1. Emmet 설명
- 에밋(Emmet)은 HTML, XML, XSL 문서 등을 편집할 때 빠른 코딩을 위해 사용하는 플러그인이다.
- 원래 젠코딩(Zen Coding)으로 부르다가 에밋(Emmet)으로 이름을 변경했다.
2. Emmet 설치하기
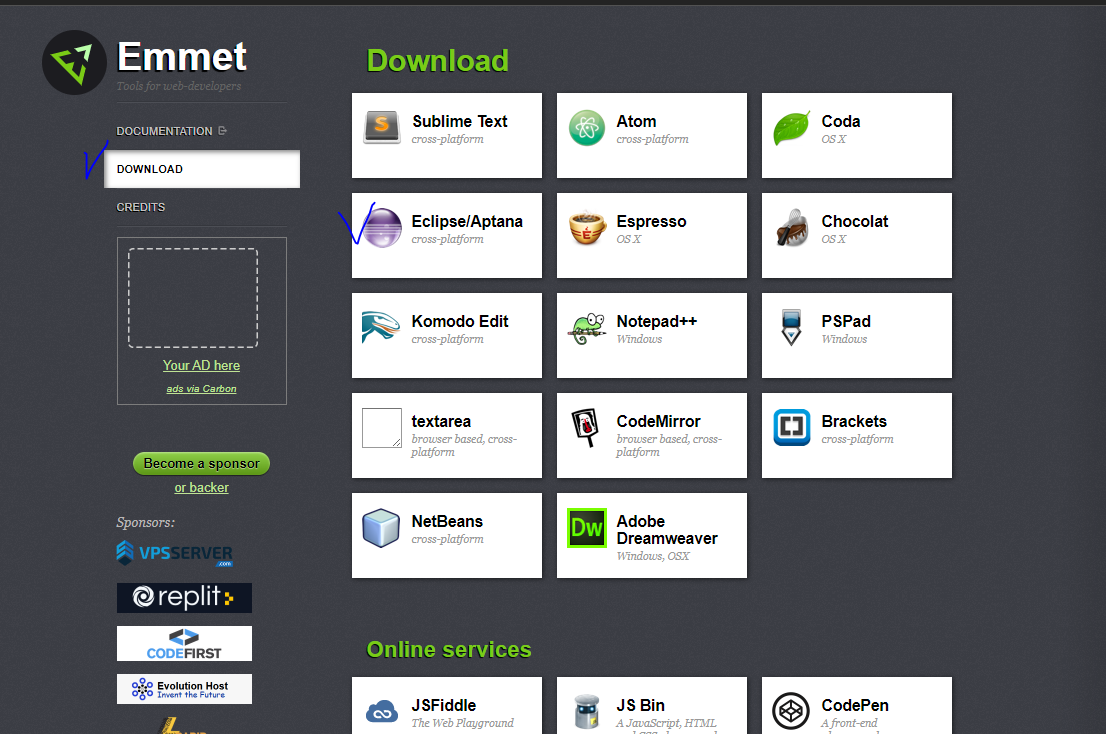
https://emmet.io/ 접속 후 좌측에 다운로드 클릭 후 이클립스 클릭을 하면 github 사이트에 넘어간다.
Emmet — the essential toolkit for web-developers
Emmet — the essential toolkit for web-developers Emmet is a plugin for many popular text editors which greatly improves HTML & CSS workflow: Demo | @@@ tooltip: Type CSS-like abbreviation type: ul#nav>li.item$*4>a{Item $} wait: 1000 tooltip: Run “Expan
emmet.io

github에 설명되어진 순서대로.
