1. 이벤트(event)란?
- 이벤트 == 어떤 사건
ex) 사용자가 버튼을 클릭했을 때
- 이벤트가 발생하면 그에 맞는 반응을 해주어야 한다. 이벤트는 일반적으로 함수에 연결되며, 그 함수는 이벤트가 발생하기 전에는 실행되지 않고 이벤트가 발생되면 실행된다.
- 이벤트가 발생했을 때 실행되는 함수를 이벤트 핸들러라 하며, 이벤트에 대응하는 처리를 기술한다.
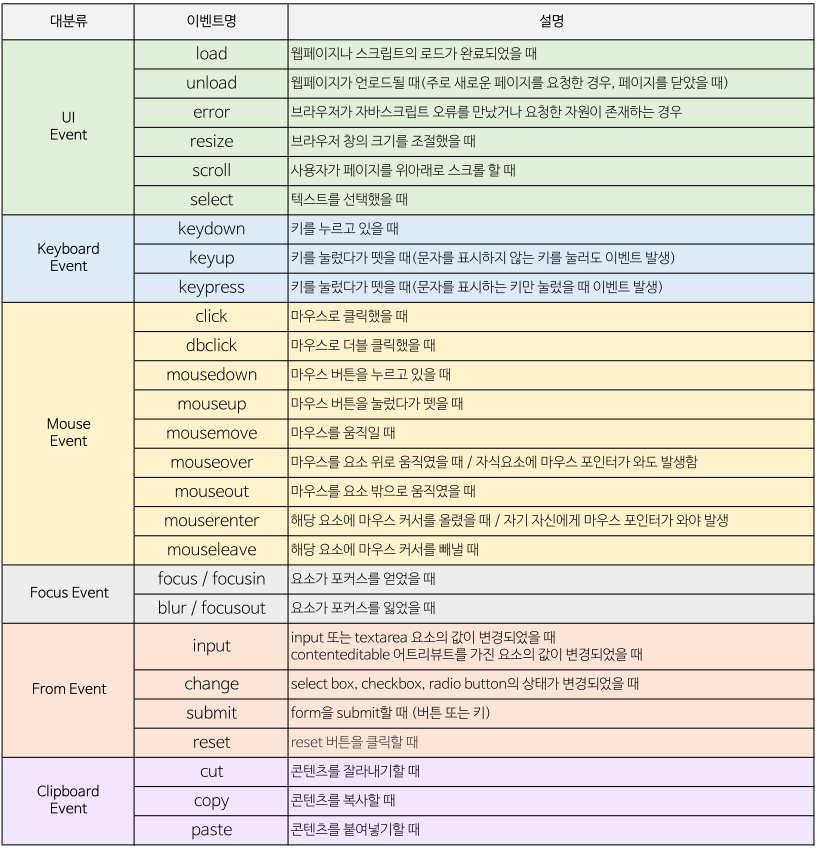
2. 이벤트의 종류

3. 이벤트 핸들러 등록 방법(이벤트 처리 방법)
1) inline 방식
- 이벤트를 이벤트 대상의 태그 속성으로 지정하는 것
(onclick="" => on이벤트명 속성)
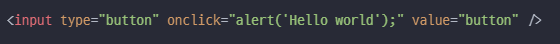
아래 예시는 input 태그에 onclick 속성으로 이벤트가 발생했을 때 경고창을 출력한다.

이벤트가 발생한 대상이 필요한 경우 this를 통해서 참조할 수 있다.
여기서 이벤트가 발생한 대상은 input 태그이므로 this.value를 하게되면 input 태그의 value 속성 값을 가져오게 된다.

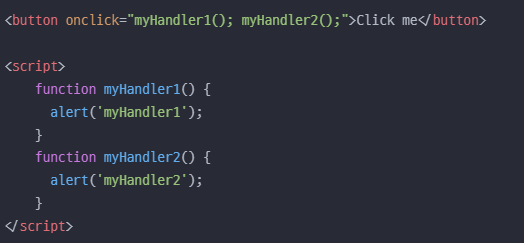
위의 예시처럼 대상 태그 속성 안에서 설정할 수 있지만 script 태그 안에서 함수를 만들어서 사용할 수도 있다.

