728x90
반응형
margin(여백)
1. border의 외부 요소 주위의 공간(바깥 여백)
2. margin 속성을 사용해서 처리를 함
3. margin-top, margin-right, margin-bottom, margin-left
4. margin 속성 = auto 설정
> 브라우저 여백 자동 처리
ex) margin: 0 auto => 가운데 정렬
5. px, in, pt, cm 등등 + %, inherited 여백을 부모 상속
6. margin 속성은 음수허용 (ex. -100px;)
!주의! margin 축소
1번째 div.bottom 여백 : 75px;
2번째 div.top 여백 : 25px;
1번째 div [여백 25px+75px 가 아니라 큰 px로 설정되어져서 75px이 되어짐] 2번째 div
<margin 코드 예시>
<style>
/* border가 옆으로 바짝 붙게함 */
/*
body{
margin: 0;
padding: 0;
}
*/
.margin_test {
border: 1px solid black;
/*
margin-top: 25px;
margin-right: 50px;
margin-bottom: 75px;
margin-left: 100px;
*/
/* 약식 : top right bottom left 시계방향*/
/*margin: 25px 50px 75px 100px; */
/* margin: 25px; */ /* 4개 모두 25px 주겠다.(동일한 설정) */
/* margin: 25px 100px; */ /* 상하, 좌우 설정*/
margin: 25px 50px 100px; /* top, 좌우, bottom 설정 */
}
</style>
<body>
<div class="margin_test">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum quas
doloremque cumque nisi voluptatum modi pariatur ab sapiente impedit ea iusto
maxime adipisci deleniti soluta aliquam voluptatibus quisquam amet voluptas.
</div>
<div class="margin_test">
Dolorem aperiam fugit maxime aliquid nesciunt iste distinctio est culpa
vitae commodi consequuntur quam laudantium error sit sint earum dignissimos
adipisci nam quae quos rerum! Deserunt soluta corporis facilis atque.
</div>
<div class="margin_test">
Ipsum quos molestias pariatur mollitia quis explicabo similique repellendus
ipsam a dignissimos id impedit debitis fugit ratione tenetur optio nisi
soluta nostrum non incidunt quo fugiat natus deserunt placeat rem!
</div>
</body>
<결과>

* inherit(상속) 이란? 말 그대로 부모 태그의 설정 값을 상속 받겠다 라는 의미!
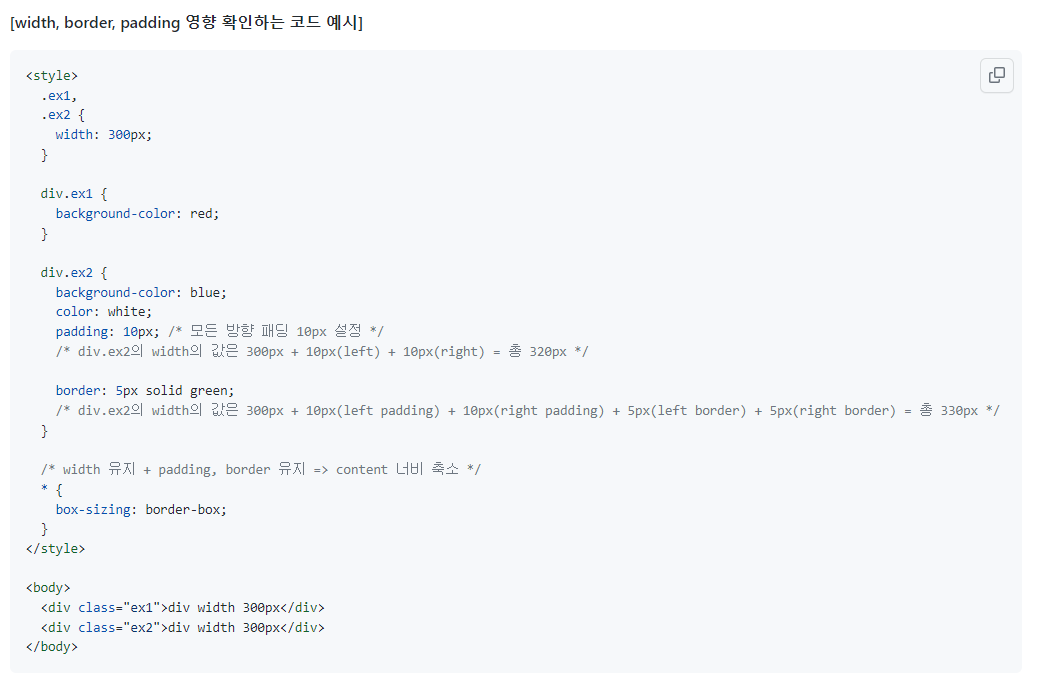
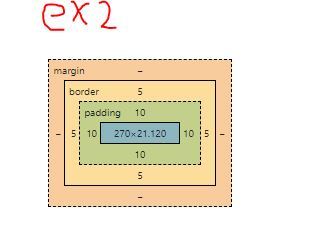
padding(안쪽 여백) & width 속성


<결과>




728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_CSS_days02_box model / 윤곽선(outline) (0) | 2022.05.22 |
|---|---|
| [SIST] Web_CSS_days02_너비(width)와 높이(height) 속성 (0) | 2022.05.22 |
| [SIST] Web_CSS_days02_CSS 테두리(border) (0) | 2022.05.22 |
| [SIST] Web_CSS_days02/days05_CSS 배경과 배경색, 배경이미지, 다중 배경 설정(22.05.25 내용 추가) (0) | 2022.05.22 |
| [SIST] Web_CSS_days02_CSS 색상 지정 (0) | 2022.05.22 |