1. 이클립스 Help 메뉴에서 Install New Software 클릭
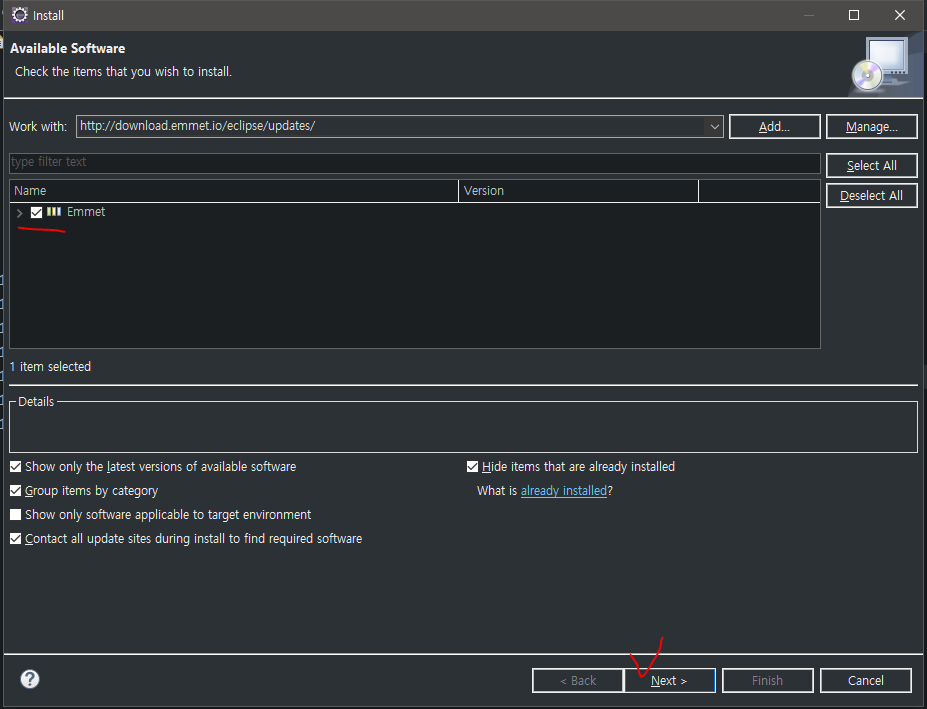
2. Add를 클릭 후 Location에 다음 URL 복사 붙여넣기 후 http://download.emmet.io/eclipse/updates/ Add 클릭
3. Emmet이 나오면 체크 후 next > next > accept
4. Restart Eclipse (이클립스 재시작)

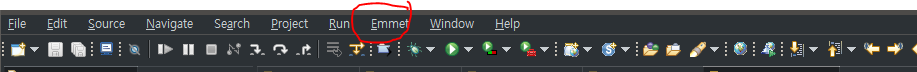
이클립스를 재시작하고 상단에 보면 Emmet이라는 메뉴가 생긴 것을 확인할 수 있다.

3. Emmet 사용법
- Ctrl + E == Expand => Emmet 실행하는 단축키
- 연산자 종류
> => 자식을 만들겠다.
+ => 형제자매를 만들겠다.(동일한 수준의 요소를 만들겠다.)
^ => 등반(상위 요소로 올라간다)
() => 하위트리를 그룹화할 때 사용하는 연산자
* => 여러 개를 만들때 사용자
- 속성연산자 : 속성을 만드는 연산자
태그[속성명=속성값]
태그[속성명='속성값']
태그[속성명="속성값"]
- id 속성일 경우에는 #아이디명으로도 가능
- 태그명이 없으면 div 태그가 기본으로 잡힌다.
- (태그.클래스명)
- 항목(list item == li)에 번호를 매기기 : $
$@- => 번호매기기 방향이 내림차순으로 바뀜
4. Emmet 예제..
<!-- ul>li -->
<ul>
<li></li>
</ul>
<!-- div>ul>li -->
<div>
<ul>
<li></li>
</ul>
</div>
<!-- div+p+ul>li -->
<div></div>
<p></p>
<ul>
<li></li>
</ul>
<!-- div+p+bq -->
<div></div>
<p></p>
<blockquote></blockquote>
<!-- div+div>p>span+em -->
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<!-- div+div>p>span+em^bq -->
<!-- div+div>(p>span+em)+bq -->
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
<!-- div+div>p>span+em^^bq -->
<!-- div+(div>p>span+em)+bq -->
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<blockquote></blockquote>
<!-- Emmet 코딩 : h3>{ex08_02.html} -->
<!-- <h3>ex08_02.html</h3> -->
<!-- ul>li*3 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- ul*3>li*3 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- ul>li*3>a -->
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<!-- div>(header>ul>li*5>a)footer>p -->
<div>
<footer>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<p></p>
</footer>
</div>
<!-- div>dl>dt+dd*5 -->
<div>
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
<dd></dd>
</dl>
</div>
<!-- div>dl>(dt+dd)*5 -->
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
> 속성 연산자와 항목에 번호매기기( $와 $@- )
<!-- id 속성 추가해서 div 생성 -->
<!-- div[id='box01'] -->
<div id="box01"></div>
<!-- id 속성일 경우에는 #아이디명 -->
<!-- div#box01 -->
<div id="box01"></div>
<!-- #box01 -->
<!-- 태그명이 없으면 div 태그가 기본으로 잡힌다. -->
<div id="box01"></div>
<hr>
<!-- p[class='ss16'] -->
<!-- p.ss16 (태그.클래스명) -->
<p class="ss16"></p>
<!-- p[class='ss16 box cls'] -->
<!-- p.ss16.box.cls -->
<p class="ss16 box cls"></p>
<!-- 태그[속성명='속성값' 속성명='속성값' 속성명='속성값'] -->
<!-- a[href='http://www.sist.co.kr' class='ss16']>{쌍용교육센터} -->