2) 프로퍼티 방식
- 요소를가져와서 .on이벤트명 = function(){}
document.getElementById(아이디명)
document.querySelector(요소명)
document.getElementsByClassName(클래스명) - 리스트 형태로 돌려줌
document.getElementsByName(name속성값) - 리스트 형태로 돌려줌
document.getElementsByTagName(요소명)[노드순서] - 리스트 형태로 돌려줌
ex) document.getElementsByTagName("h1")[0].onclick = function(){}
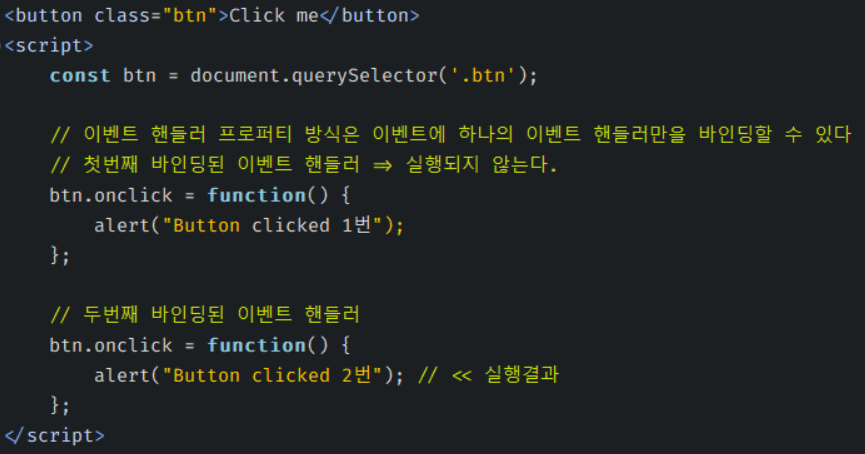
- 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식
- 프로퍼티 방식은 이벤트에 오직 하나의 이벤트 핸들러만 바인딩할 수 있음


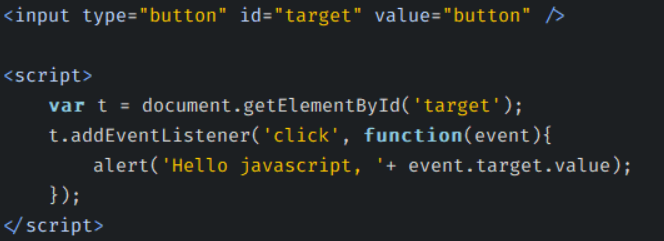
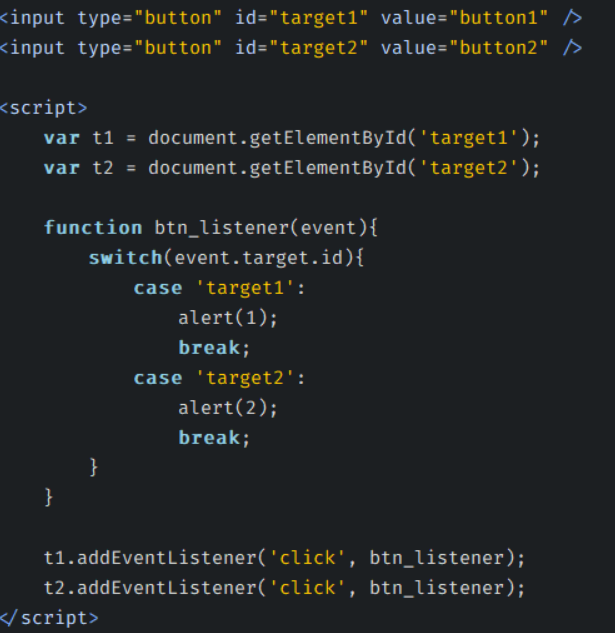
3) addEventListener 방식
- 메소드를 이용하여 대상 DOM 요소에 이벤트를 바인딩하고 해당 이벤트가 발생했을 때 실행될 콜백 함수(이벤트 핸들러)를 지정한다.
- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러 추가 가능
- removeEventListener로 이벤트 등록 취소를 할 수 있음
- 캡처링과 버블링을 지원
- HTML 요소뿐만아니라 모든 DOM 요소(HTML, XML, SVG)에 대해 동작한다.
- 브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM을 생성한다.

