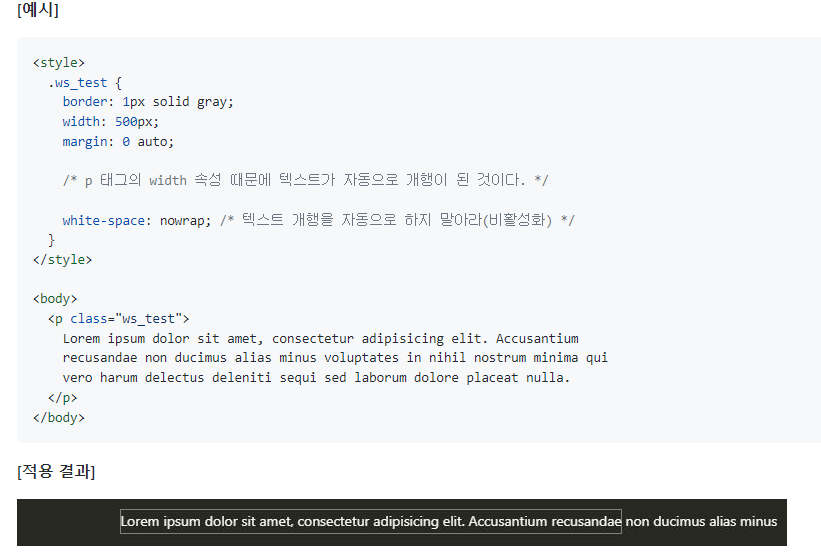
5. white-space(공백) 속성 : 텍스트 개행을 자동으로 하지 않도록 설정(비활성화)

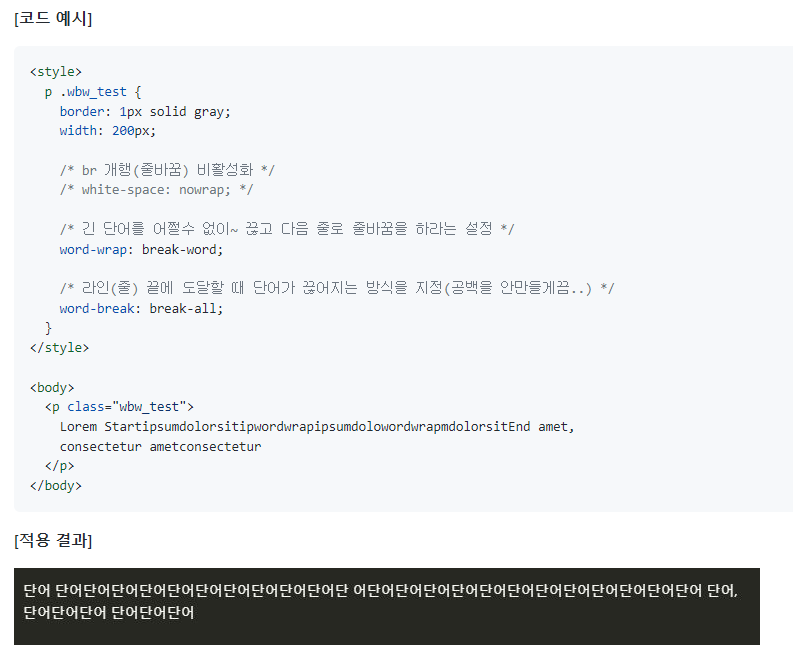
6. word-break 속성 : 라인(줄) 끝에 도달할 때 단어가 끊어지는 방식을 지정(공백을 안만들게끔)
7. word-wrap 속성 : 긴 단어를 어쩔 수 없이 끊고 다음 줄로 줄바꿈을 하라는 설정