<a href="http://www.sist.co.kr" class="ss16">쌍용교육센터</a>
<hr>
항목(list item == li)에 번호를 매기기 : $<br>
<!-- ul>li*5>{홍길동-$} -->
<ul>
<li>홍길동-1</li>
<li>홍길동-2</li>
<li>홍길동-3</li>
<li>홍길동-4</li>
<li>홍길동-5</li>
</ul>
<!-- ul>li[class='item']*5>{홍길동-$} -->
<!-- ul>li.item*5>{홍길동-$} -->
<ul>
<li class="item">홍길동-1</li>
<li class="item">홍길동-2</li>
<li class="item">홍길동-3</li>
<li class="item">홍길동-4</li>
<li class="item">홍길동-5</li>
</ul>
<!-- ul>li.item$*5>{홍길동-$} -->
<ul>
<li class="item1">홍길동-1</li>
<li class="item2">홍길동-2</li>
<li class="item3">홍길동-3</li>
<li class="item4">홍길동-4</li>
<li class="item5">홍길동-5</li>
</ul>
<!-- ul>li.item$@-*5 -->
<!-- $@- => 번호매기기 방향이 내림차순으로 바뀜 -->
<ul>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
<li class="item2"></li>
<li class="item1"></li>
</ul>
<!-- ul>li*5>{홍길동-$@-} -->
<ul>
<li>홍길동-5</li>
<li>홍길동-4</li>
<li>홍길동-3</li>
<li>홍길동-2</li>
<li>홍길동-1</li>
</ul>
<!-- ul>li*5>{홍길동-$@11} -->
<!-- 번호매김의 시작번호를 11부터 시작하겠다 -->
<ul>
<li>홍길동-11</li>
<li>홍길동-12</li>
<li>홍길동-13</li>
<li>홍길동-14</li>
<li>홍길동-15</li>
</ul>
<!-- ul>li*5>{홍길동-$@-11} -->
<!-- -를 붙이면 내림차순으로 바뀜 -->
ul>li*5>{홍길동-$@-11}
<ul>
<li>홍길동-15</li>
<li>홍길동-14</li>
<li>홍길동-13</li>
<li>홍길동-12</li>
<li>홍길동-11</li>
</ul>
<!-- p>{Click }+a[href]>{here}+{ to continue} -->
<p>Click <a href="">here to continue</a></p>
<!-- p{Click }>a[href]{here}+{ to continue} -->
<!-- p>{Click }>a[href]>{here}^{ to continue} -->
<!-- p>{Click }+(a[href]>{here})+{ to continue} -->
<!-- p>{Click }+a[href]>{here}^{ to continue} -->
<p>Click <a href="">here</a> to continue</p>
<!-- (div>dl>(dt+dd)*3)+footer>p -->
<!-- div>dl>(dt+dd)*3^^footer>p -->
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>
<!-- ul>li[class='item$@-3']*5 -->
<ul>
<li class="item7"></li>
<li class="item6"></li>
<li class="item5"></li>
<li class="item4"></li>
<li class="item3"></li>
</ul>'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_HTML_days05_div(배치, layout) + css(float) + 반응형 웹+시멘틱 태그+head태그와 자식태그+뷰포터와 미디어쿼리+부트스트랩 맛보기 (0) | 2022.05.18 |
|---|---|
| [SIST] 자바스크립트(JavaScript) 자동완성 플러그인 "Tern" 설치하기 (0) | 2022.05.17 |
| [SIST] Web_HTML_days04/05_div 태그 + javascript, jquery 맛보기 (0) | 2022.05.17 |
| [SIST] Web_HTML_days04/05_Navigation Menu/class 속성 (0) | 2022.05.17 |
| [SIST] Web_HTML_days04_목록(list) 태그(ol, ul, li, dl, dt, dd) (0) | 2022.05.17 |