> 위의 코딩 결과는 버튼 클릭시 경고창을 띄운다. (Hello javascript, button)

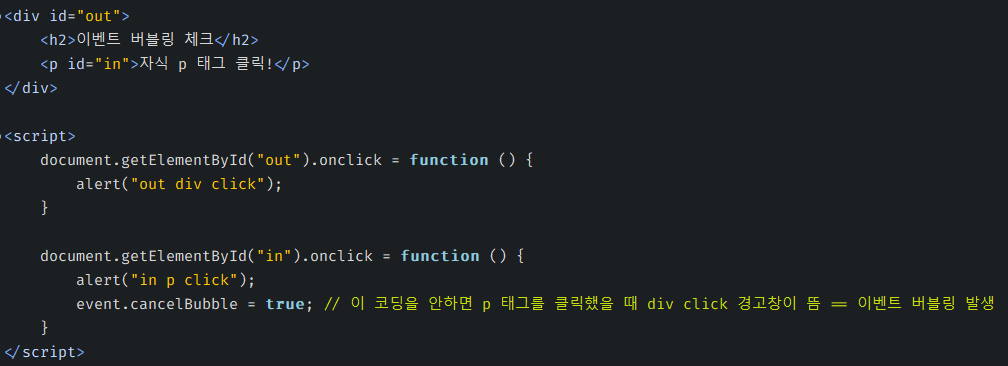
* 이벤트 버블링과 캡처링
* 버블링
> 한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작.
> 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작하는 것
> 쉽게 말하면 자식 요소 이벤트가 발생하면 부모 요소에 그 이벤트가 전달되는 것

- 여기서 cancelBubble로 이벤트 버블링 발생을 막음
- 버블링 중단하기는 아래에서 따로 정리
* 캡처링
> 이벤트가 하위 요소로 전파되는 것
> 부모 요소 이벤트가 발생하면 자식 요소에 그 이벤트가 전달되는 것
4. 이벤트 핸들러 함수 내부의 this
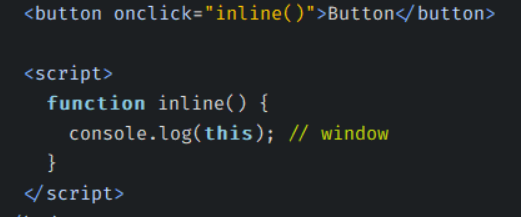
1) 인라인 이벤트 핸들러 방식
인라인 이벤트 핸들러 방식의 경우 이벤트 핸들러는 일반 함수로서 호출되므로 이벤트 핸들러 내부의 this는 전역 객체 window를 가리킨다.

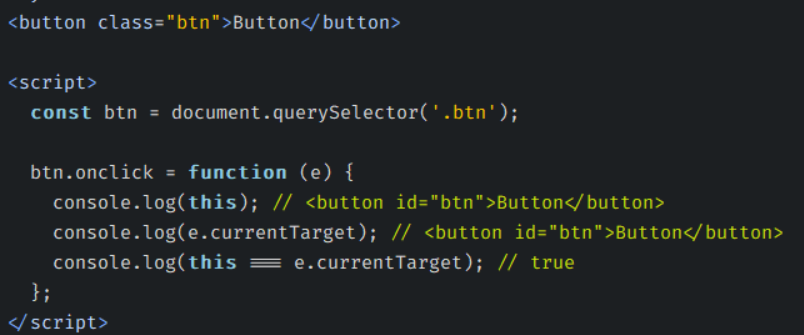
2) 이벤트 핸들러 프로퍼티 방식
이벤트 핸들러 프로퍼티 방식에서 이벤트 핸들러는 메소드이므로 이벤트 핸들러 내부의 this는 이벤트에 바인딩된 요소를 가리킨다.
이것은 이벤트 객체의 currentTarget 프로퍼티와 같다.

