728x90
반응형
1. forin()
- 각 요소의 인덱스(key)를 반복하는 for 문
2. forof()
- 각 요소(value)를 반복하는 for 문
3. entries()
- ES6(2015년) 부터 새로 도입
- key와 value를 반환하는 메서드
- key = index
- value = 요소
[ 코드 예시 ]

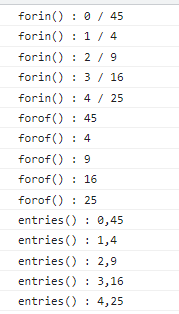
[결과]

4. arguments - javascript 컬렉션
- arguments 객체는 모든 함수 내에서 이용 가능한 지역 변수이다.
- arguments 객체를 사용하여 함수 내에서 모든 인수를 참조할 수 있다.
- 함수를 호출할 때 제공한 인수 각각에 대한 항목을 갖고 있다.
- 항목의 인덱스는 0부터 시작
여기서 잠깐.. 매개변수(parameter)와 인자(argument)의 차이를 확실히 알자!

위 코드에서 함수 a의 arg가 매개변수(parameter)이고 a(1)으로 함수 a를 호출할 때 1이 인자(argument)이다. 즉, 매개변수는 변수이고, 그 변수에 들어가는 값이 인자이다.
예시)

[결과]

함수가 세 개의 인수를 받은 경우 다음과 같이 접근할 수 있으며,

각 인수를 설정하거나 재할당할 수도 있다.

[코드예시]

[결과]

728x90
반응형
'TIL > Web(HTML, CSS, JS, jQuery)' 카테고리의 다른 글
| [SIST] Web_javascript_days05/days06 (0) | 2022.06.04 |
|---|---|
| [SIST] Web_javascript_days05_Date(날짜 객체) (0) | 2022.06.03 |
| [SIST] Web_javascript_join() (0) | 2022.06.03 |
| [SIST] Web_javascript_days03 복습 (0) | 2022.06.03 |
| [SIST] Web_javascript_days04_역따옴표(백틱 `) (0) | 2022.06.02 |