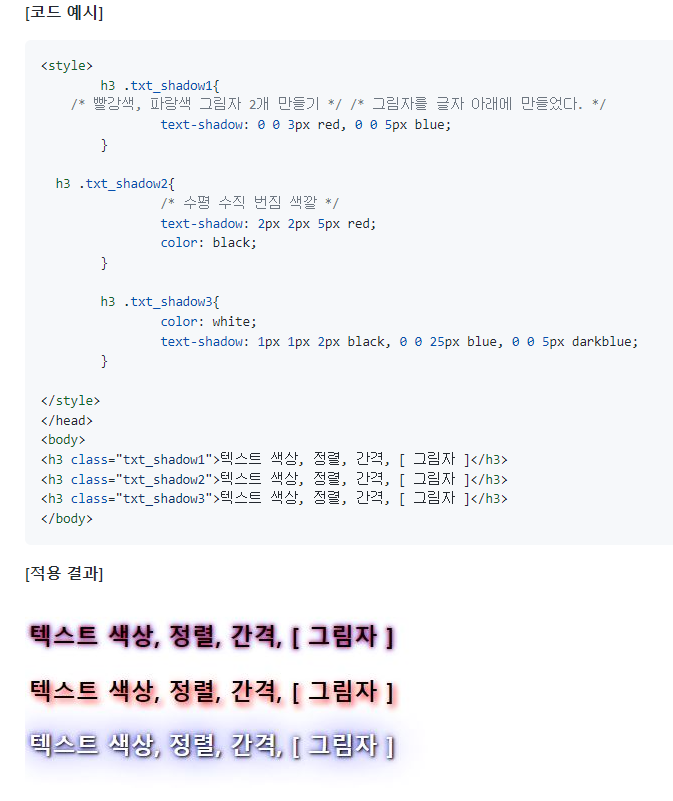
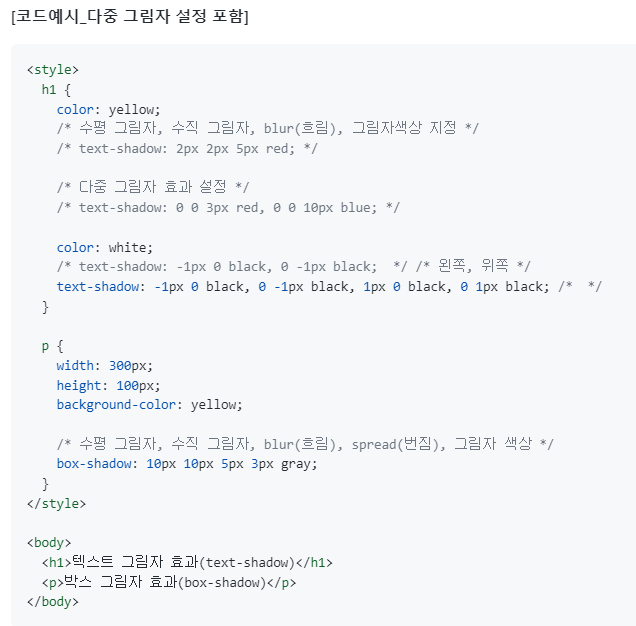
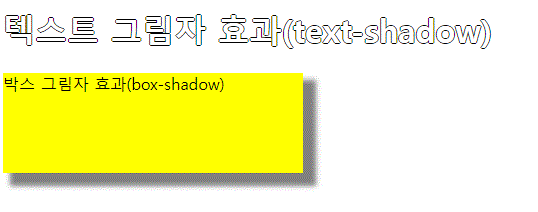
텍스트 그림자
1. text-shadow: offset-x offset-y blur-radius color | none | initial | inherit
2. offset-x : 그림자의 수평 거리를 정합니다. (필수)
3. offset-y : 그림자의 수직 거리를 정합니다. (필수)
4. blur-radius : 흐림 정도를 정합니다. (선택 : 값을 정하지 않으면 0)
5. color : 색을 정합니다. (선택 : 값을 정하지 않으면 브라우저 기본값)
6. none : 그림자 효과를 없앱니다.
7. initial : 기본값으로 설정합니다.
8. inherit : 부모 요소의 속성값을 상속받습니다.