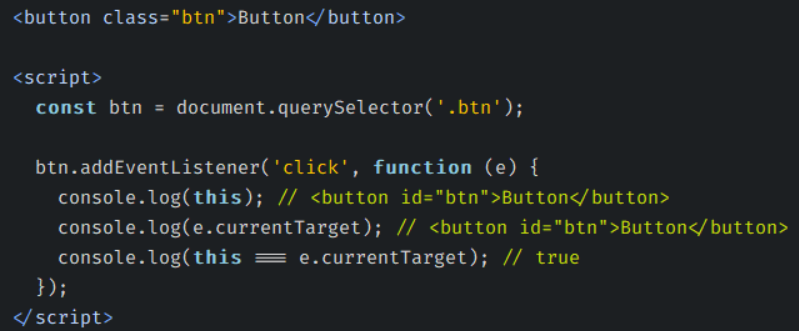
3) addEventListener 메소드 방식
addEventListener 메소드에서 지정한 이벤트 핸들러는 콜백 함수이지만 이벤트 핸들러 내부의 this는 이벤트 리스너에 바인딩된 요소(currentTarget)를 가리킨다.
이것은 이벤트 객체의 currentTarget 프로퍼티와 같다.

5. event 객체
- event 객체는 이벤트를 발생시킨 요소와 발생한 이벤트에 대한 유용한 정보를 제공
- 이벤트가 발생하면 event 객체는 동적으로 생성되며, 이벤트를 처리할 수 있는 이벤트 핸들러에 인자로 전달된다.


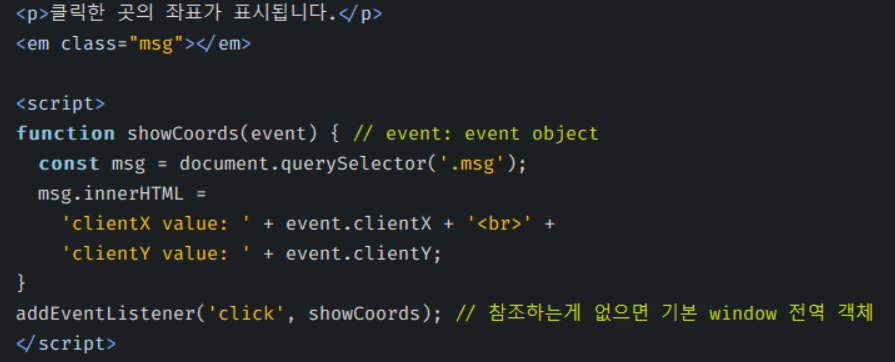
위와 같이 event 객체는 이벤트 핸들러에 암묵적으로 전달된다.
그러나 이벤트 핸들러를 선언할 때, event 객체를 전달받을 첫번째 매개변수를 명시적으로 선언하여야 한다.
예제에서 event라는 이름으로 매개변수를 지정하였으나 다른 매개변수 이름을 사용하여도 상관없다.
6. event.target과 this
- event.target으로 부모 요소의 핸들러는 이벤트가 정확히 어디서 발생했는지 등에 대한 자세한 정보를 얻을 수 있다.
- 이벤트가 발생한 가장 안쪽의 요소는 타겟(target) 요소라고 불리고, event.target을 사용해 접근할 수 있음
- event.target과 this(=event.currentTarget)는 다음과 같은 차이점이 있다.
> event.target은 실제 이벤트가 시작된 ‘타깃’ 요소. 버블링이 진행되어도 변하지 않음
> this는 ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조
- 각 핸들러는 아래와 같은 event 객체의 프로퍼티에 접근할 수 있음
event.target : 이벤트가 발생한 가장 안쪽의 요소
event.currentTarget (=this) : 이벤트를 핸들링 하는 현재 요소 (핸들러가 실제 할당된 요소)
event.eventPhase : 현재 이벤트 흐름 단계(캡처링=1, 타깃=2, 버블링=3)
+ 버블링 중단하기
- 이벤트 버블링은 타깃 이벤트에서 시작해서 <html> 요소를 거쳐 document 객체를 만날 때까지 각 노드에서 모두 발생
- 몇몇 이벤트는 window 객체까지 거슬러 올라가기도 하며, 이 때도 모든 핸들러가 호출됨
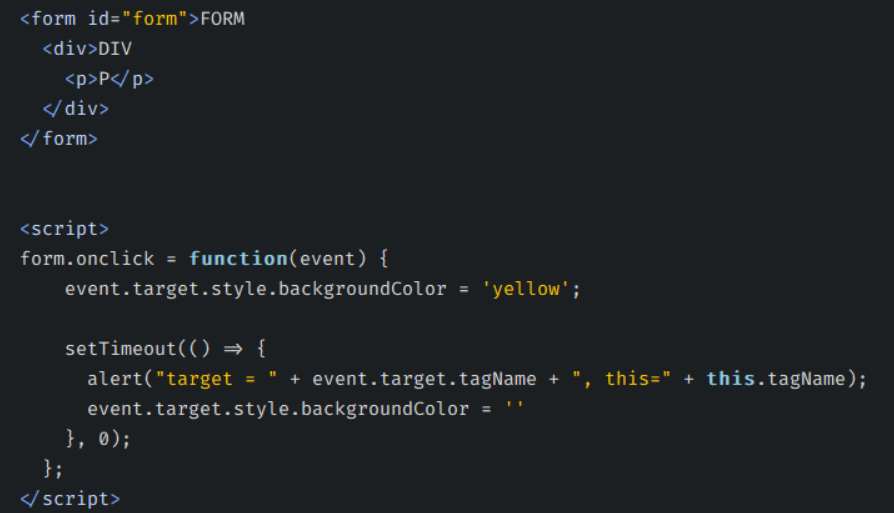
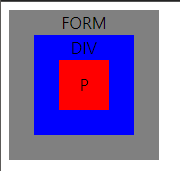
event.stopPropagation()
핸들러에게 이벤트를 완전히 처리하고 난 후 버블링을 중단하도록 명령할 수 있음 => 이벤트 객체의 메서드인 event.stopPropagation()를 사용하면 된다.