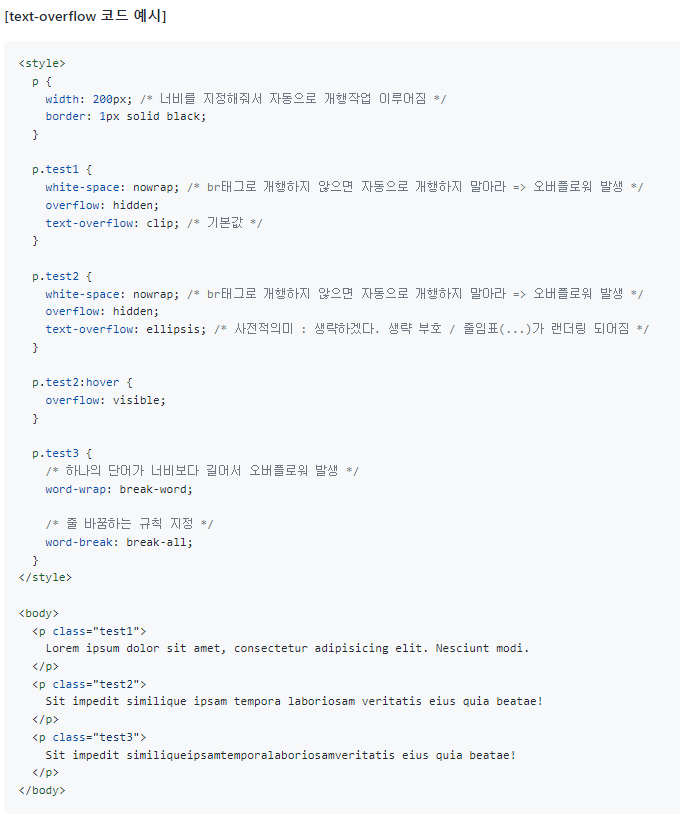
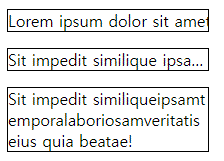
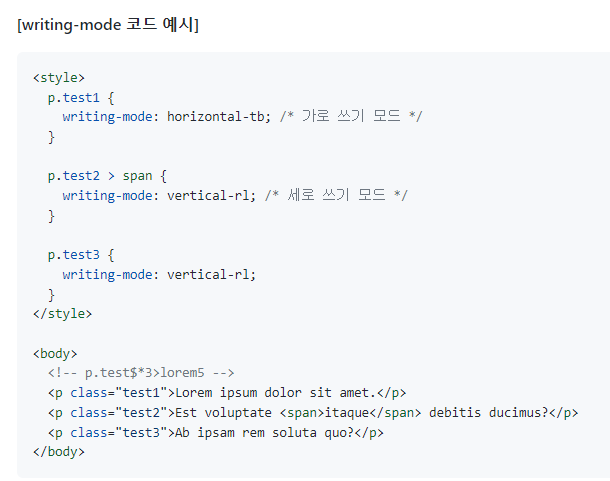
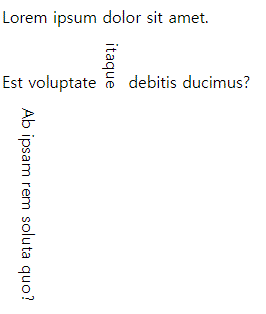
css 텍스트 효과(text-overflow와 writing-mode)
text-overflow 속성 : 표시되지 않는 overflow 콘텐츠가 사용자에게 어떻게 신호되어질지를 지정
writing-mod는 쓰기 모드(가로 쓰기 모드, 세로 쓰기 모드)




박스 그림자 효과(box-shadow)


'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days02_CSS 아이콘 사용 (0) | 2022.05.23 |
|---|---|
| [SIST] Web_CSS_days02/days06_CSS 글꼴 설정 및 Google 글꼴 사용하기 / CSS 웹 글꼴(22.05.26 내용 추가) (0) | 2022.05.22 |
| [SIST] Web_CSS_days02_box model / 윤곽선(outline) (0) | 2022.05.22 |
| [SIST] Web_CSS_days02_너비(width)와 높이(height) 속성 (0) | 2022.05.22 |
| [SIST] Web_CSS_days02_CSS margin(여백), padding(안쪽 여백) & width 속성 (0) | 2022.05.22 |