위의 결과에서 FORM을 클릭하면
target = FORM, this = FORM 으로 잘 나오지만
DIV와 P를 클릭하면 target = DIV, target = P 라고 자기 자신을 잘 가르키지만 this = FORM으로 나오고 있다.
event.stopImmediatePropagation()
- 한 요소의 특정 이벤트를 처리하는 핸들러가 여러개인 상황에서, 핸들러 중 하나가 버블링을 멈추더라도 나머지 핸들러는 여전히 동작하고 있다. event.stopPropagation()은 위쪽으로 일어나는 버블링은 막아주지만, 다른 핸들러들이 동작하는 건 막지 못한다.
- 버블링을 멈추고, 요소에 할당된 다른 핸들러의 동작도 막으려면 event.stopImmediatePropagation()을 사용해야 함. 이 메서드를 사용하면 요소에 할당된 특정 이벤트를 처리하는 핸들러 모두가 동작하지 않음
!!!중요!!!
이벤트 버블링을 막아야 하는 경우는 거의 없다.
버블링을 멈출 수는 있지만 추천하지 않는다고 한다.
상위 요소에서 이벤트가 어떻게 쓰일지 확실하지 않더라도 추후에 버블링이 필요한 경우가 생기기 때문이라고 한다.
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days06 (0) | 2022.06.09 |
|---|---|
| [SIST] Web_javascript_days06_로또 번호 생성 / 테이블에 구구단 출력하기 (0) | 2022.06.08 |
| [javascript / jquery] radio 버튼 check 값 가져오기 (0) | 2022.06.06 |
| [SIST] Web_javascript_days05_달력 만들기 (0) | 2022.06.04 |
| [SIST] Web_javascript_days05/days06 (0) | 2022.06.04 |